Buen@s amigos! Estoy haciendo validaciones utilizando la libreria SweetAlert2, cuando voy a insertar un registro y uno de sus datos ya se encuentra en la BD entonces me salta la alerta utilizando SweetAlert2, donde me dice cual es el dato que ya se encuentra insertado, todo perfecto hasta aca.
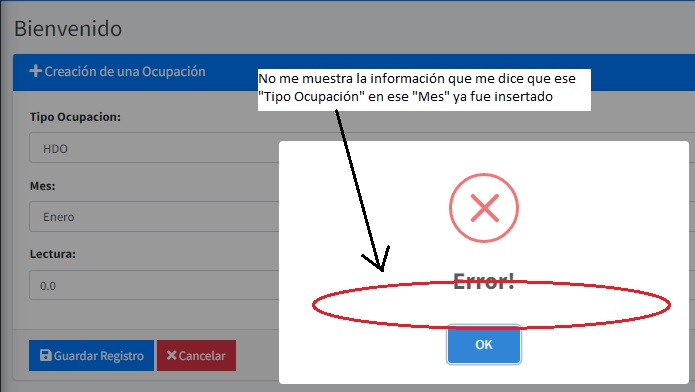
El problema viene dado cuando intento que haga lo mismo para cuando utilizo unique_together entre dos campos, pues debo verificar que no se vuelva a insertar en la BD el mismo id_tipoocupacion en un mes. El SweetAlert2 me muestra la alerta y no se inserta, pero no me dice cuales fueron los campos que ya han sido insertados en la BD y necesito que me muestre esta información.
Código donde se llama al SweetAlert2:
<script>
{% if form.errors %}
var errors = '';
{% for field in form %}
{% for error in field.errors %}
errors += '{{error}}\n';
{% endfor %}
{% endfor %}
swal.fire({
title: 'Error!',
text: errors,
icon: 'error'
});
{% endif %}
</script>
Sin embargo, si en el template dentro del form pongo el código {{ form.errors }} si me muestra el mensaje perfectamente.
Verificando varias cosas me he dado cuenta de que el SweetAlert2 siempre me muestra los campos que en el modelo tienen la propiedad unique=True, en este caso los campos id_tipoocupacion y mes no lo tienen, lo que tienen es el unique_together para que estos dos no se repitan en la BD.
Alguien me puede ayudar a resolver este problema!