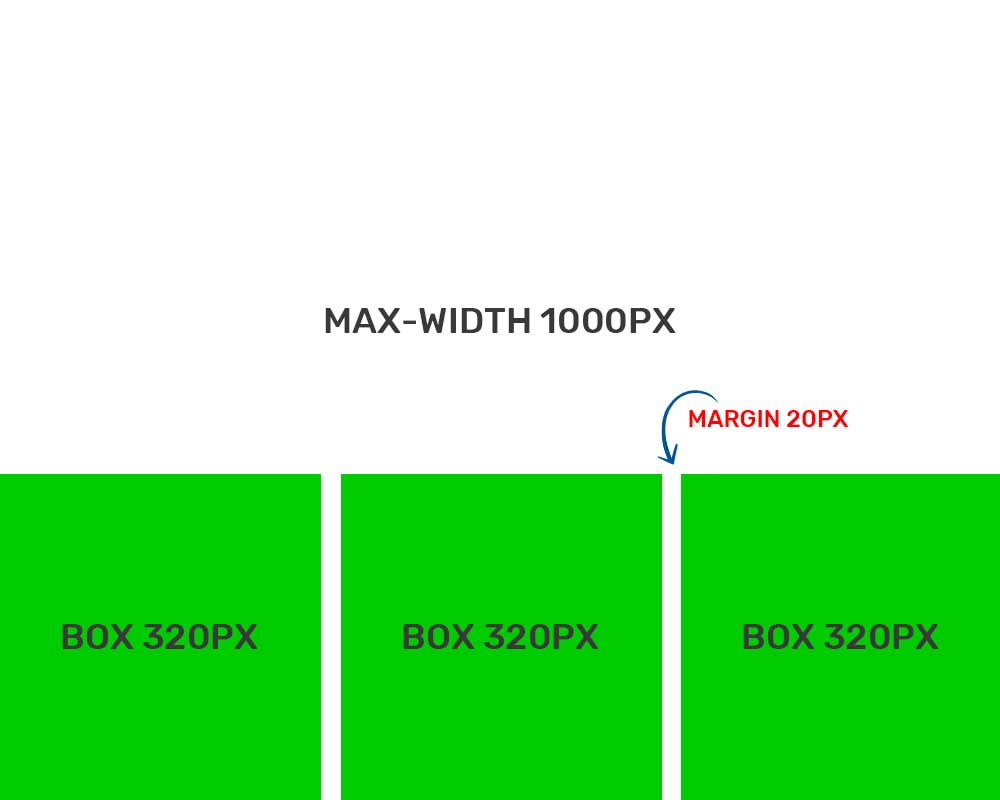
¿Alguien me puede ayudar con algo? yo tengo un max-width de 1000px dentro tengo tres cajas de 320px de ancho, yo quiero aplicar un margen de 20 pixeles pero quiero que solo se apliquen solo horizontalmente entre la caja del medio no por fuera para redondear 1000px dejo una imagen para que vean lo que quiero:
-
1Hola, no estoy seguro si lo que necesitas el un padding o margin-left y margin-right. Podrías compartir el código que tienes para que podamos ayudarte mejor?– Hugo QuiñónezCommented el 2 ene. 2020 a las 5:24
-
Una consulta: Tal como lo propones, tus cajas son de ancho fijo. ¿Cuál es el comportamiento que esperas de ellas cuando tu contenedor sea menor al ancho máximo que propones?– cristiancajiaosCommented el 2 ene. 2020 a las 12:11
Añade un comentario
|
2 respuestas
Tan simple como hacer esto
<style>
.container {
max-width: 1000px;
display: block;
}
.box {
width: 320px;
height: 320px;
max-width: 320px;
display: inline-block;
margin-left: 5px;
background: green;
}
</style>
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>-
si se lo colocas auto responsive quedaría espectacular como algo extra en la respuesta Commented el 2 ene. 2020 a las 5:54
Si lo que quieres es dejar un 'margin' y que quede reflejado en tu 'css' lo que debes hacer es darle un 'margin-left' a la segunda y tercera 'caja' con una clase concreta que solo les aplique a ellas. Ejemplo:
.marginCajas2y3 {margin-left: 20px}
Si tu página es 'responsive' y en algún momento necesitas que esas 'cajas' ocupen el 100% del espacio recuerda que debes resetear ese 'marginCajas2y3'.
En cualquier caso te recomiendo que recurras bien a 'flexbox', bien a un 'framework' tipo 'bootstrap', por ejemplo, para controlar tanto los espacios como el 'responsive' de tu página. Te dejo un enlace que te puede ser de ayuda: https://css-tricks.com/snippets/css/a-guide-to-flexbox/