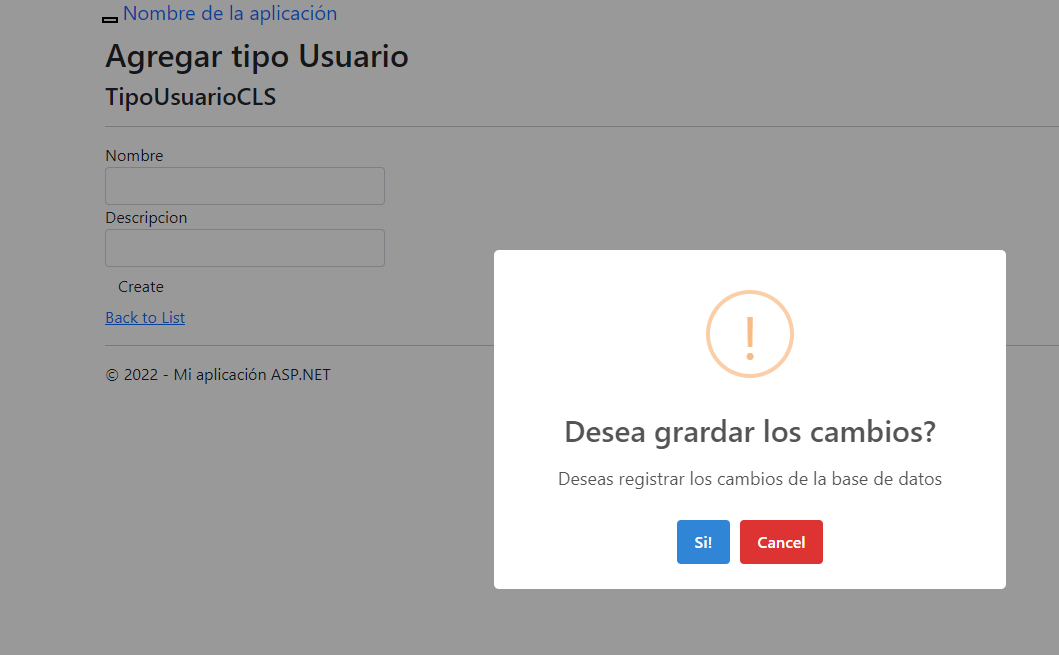
Ando aprendiendo un poquito de programación, paso por aquí para pedir una ayudita , es que no he podido con sweetalert2 no me funciona, entra al Modal, pero no ejecuta el if , o sea le doy al boton entra el sweet le doy que si, pero no inserta el dato ya lo comprobé quitando el Sweet y si eso guarda correctamente.
<div class="form-horizontal">
<form asp-action="Agregar" id="frmEnviar" method="post" asp-controller="TipoUsuario">
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="button" value="Create" class="btn btn-default" onclick="Abrir()" />
</div>
</div>
</form>
</div>
}
//ver scrips el modal lo tengo por fuera
<script src="//cdn.jsdelivr.net/npm/sweetalert2@11"></script>
<script src="~/Scripts/generic.js"></script>
<script>
function Abrir() {
mostrarModal().then(res => {
if (result.isConfirmed) {
var frmEnviar = document.getElementById("frmEmviar");
frmEnviar.submit();
}
})
}
//Indico modal que se encuentra en la carpeta Scripts
function mostrarModal(titulo = "Desea grardar los cambios?",
texto="Deseas registrar los cambios de la base de datos") {
return Swal.fire({
title: titulo,
text: texto,
icon: 'warning',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33', confirmButtonText: 'Si!' })
}
Por favor ver (form, id, input scrips y function mostrarModal ) y como digo le quite el sweetalert y de una guarda Pero le cambio al botón por submit para que ejecute