buen día.
Quería saber si se puede mandar datos desde un controlador en c# a una function con Jquery.
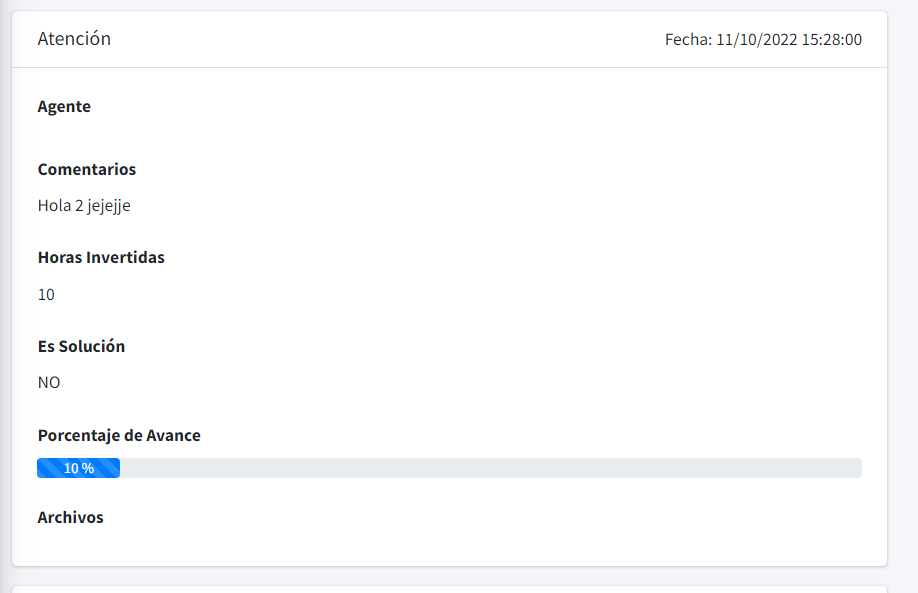
Es que cuando agrego una nueva "atención", que serían como comentarios, que se agregue también quien hizo ese comentario.
var correo = (User.Identity as System.Security.Claims.ClaimsIdentity).Name;
var agente = db.Agentes.FirstOrDefault(x => x.Correo == correo);
ViewBag.Agente = agente.Nombre;
Tengo estas 2 variables, donde en la variable de correo obtengo el correo del que inicio sesión y en la de agente, obtengo por medio de la variable correo, el correo del usuario quien inicio sesión. Y ya en el viewbag paso la variable agente donde apunto al nombre del usuario que ingreso.
Y para mandar esa info, tengo una function donde por medio de AJAX envió y muestro esa info.
function Atenciones() {
console.log('atenciones');
showSpinner();
var URL = '@Url.Action("AtencionesPorSolicitudId", "SolicitudAtenciones")' + '/' + '@ViewBag.SolicitudId';
console.log('url ' + URL);
var card = "";
$.getJSON({
url: URL,
dataType: 'json',
type: 'POST',
contentType: "application/json; charset=utf-8",
success: function (data) {
//var d = (JSON.parse(data));
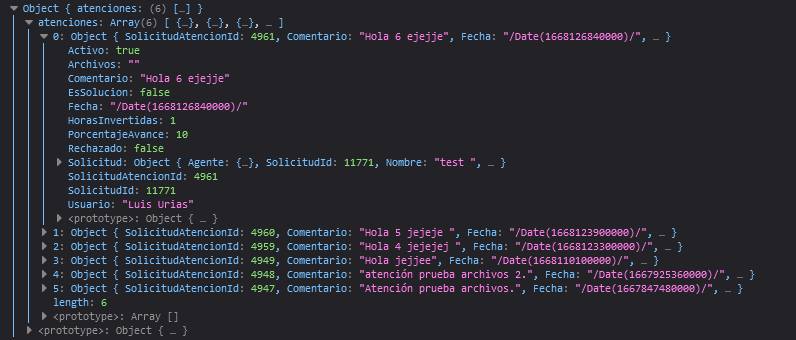
console.log(data);
$.each(data.atenciones, function (i, o) {
card += "<div class='row'>";
card += "<div class='col-md-6'>";
card += "<div class='card card-default'>";
//CARD HEADER
card += "<div class='card-header with-border'>";
//card += "<h3 class='card-title'>Atención</h3><div class='float-right'>Fecha: " + dateToDMY(new Date(o.Fecha.substr(o.Fecha.indexOf("(") + 1, 13) - 0)) + "</div><br/>";
card += "<h3 class='card-title'>Atención</h3><div class='float-right' >Fecha: <span >" + $.format.toBrowserTimeZone(new Date(o.Fecha.substr(o.Fecha.indexOf("(") + 1, 13) - 0)) + "</span></div><br/>";
card += "</div>";
card += "<div class='card-body'>";
//AGENTE
card += "<div><label>Agente</label></div><br/>" + '@ViewBag.Agente';
(No lo muestro todo por que es mucho) Pero aquí donde tengo marcado como comentario, le agrego un div y un label, y el ViewBag apuntando al agente.