Actualmente desarrollo en asp.net c# , html5, javascript, css.
honestamente no soy muy bueno en javascript e intento resolver asuntos investigando.
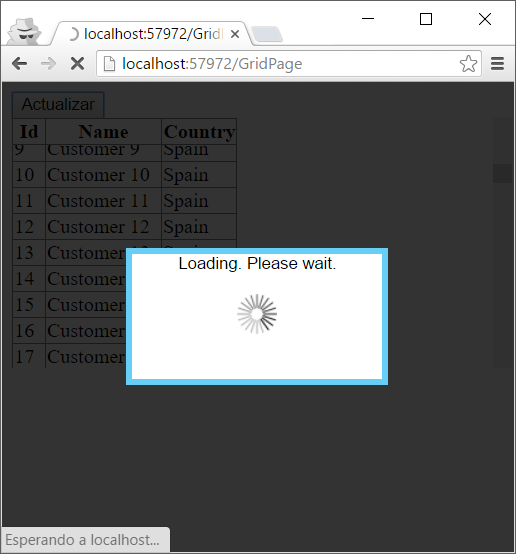
Bien, tengo una pagina aspx, la cual muestra una grid, pero esta grid le he congelado la primera columna y la primera fila. todo esto funciona perfectamente bien, el ejemplo lo tome de: gridviewscroll.aspcity.idv.tw
Este es el script que utilizo en mi proyecto http://gridviewscroll.aspcity.idv.tw/Scripts/gridviewScroll.min.js?20130319
Por otro lado, he querido implementar un loading image el cual me funciona pero me interrumpe el grid, lo quiebra, me aparece sin el freeze y fuera de marco. he tratado muchas formas, en la cual concluí que estos dos señores me generan un conflicto, este es un jquery el cual me ayuda en el loading image.
http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js
Hay alguna forma en la cual me puedan ayudar, tal vez seleccionando lo justo y necesario del javascript para que cargue el loading image, el ejemplo del loading image lo tome de aquí:
http://www.aspsnippets.com/Articles/Display-loading-image-while-PostBack-calls-in-ASPNet.aspx