Estoy tratando de realizar un gráfico dinámico que se actualice a cada segudo sin refrescar la página. En el eje x debo tener los registros del tiempo capturados en la base base de datos y en el eje y debo tener los registros de distancia capturados en la base de datos. Para realizar dicha acción tengo el siguiente archivo php que transforma estos datos de consulta en un archivo json:
<?php
header('Content-Type: application/json');
$host='localhost';
$dbname='bdd_embebidos';
$user='root';
$pass='';
$pdo=new PDO("mysql:dbname=$dbname;host=$host",$user,$pass);
switch($_GET['Consultar']){
// Buscar Último Dato
case 1:
$statement=$pdo->prepare("SELECT tiempo as x,valor as y FROM sensor ORDER BY id DESC LIMIT 0,1");
$statement->execute();
$results=$statement->fetchAll(PDO::FETCH_ASSOC);
$json=json_encode($results);
echo $json;
break;
// Buscar Todos los datos
default:
$statement=$pdo->prepare("SELECT tiempo as x,valor as y FROM sensor ORDER BY id ASC");
$statement->execute();
$results=$statement->fetchAll(PDO::FETCH_ASSOC);
$json=json_encode($results);
echo $json;
break;
}
?>
Los datos se consultan con mucho éxito, sin embargo, al momento de cargarlos al gráfico de highcharts no se grafica nada queda en blanco, para realizar el gráfico he realizado el siguiente código:
<!DOCTYPE html>
<html>
<head>
<script src="jquery-3.4.1.min.js"></script>
<script src="highcharts.js"></script>
<script src="exporting.js"></script>
</head>
<body>
<div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div>
<script>
$(function () {
$(document).ready(function () {
var ultimox;
var ultimoy;
$.ajax({
url: "datos2.php",
type: 'get',
success: function(DatosRecuperados) {
$.each(DatosRecuperados, function(i,o){
if (o.x) {DatosRecuperados[i].x;}
if (o.y) {DatosRecuperados[i].y = parseFloat(o.y);}
});
setx(DatosRecuperados[(DatosRecuperados.length)-1].x);
sety(DatosRecuperados[(DatosRecuperados.length)-1].y);
$('#container').highcharts({
chart:{
type: 'spline',
animation: Highcharts.svg,
marginRight: 10,
events: {load: function () {series = this.series[0];}}
},
title:{text: 'Live random data'},
xAxis:{type : 'datatime',tickPixelInterval: 150},
yAxis:{title: {text: 'Value'},
plotLines: [{value: 0,width: 1,color: '#808080'}]
},
tooltip: {
formatter: function () {
return '<b>' + this.series.name + '</b><br/>' +
Highcharts.dateFormat('%Y-%m-%d %H:%M:%S', this.x) + '<br/>' +
Highcharts.numberFormat(this.y, 2);
console.log(this.y)
}
},
legend: {
enabled: false
},
exporting: {
enabled: false
},
series: [{ name: 'Random data', data:DatosRecuperados}]
});
}});
});
setInterval(function () {
$.get( "datos2.php?Consultar=1", function( UltimosDatos ) {
var varlocalx=UltimosDatos[0].x;
var varlocaly=parseFloat(UltimosDatos[0].y);
if((getx()!=varlocalx)&&(gety()!=varlocaly)){
series.addPoint([varlocalx, varlocaly], true, true);
setx(varlocalx);
sety(varlocaly);
}
});}, 1000);
function getx(){return ultimox;}
function gety(){return ultimoy;}
function setx(x){ultimox=x;}
function sety(y){ultimoy=y;}
});
</script>
</body>
</html>
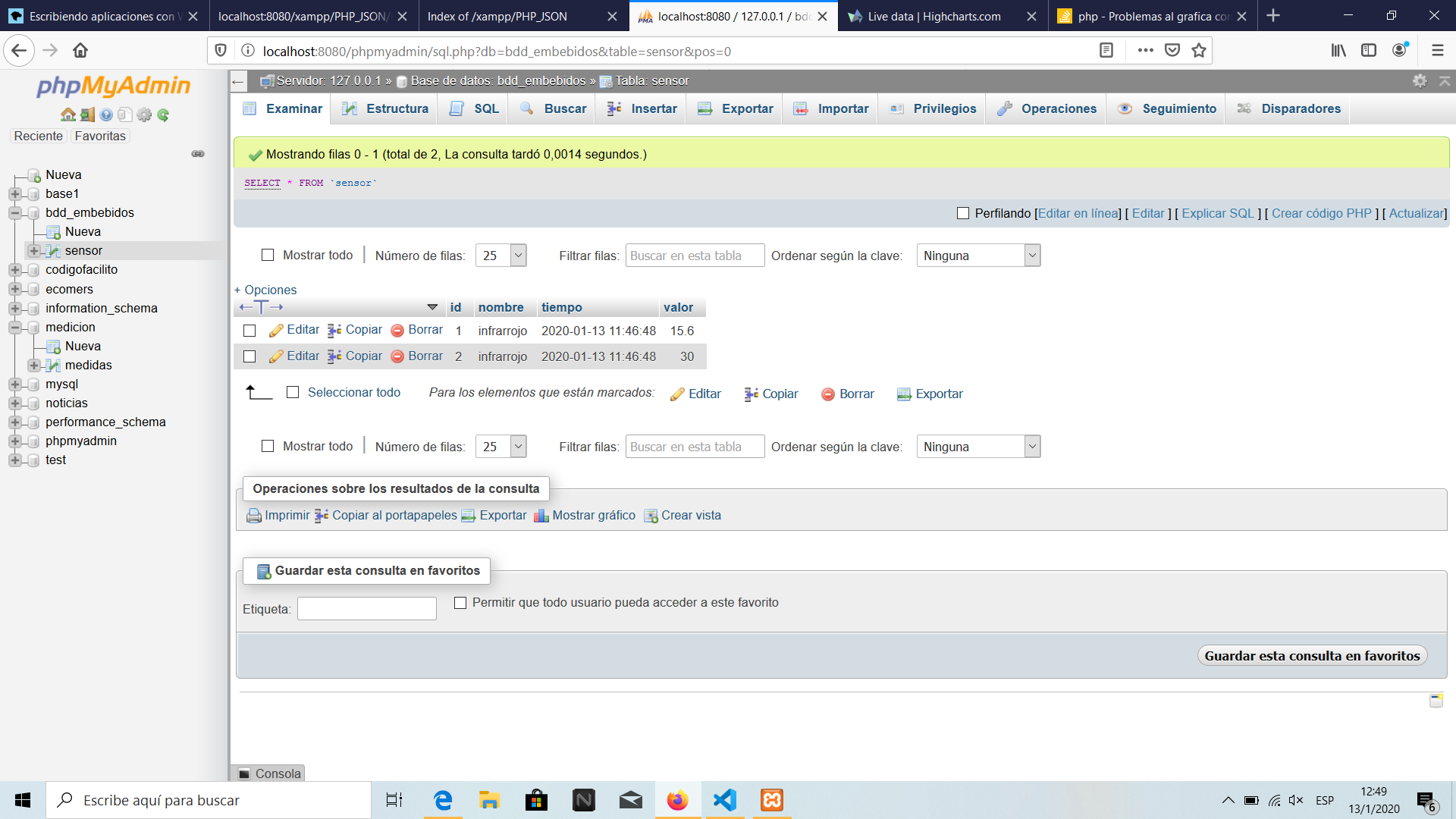
Estos son los datos ejemplo que tengo cargados en la base de datos
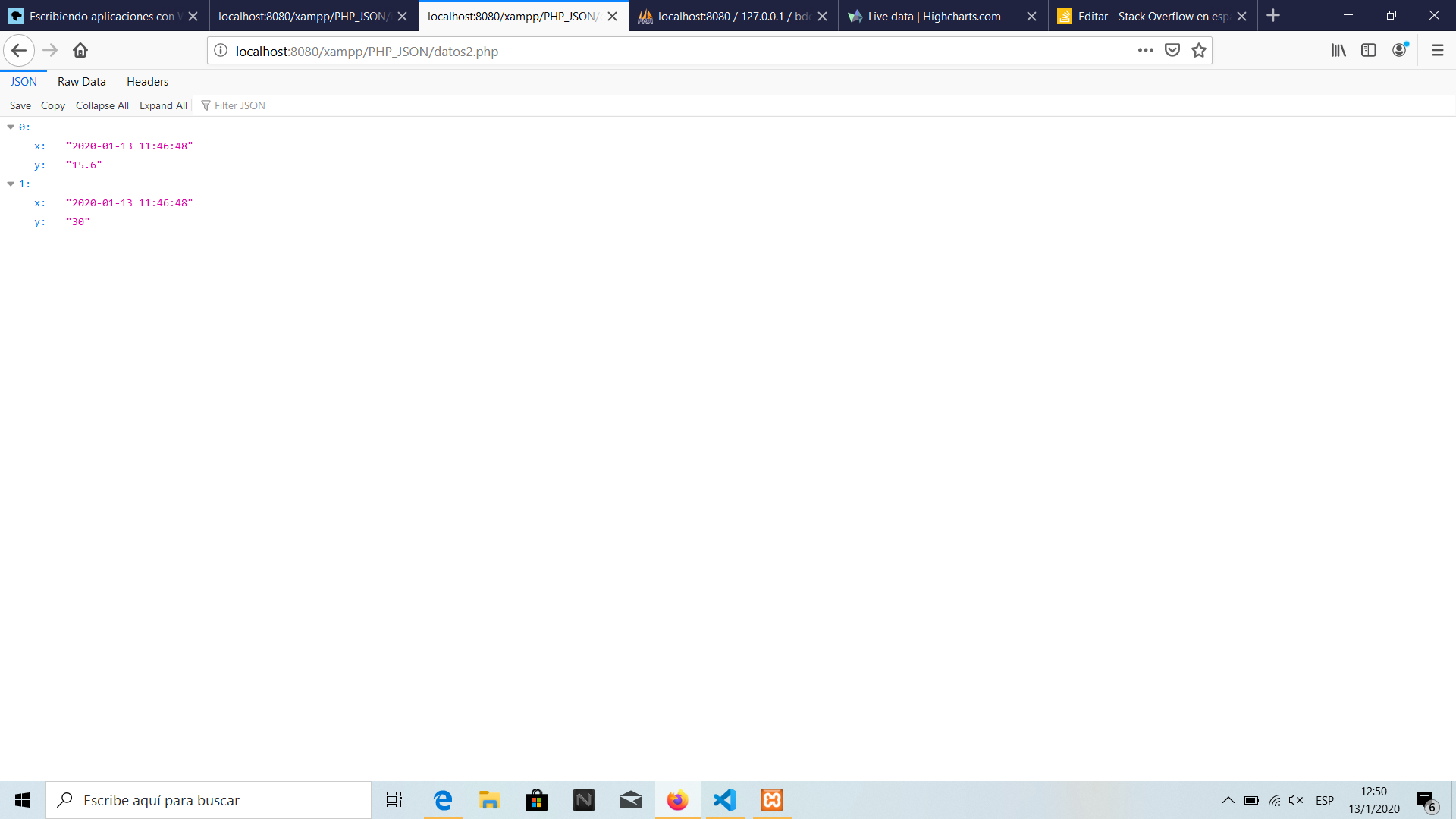
 Y estos son los datos de la consulta capturados en el
Y estos son los datos de la consulta capturados en el json