De antemano agradezco que tomen tiempo para ayudarme.
Estoy montando un plantilla de Bootstrap en un proyecto MVC, he montado gran parte.
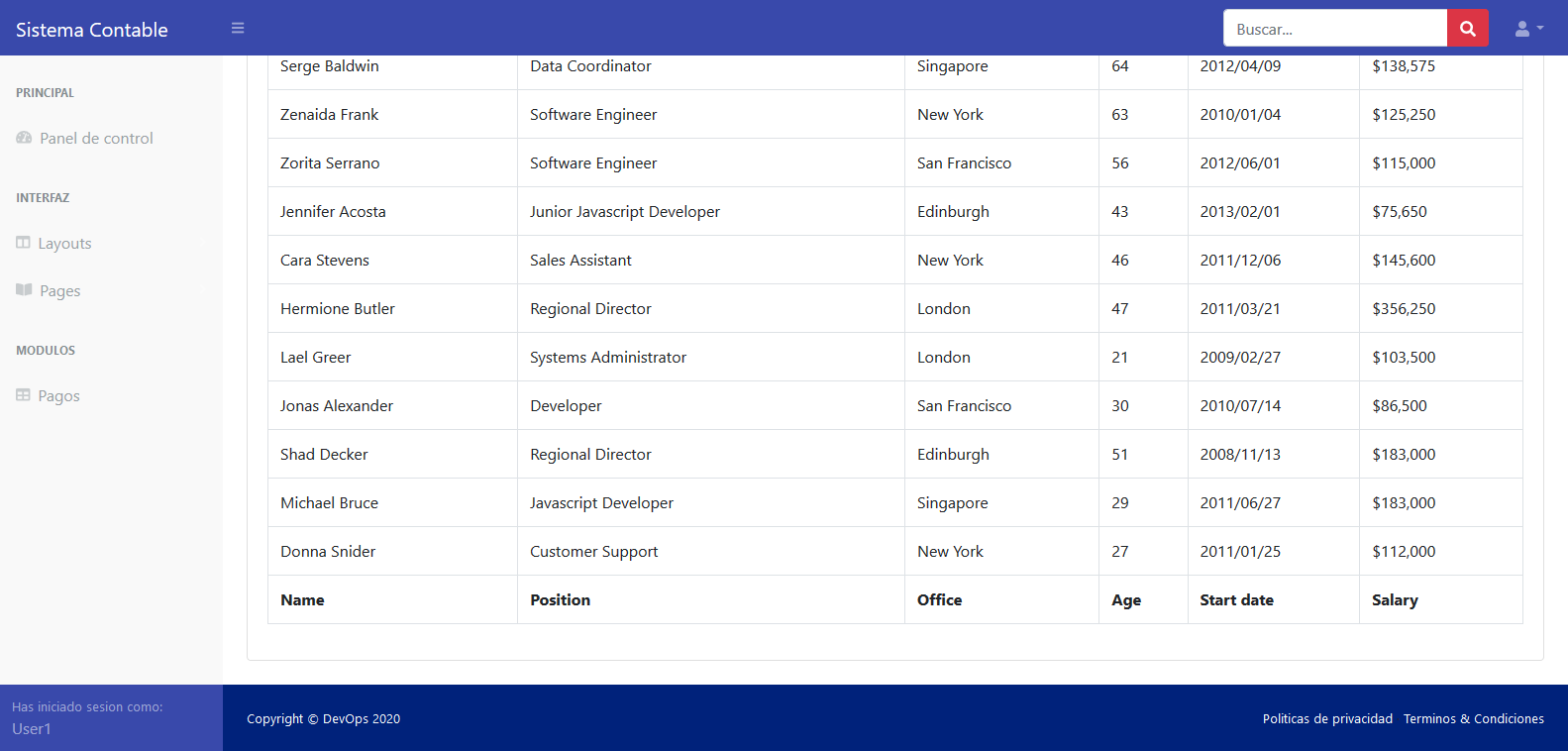
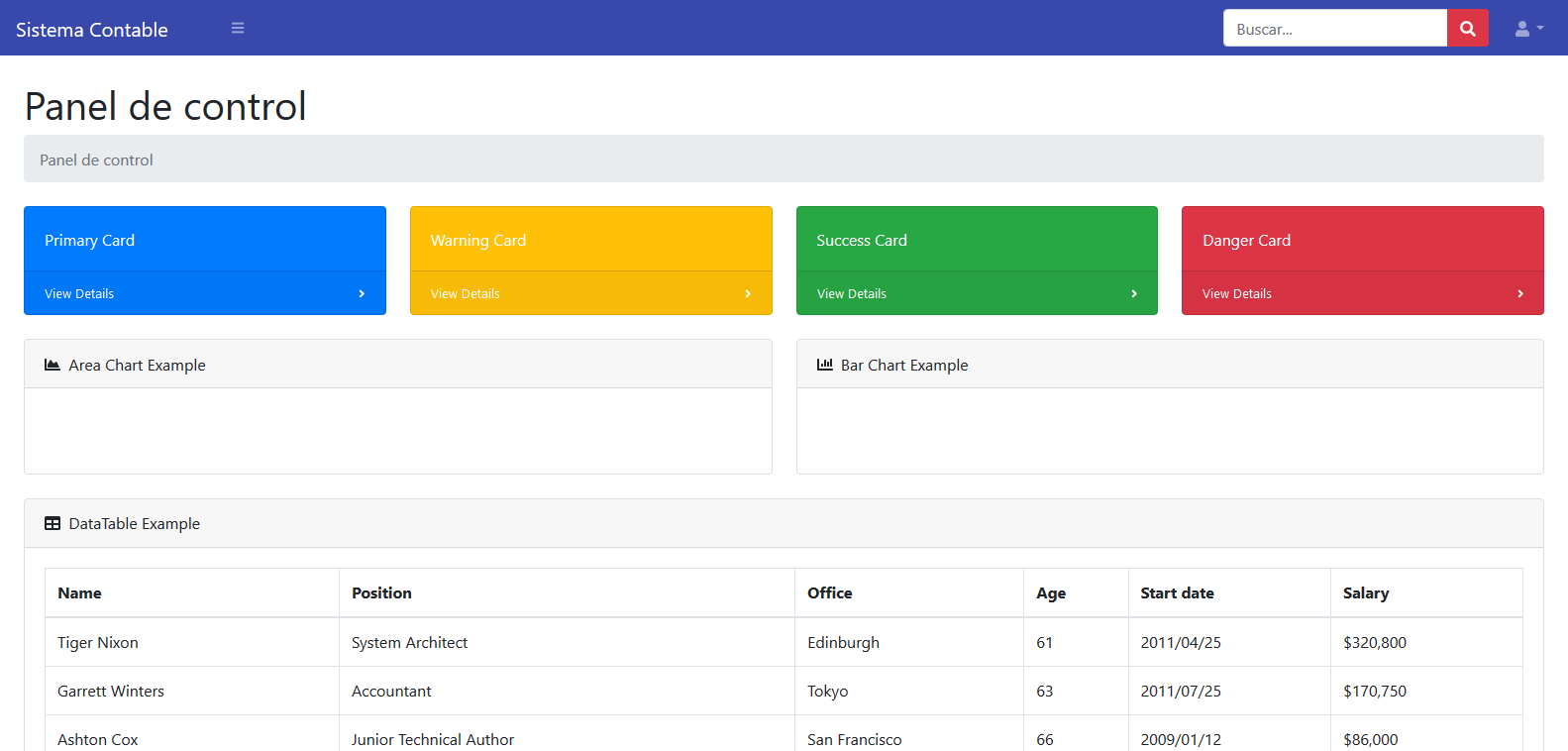
El problema viene con unos scripts que no están renderizando correctamente y no ejecuta ciertas funcionalidades en el sitio, por ejemplo, al dar clic en el botón de barras, ejecuta un evento que oculta el nav o lo muestra, simplemente no ejecuta el evento.
Mi BundleConfig.cs es el siguiente:
public static void RegisterBundles(BundleCollection bundles)
{
// Render CSS (OK).
bundles.Add(new StyleBundle("~/css").Include(
"~/css/styles.css"));
// Render SCRIPTS (Fail)
bundles.Add(new ScriptBundle("~/js").Include(
"~/js/Alert.js", //(Solo tiene una alerta("ok"), renderiza correctamente y muestra la alerta).
"~/js/scripts.js")); //(Tiene funcionalidades para ocultar/mostrar nav, no renderiza y no ejecuta el evento).
// Render ICONS (Ok)
bundles.Add(new ScriptBundle("~/Icons").Include(
"~/Icons/all.min.js"));
// Render DATATABLE (Ok)
bundles.Add(new StyleBundle("~/DataTable").Include(
"~/DataTable/dataTables.bootstrap4.min.cs"));
}
En mi HTML tengo:
<head>
<!--Resto de codigo...-->
@Styles.Render("~/css")
@Scripts.Render("~/Icons")
@Scripts.Render("~/DataTable")
</head>
<body>
<!--Resto de codigo...-->
@Scripts.Render("~/js")
@RenderSection("scripts", required: false)
</body>
El script tendría que ejecutar el evento del nav y dar como resultado:
(Pude ejecutar el evento añadiendo <script src="js/scripts.js"></script> directamente a mi index de manera convencional.)
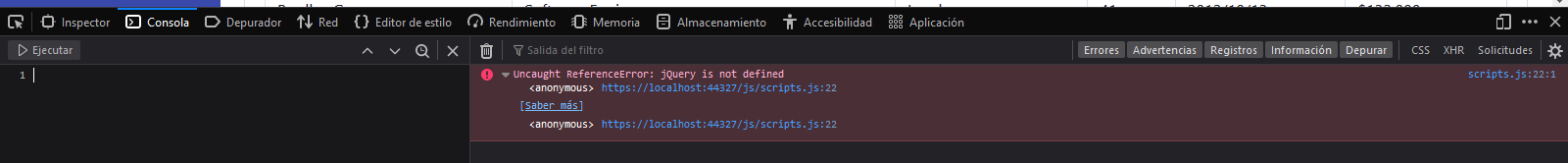
En consola me muestra el siguiente error, no se ha definido el script:
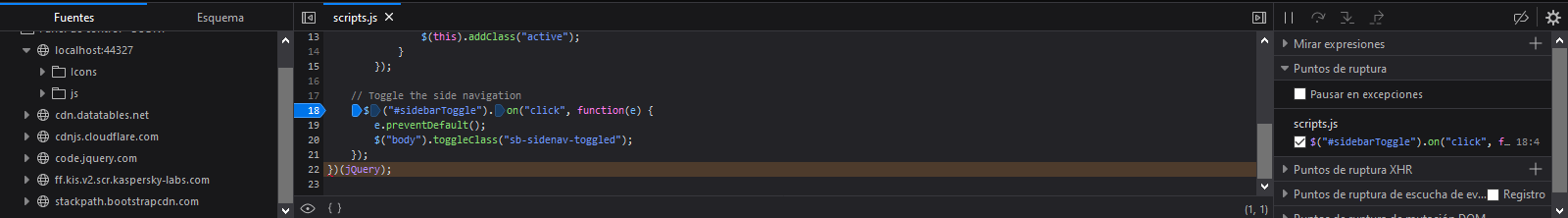
Seguido, me envía a cierta linea del script.js
¿Podrían asesorarme? Gracias.




RegisterBundleste asegures sean los primeros (en el orden antes mencionado) estén incluidos; seguido de ello lo demás que agregues y/o creaste para tu sitio. Basicamente indica que para el momento que se ejecuta donde menciona el fallo no existe (aún) cargado el jQuery (o no se esta cargando o no lo estas cargando actualmente).