Te explico, la diferencia se puede obtener a través de un buen análisis textual:
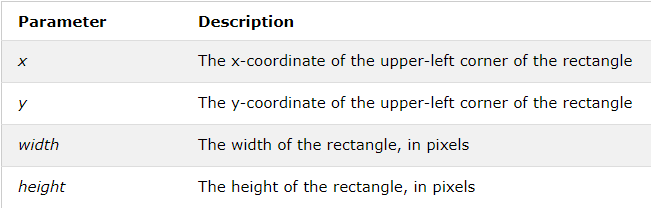
La primera imagen nos dice lo siguiente de las coordenadas:
- Parametro x: la coordenada "x" a partir de la esquina superior izquierda del rectángulo.
- Parámetro y: la coordenada "y" a partir de la esquina superior izquierda del rectángulo.
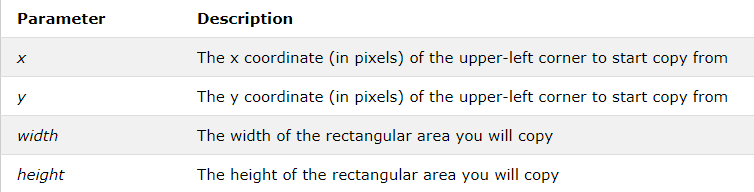
La segunda imagen nos dice lo siguiente de las coordenadas:
Parámetro x: la coordenada "x" en pixeles a partir de la esquina superior izquierda desde la cual empezar a copiar.
Parámetro y: la coordenada "y" en pixeles a partir de la esquina superior izquierda desde la cual empezar a copiar.
Inciso importante: Ambos métodos tanto el de rect(), como el de getImageData() trabajan con la medida pixeles (px), sólo que en la
primera imagen no se especifica que se trabaja con pixeles (se asume
que el programador lo sabe).
Entonces la diferencia según lo anterior descrito es la siguiente:
El método rect() y también el método getImageData(), utilizan por defecto el canvas (lienzo), como referencia, y ademas su punto de origen es la esquina superior izquierda.
El método rect dibuja un rectángulo a partir de los parámetros x, y, width y height, entonces el rectángulo será dibujado dependiendo de:
Cuantos pixeles debe desplazarse el "pincel" en x (a partir de donde va a dibujar horizontalmente tomando como referencia la esquina superior izquierda).
Lo mismo de arriba se aplica al eje vertical (Y).
El ancho y alto (width y height), darán el tamaño total del area desde ese punto por ejemplo el pixel (4, 5), (4 en x y 5 en y), en el que se dibujará el rectángulo en el canvas.
Ahora, algo similar pasa con la función getImageData, la diferencia es que esta función no pinta un rectángulo, sino que extrae la data de los pixeles (colores) que están en esa área en un array para que luego puedas usarla para lo que desees.
Por ejemplo, si dibujaste algo en el canvas a modo de paint y luego quieres guardar el dibujo como imagen puedes usar esta función junto con otros métodos para guardar lo que pintaste en el canvas.
Espero esta información te haya servido, saludos!