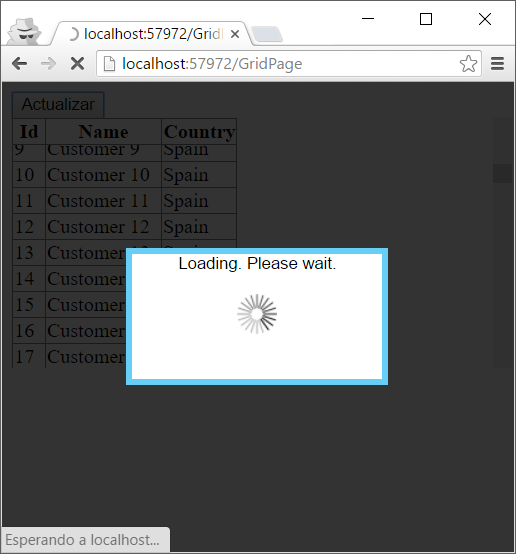
He realizado una pequeña prueba (me intrigaba la librería GridViewScroll porque no la conocía) y a mi me ha funcionado correctamente.
Creo que el problema lono está en una incompatibilidad entre GridViewScroll y la imagen de cargando. Es posible que sea esta última la que causa problemas con tu diseño.
Aquí dejo un fragmento de mi código (lo tienes completo en este GitHub Gist)
<asp:GridView ID="GridView1" runat="server"></asp:GridView>
<div class="loading" align="center">
Loading. Please wait.<br /><br />
<img src="Content/Images/loader.gif" alt="" />
</div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.1/jquery-ui.min.js"></script>
<script type="text/javascript" src="http://gridviewscroll.aspcity.idv.tw/Scripts/gridviewScroll.min.js?20130319"></script>
<script type="text/javascript">
$(document).ready(function () {
gridviewScroll();
$('form').live("submit", function () {
ShowProgress();
});
});
function gridviewScroll() {
$('#<%=GridView1.ClientID%>').gridviewScroll({
width: 400,
height: 200,
freezesize: 1
});
}
function ShowProgress() {
setTimeout(function () {
var modal = $('<div />');
modal.addClass("modal");
$('body').append(modal);
var loading = $(".loading");
loading.show();
var top = Math.max($(window).height() / 2 - loading[0].offsetHeight / 2, 0);
var left = Math.max($(window).width() / 2 - loading[0].offsetWidth / 2, 0);
loading.css({ top: top, left: left });
}, 200);
}
</script>