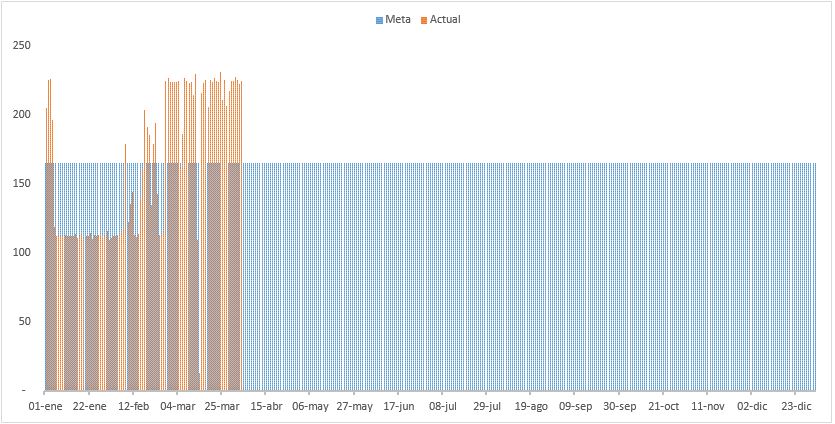
Tengo la siguiente gráfica en Excel:
Y la quiero pasar a las gráficas de Highcharts para poder utilizarla en un navegador, estoy utilizando asp y js.
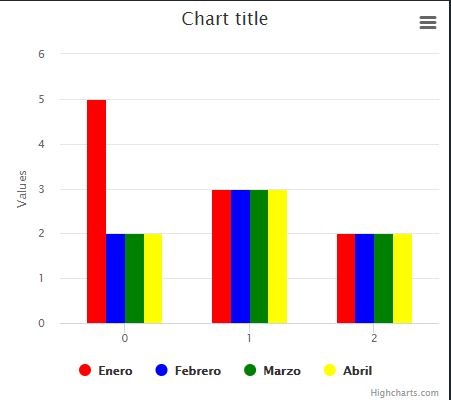
Pero no logro el resultado que deseo, actualmente me queda de la siguiente manera:
El problema que tengo es que no logro mostrar una columna por cada día del año. Yo tendría que poder mostrar una columna por cada día del mes que sería el valor conseguido y atrás de ellos la meta. Si alguien puede ayudarme muchas gracias o indicarme que otra librería poder utilizar.
var grafica = {
chart: {
renderTo: 'container',
type: 'column'
},
tooltip: {
headerFormat: '<span style="font-size:10px">{point.key}</span><table>',
pointFormat: '<tr><td style="color:{series.color};padding:0">{series.name}: </td>' +
'<td style="padding:0"><b>{point.y:.1f} mm</b></td></tr>',
footerFormat: '</table>',
shared: true,
useHTML: true
},
plotOptions: {
column: {
pointPadding: 0,
borderWidth: 0
}
},
series: []
};
var datosMes = function (data, name,colores) {
var datosSeries = {
name: name,
data: data,
color: colores
};
grafica.series.push(datosSeries);
var chart = new Highcharts.Chart(grafica);
};
var data = [];
data = [5, 3, 2];
datosMes(data, 'Enero','red');
data = [2,3,2];
datosMes(data, 'Febrero','blue');
data = [2,3,2];
datosMes(data, 'Marzo','green');
data = [2,3,2];
datosMes(data, 'Abril','yellow');<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/highcharts-more.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
<script src="https://code.highcharts.com/modules/export-data.js"></script><div id="container" style="min-width: 400px; height: 400px; margin: 0 auto"></div>