Tengo conocimientos en diseño y, desarrollo web pero, ya en aplicaciones para dispositivo móviles desconozco su lenguaje aunque nada difícil seguro dado a qué es fácil adaptarse a cualquier lenguaje sabiendo otros lenguajes de programación.
Pero para no iniciar a tan fondo en diseño en aplicaciones Android y iOS nuestro diseño o aplicaciones web son 100% adaptables a cualquier dispositivo móviles, usamos menos recursos para hacer de un sitio web ligero, con optimización y, velocidad de carga.
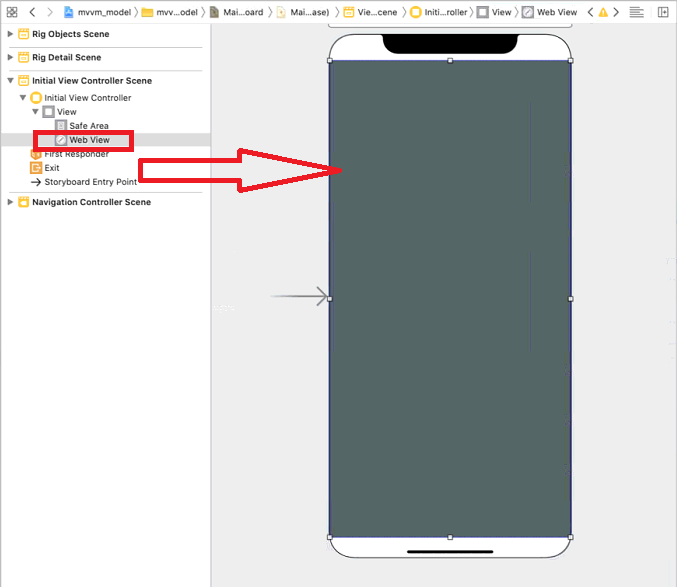
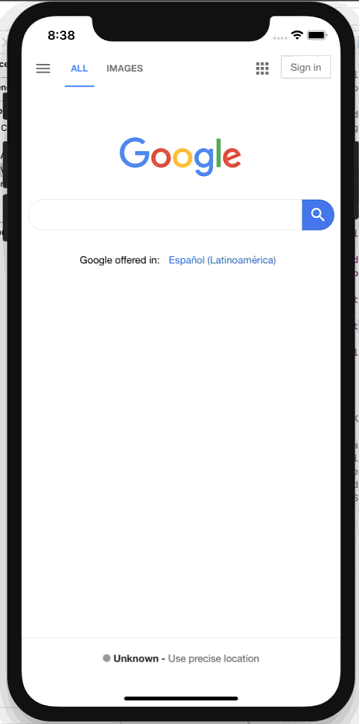
Cómo puedo hacer que una página web se convierta en una app Android y iOS de manera simple, nativa así como un iframe cargar mi sitio web en una app como un simple:
<iframe></iframe>


WebView). Pero quizá eso no sea suficiente, porque siempre como que te quedas a medias, en mi opinión los usuarios de dispositivos móviles son más exigentes y no se conforman con una App que de la impresión de que estás en el navegador de internet. Aparte de eso, aunque sea lo más sencillo no es lo más ligero.