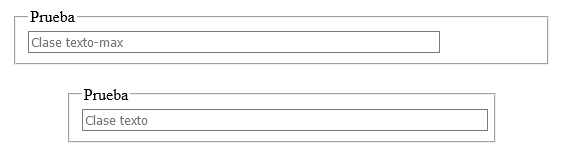
Estoy trabajando en un diseño responsivo y tengo algunos input con atributo size variables, dependiendo del contenido. Al aplicar max-width no funciona, haciendo crecer al contenedor, incluso con porcentaje menor a 100, como se ve en esta imagen:
Nota: Para este ejemplo estoy usando una medida fija (en pixeles) para el contenedor, sin embargo, con media queries la medida final es en porcentaje, tanto contenedor como input.
Al menos en Firefox pasa con este fragmento de código:
fieldset {
width:400px;
margin:20px auto;
}
.texto-max {
/* Se muestra con el tamaño especificado (¿?), */
/* pero "reserva" espacio al final */
/* haciendo crecer al contenedor */
max-width:80%;
}
.texto {
width:100%;
}<fieldset>
<legend>Prueba</legend>
<input type="text" name="texto" size="80" class="texto-max" placeholder="Clase texto-max">
</fieldset>
<fieldset>
<legend>Prueba</legend>
<input type="text" name="texto" size="80" class="texto" placeholder="Clase texto">
</fieldset>Asignando un ancho fijo (width) podría funcionar, a reserva de revisar todos los formularios del sitio, donde aparecen campos en columnas o uno al lado de otro.
Leyendo la respuesta de esta pregunta veo que max-width puede funcionar usando medidas relativas al viewport, pero necesito que se adapte al contenedor.
¿Hay alguna solución sin recurrir a Javascript ni modificar el atributo size?