Estoy buscando ayuda por favor. Resulta que estoy desarrollando una pagina web, en la cual las personas pagan y adquieren membresías para clases de yoga. A través de Ajax realizo una consulta a la base de datos para saber si el usuario ya compro dicha membresía. Al dar click al botón de pagar, este lo redirige a la página del checkout. Pero mi intención es que si el usuario ya adquirió dicha membresía, salte una alerta que diga que ya pago por ella. De lo contrario, que lo redirija a la pagina del perfil checkout.
Hasta ahora no puedo hacer que la condición if haga su trabajo. Si alguien me puede echar una manita, por favor Soy casi nula para JavaScript.
También he probado la respuesta con console.log y recibo bien la respuesta. Sino hay respuesta, llega false.
event.preventDefault();
var datos = new FormData();
datos.append("idUsuario", idUsuario);
datos.append("idClase", idClase);
Swal.fire({
icon: 'success',
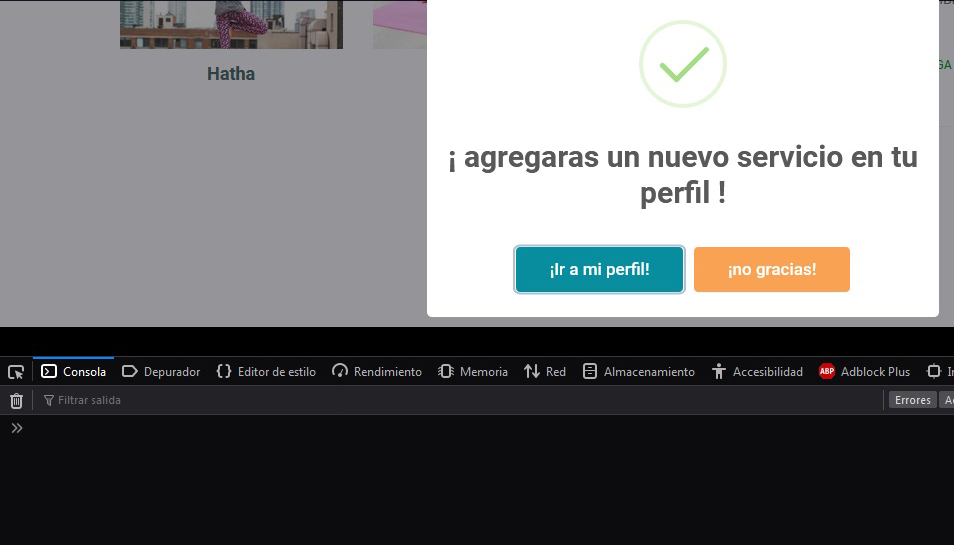
title: '¡ agregaras un nuevo servicio en tu perfil !',
showCancelButton: true,
cancelButtonColor: '#f9a253',
confirmButtonColor: '#089eb0',
cancelButtonText: '¡no gracias!',
confirmButtonText: '¡Ir a mi perfil!'
}).then((result) => {
if (result.value) {
$.ajax({
url:rutaOculta+"ajax/carrito.ajax.php",
method:"POST",
data: datos,
cache: false,
contentType: false,
processData:false,
success: function(respuesta){
if(respuesta != false){
Swal.fire({
icon: "warning",
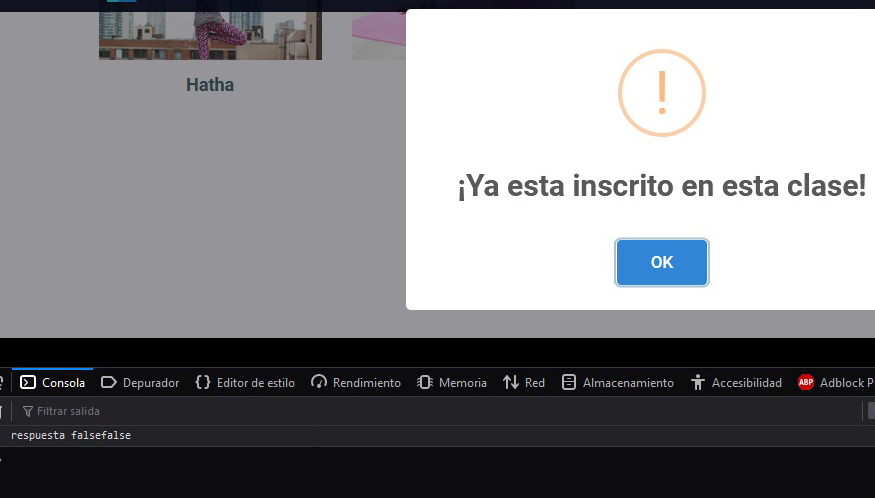
title: "¡Ya esta inscrito en esta clase!",
text: "",
showConfirmButton: true,
});
}else{
window.location = rutaOculta+"perfil";
}
}
});
}
});
Si doy click a una clase (servicio) que no he adquirido (pagado) me debe redirigir a la página de perfil para hacer el pago... pero esto no sucede.
Esto ocurre...
Doy click al servicio y salta la primera ventana modal...
luego tengo la opción hacer click en el botón "ir a mi perfil" que me tendría que dejar pasar a esa dirección, ya que no tengo ese servicio comprado, o más bien dicho almacenado en mi BD. Pero no lo hace, al contrario, salta la nueva ventana modal indicando que ya estoy inscrita en esa clase cuando no es así.
Se puede apreciar también que la respuesta de Ajax en la consola es false..
Si hago este mismo procedimiento con un servicio que ya he comprado funciona, pero es por que realmente es la lógica del error que ya esta incorporado.


ajax/carrito.ajax.php?ctrVerificarClasePago, por la respuesta que muestras, parece que recibes un string false, si deseas ver mas respuestas de la API, revisa la pestaña Network de las herramientas de desarrollador, con esto puedes ver que te envia el server, puedes agregarlo tambien para averiguar que ocurre.