Básicamente estoy haciendo como mi primer portafolio donde tiene varias secciones y entre ellas está la de proyectos. En esta parte tengo dos imágenes, que representan dos proyectos con una breve descripción de lo que hacen. Lo que trato de hacer con CSS Grid es un card image, que al pasar sobre él, aparezca un card que ocupa toda la imagen diciendo los lenguajes utilizados en este proyecto y que sobre esta imagen se encuentra la descripción del proyecto. Mis problema es el siguiente:
- no puedo hacer que el card solo sea en la imagen, debido a que también se extiende a todo el grid que contiene a la imagen y a la descripción.
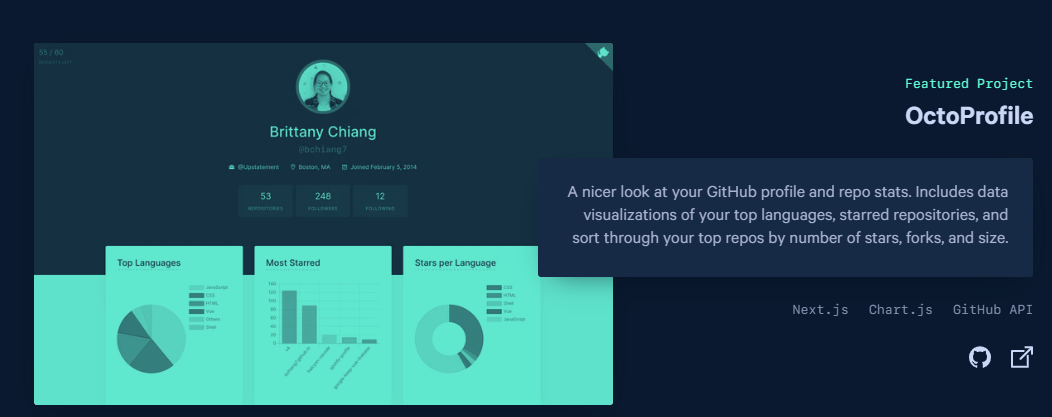
He aquí un ejemplo de un portafolio que demuestra cómo es que quisiera que fuese de Brittany Chiang
Agradeceria mucho a la person que me explique como solucionar este problema
*::before::after{
box-sizing: border-box;
}
body{
margin: 0;
font-family: 'Montserrat', sans-serif;
color: #212121;
display: flex;
flex-direction: column;
height: 100%;
}
.headerContainer{
max-width: 1000px;
height: 300px;
padding: 0 100px;
margin: 80px 0 450px;
}
.header-para{
font-size: 25px;
}
.header-text{
font-size: 65px;
}
.about-me{
max-width: 1000px;
height: 300px;
padding: 0 100px;
margin: 80px 0 450px;
}
.about-container{
position: relative;
display: flex;
justify-content: space-between;
align-items: flex-start;
}
.text-container{
max-width: 700px;
height: 300px;
}
.title{
font-size: 40px;
}
.about-text{
font-size: 18px;
}
.code-img{
display: block;
position: absolute;
top: 0;
right: 0;
}
.proyects{
max-width: 1000px;
height: 500px;
padding: 0 100px;
margin: 80px 0 450px;
}
/*PROBLEMA A PARTIR DE AQUI*/
.container-one{
display: grid;
grid-template-columns: repeat(12,1fr);
gap: 10px;
position: relative;
margin-bottom: 150px;
}
.card-img{
grid-column: 1/10;
}
.proyects-img{
display: block;
max-width: 100%;
object-fit: contain;
border-radius: .8em;
box-shadow: rgba(2, 12, 27, 0.7) 0px 10px 30px -10px;
position: relative;
z-index: 1;
}
.container-one:hover .card-container{
content: "";
margin: 0;
position: absolute;
bottom: 0;
z-index: 3;
background-color: rgba(2, 12, 27, .75);
border-radius: .8em;
width: 100%;
height: 100%;
text-align: center;
display: flex;
align-items: center;
justify-content: center;
transition: all 0.25s cubic-bezier(0.645, 0.045, 0.355, 1) 0s;
transition: 500ms;
}
.card-text{
display: none;
}
.container-one:hover .card-text{
display: inline-block;
position: relative;
z-index: 4;
margin: 15px;
color: #fff;
background-color: #212121;
padding: 15px;
border-radius: 3px;
}
.text-proyect{
padding: 20px;
background-color: #212121;
border-radius: .4em;
grid-column: 7/-1;
grid-row: 1/-1;
position: absolute;
z-index: 10;
align-items: center;
box-shadow: rgba(2, 12, 27, 0.7) 0px 10px 30px -15px;
}
.proyect-title{
font-size: 30px;
color: #fff;
margin: 2px;
}
.proyects-text{
font-size: 18px;
color: #fff;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="portfolio">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>My portfolio</title>
<link href="https://fonts.googleapis.com/css?family=Montserrat:400,700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="main.css">
</head>
<body>
<header class="headerContainer">
<div class="header-data">
<div class="text-container">
<p class="header-para">Hi, My name is</p>
<h1 class="header-text">Facundo</h1>
<h1 class="header-text">And i'm a web dev.</h1>
<p class="header-para">Hi,I'm Facundo Ferreria and i'm a beginner web developer who is learning and trying to do the best high-quality websites and applications.</p>
</div>
<img src="" alt="" class="photo">
</div>
</header>
<section id="about" class="about-me">
<h1 class="title">About Me</h1>
<div class="about-container">
<div class="text-container">
<p class="about-text">Hi, My name is Facundo Ferreria, i'm a web developer who is now just a beginner and still learning the basics but with some new things. I'm just 16 years old boy from Argentina who got interested in web development and just wanna get started.</p>
<p class="about-text">I started with "the programing world" last year but since i was studying i just started practicing in this vacations. I already have done just two projects because after the last one i thought that i should learn new thing, put them in practice and repeat that routine. My goal is to work as a freelancer and someday also develop my own personal proyects to sell</p>
<p class="about-text">Here are all technologies i work with:</p>
<ul class="skillsContainer">
<li class="about-text skillItem">HTML5</li>
<li class="about-text skillItem">CSS3</li>
<li class="about-text skillItem">Javascript (ES6)</li>
</ul>
</div>
<img src="./img/web-development.png" alt="code-brackets" class="code-img">
</div>
</section>
<section id="proyects" class="proyects">
<h1 class="title">Some Things I've Built</h1>
<div class="container-one">
<div class="card-img">
<img src="./img/todolist.png" alt="TO-DO-LIST" class="proyects-img">
<div class="card-container">
<div class="contain-card-text">
<p class="card-text">HTML</p>
<p class="card-text">CSS</p>
<p class="card-text">JS</p>
</div>
</div>
</div>
<div class="text-proyect">
<h2 class="proyect-title">To Do List</h2>
<p class="proyects-text">This is my first project and it's a TO-DO-LIST where you can put the tasks you have to do and it will appear on the list that you can edit, delete, give them and order and more.</p>
</div>
</div>
<div class="container-two">
<img src="./img/game.png" alt="ROCK-PAPER-SCISSORS-GAME" class="proyects-img">
<div class="text-proyect">
<h2 class="proyect-title">Rock, Paper and Scissors's Game</h2>
<p class="proyects-text">The second proyect that i did was a game of rock, paper and scissors where you can play against the computer or against a player just like you.</p>
</div>
</div>
</section>
<section id="contact" class="contact">
<h1 class="title">Contact Me</h1>
<div class="inputs">
<input type="text" class="input-one" placeholder="First Name">
<input type="text" class="input-one" placeholder="Last Name">
<input type="text" class="input-one" placeholder="E-mail">
<input type="text" class="input-two">
</div>
</section>
<footer>
<div class="footerContainer">
<a href="https://www.instagram.com/facuferreria/" target="about:blank"><img src="./img/instagram.png" alt="ig" class="socials"></a>
<a href="https://www.facebook.com/profile.php?id=100006821357397" target="about:blank"><img src="./img/facebook.png" alt="fb" class="socials"></a>
<a href="https://github.com/facuferreria" target="about:blank"><img src="./img/github.png" alt="github" class="socials"></a>
</div>
</footer>
<script src="main.js"></script>
</body>
</html>