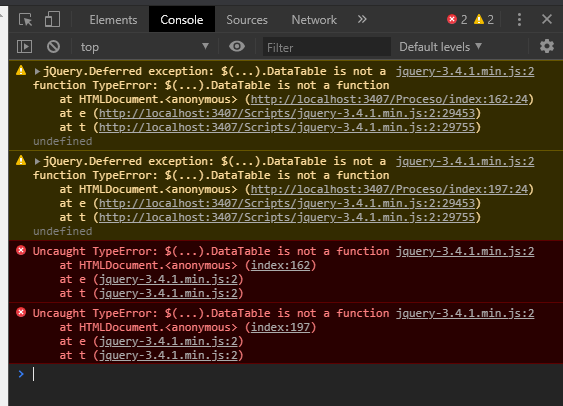
Trabajo con ASP.NET MVC5 intento configurar jquery y bootstrap desde el Layout, pero no me esta funcionando.
Layout
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>@ViewBag.Title XXXXXX</title>
<meta name="description" content="Modern effects and styles for off-canvas navigation with CSS transitions and SVG animations using Snap.svg" />
<meta name="keywords" content="sidebar, off-canvas, menu, navigation, effect, inspiration, css transition, SVG, morphing, animation" />
<meta name="author" content="Codrops" />
<link rel="shortcut icon" href="../../favicon.ico">
<link href="~/Content/css/normalize.css" rel="stylesheet" />
<link href="~/Content/css/demo.css" rel="stylesheet" />
<link href="~/fonts/font-awesome-4.2.0/css/font-awesome.min.css" rel="stylesheet" />
<link href="~/Content/css/menu_sideslide.css" rel="stylesheet" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<link href="~/Content/Site.css" rel="stylesheet" />
<script src="~/Scripts/jquery-3.4.1.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
<script src="~/Scripts/modernizr-2.8.3.js"></script>
<style>
.menu li:hover > ul {
display: block;
}
.menu a + ul {
display: none;
}
.menu li:hover > a {
text-decoration: none;
background-color: #434343;
}
.menu a + ul > li {
display: block;
min-width: 140px;
}
</style>
</head>
<body>
<div class="Site container" style="width:100%; height:100%; background: #ffffff;">
<div class="menu-wrap">
<nav class="menu">
<div class="icon-list" style="text-decoration-style:none;">
<ul class="main-list">
<li>
<a href="#"><i class="fa fa-fw fa-star-o"></i><span>Mantenimiento</span></a>
<ul>
<li><a href="/Proceso/index">Proceso</a></li>
<li><a href="#">Jackets</a></li>
<li><a href="#">Chinos & Trousers</a></li>
<li><a href="#">Jeans</a></li>
<li><a href="#">T-Shirts</a></li>
<li><a href="#">Underwear</a></li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-fw fa-bell-o"></i><span>Alerts</span></a>
</li>
<li>
<a href="#"><i class="fa fa-fw fa-envelope-o"></i><span>Messages</span></a>
</li>
<li>
<a href="#"><i class="fa fa-fw fa-comment-o"></i><span>Comments</span></a>
</li>
<li>
<a href="#"><i class="fa fa-fw fa-bar-chart-o"></i><span>Analytics</span></a>
</li>
<li>
<a href="#"><i class="fa fa-fw fa-newspaper-o"></i><span>Reading List</span></a>
</li>
</ul>
</div>
</nav>
<button class="close-button" id="close-button">Close Menu</button>
</div>
<button class="menu-button" id="open-button">Open Menu</button>
<div class="content-wrap">
<div class="content">
<header class="codrops-header"></header>
<div class="container body-content" style="background: #ffffff;">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
</div>
</div>
</div>
<script src="~/Scripts/js/classie.js"></script>
<script src="~/Scripts/js/main.js"></script>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("Scripts", required: false)
Vista donde pretendo usar jquery y bootstrap
@model IEnumerable<Votacion.Web.Models.ProcesoViewModel>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Proceso</title>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link href="~/Materialize/materialize/css/materialize.min.css" rel="stylesheet" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="~/Materialize/materialize/js/materialize.min.js"></script>
@*<link href="~/Content/bootstrap.min.css" rel="stylesheet" />*@
<link href="~/Scripts/DataTables/datatables.min.css" rel="stylesheet" />
@*<script src="~/Scripts/jquery-3.4.1.min.js"></script>*@
<script src="~/Scripts/DataTables/datatables.min.js"></script>
@*<script src="~/Scripts/bootstrap.min.js"></script>*@
</head>
<body>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<div class="contenedor">
<div class="fixed-action-btn">
<a class="btn-floating btn-large red">
<i class="large material-icons">mode_edit</i>
</a>
<ul>
<li><a class="btn-floating red"><i class="material-icons">insert_chart</i></a></li>
<li><a class="btn-floating yellow darken-1"><i class="material-icons">format_quote</i></a></li>
<li><a class="btn-floating green"><i class="material-icons">publish</i></a></li>
<li><a class="btn-floating blue"><i class="material-icons">attach_file</i></a></li>
</ul>
</div>
</div>
<div class="row">
<div class="col-sm-12">
<table id="procesos" class="table table-hover display">
<thead style="background-color: #337ab7; border-color: #2e6da4; color: #fff;">
<tr>
<td>ProcesoId</td>
<td>Nombre</td>
<td><span class="glyphicon glyphicon-edit" aria-hidden="true"></span></td>
<td><span class="glyphicon glyphicon-remove" aria-hidden="true"></span></td>
</tr>
</thead>
<tbody>
@foreach (var row in Model)
{
<tr>
<td>@row.ProcesoId</td>
<td>@row.Nombre</td>
<td><span class="glyphicon glyphicon-edit" aria-hidden="true"></span></td>
<td><span class="glyphicon glyphicon-remove" aria-hidden="true"></span></td>
</tr>
}
</tbody>
</table>
</div>
</div>
<script type="text/javascript" language="javascript">
$(document).ready(function() {
$("#procesos").DataTable({
"language": {
"sProcessing": "Procesando...",
"sLengthMenu": "Mostrar _MENU_ registros",
"sZeroRecords": "No se encontraron resultados",
"sEmptyTable": "Ningún dato disponible en esta tabla",
"sInfo": "Mostrando registros del _START_ al _END_ de un total de _TOTAL_ registros",
"sInfoEmpty": "Mostrando registros del 0 al 0 de un total de 0 registros",
"sInfoFiltered": "(filtrado de un total de _MAX_ registros)",
"sInfoPostFix": "",
"sSearch": "Buscar:",
"sUrl": "",
"sInfoThousands": ",",
"sLoadingRecords": "Cargando...",
"oPaginate": {
"sFirst": "Primero",
"sLast": "Último",
"sNext": "Siguiente",
"sPrevious": "Anterior"
},
"oAria": {
"sSortAscending": ": Activar para ordenar la columna de manera ascendente",
"sSortDescending": ": Activar para ordenar la columna de manera descendente"
}
}
});
});
//$(document).ready(function() {
// $('#clientes').DataTable();
//});
$(document).ready(function () {
$('#procesos').DataTable({
"paging": false,
"searching":false,
"processing": true,
"serverSide": true,
"ajax": {
"url": "Proceso/Index",
"dataType": "jsonp"
}
});
});
function llamarVistaParcial() {
$.ajax({
cache: false,
async: true,
type: "GET",
url: '@Url.Action("CreatePV", "Cliente")',
data: {},
success: function(response) {
//$('#resultado').html('');
$('#resultado').empty().html(response);
$("#myModal").modal('show');
}
});
//$("#myModal").modal('show');
};
</script>
<script>
document.addEventListener('DOMContentLoaded', function () {
var elems = document.querySelectorAll('.fixed-action-btn');
var instances = M.FloatingActionButton.init(elems);
});
</script>
</body>
</html>
No se si tenga que ver algo en esto BundleConfig
using System.Web;
using System.Web.Optimization;
namespace Votacion.Web
{
public class BundleConfig
{
// Para obtener más información sobre Bundles, visite http://go.microsoft.com/fwlink/?LinkId=301862
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*"));
// Utilice la versión de desarrollo de Modernizr para desarrollar y obtener información. De este modo, estará
// preparado para la producción y podrá utilizar la herramienta de compilación disponible en http://modernizr.com para seleccionar solo las pruebas que necesite.
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
}
}
}
¿Que estoy haciendo mal ó que me falta configurar?
Saludos!