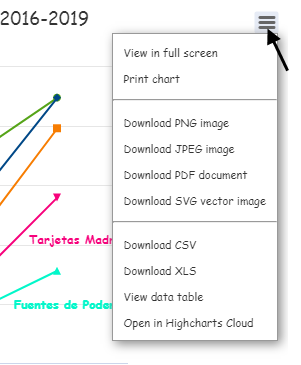
Resulta que estoy realizando unos gráficos para una página que estoy construyendo,todo bien hasta aquí,pero necesito que el menú despelegable, que tiene la gráfica para ver opciones como: "ver en pantalla completa", "imprimir" etc, está todo en inglés, he intentado cambiarlo pero la verdad no tengo la más mínima idea de que parte del código debo alterar para que funcione como deseo. Ya busqué en la documentación, pero no encontré nada sobre ese menú.
Este es el código que tengo:
Highcharts.setOptions({
colors: ['#56A419', '#004887', '#f77d02', '#02f7ca', '#f7027c'],
chart: {
style: {
fontFamily: 'Comic Sans MS'
}
}
});
Highcharts.chart('container', {
title: {
text: 'Crecimiento de Ventas por Producto, 2016-2019'
},
subtitle: {
text: 'Fuente: Archivo Base'
},
yAxis: {
title: {
text: 'Número de Productos'
}
},
xAxis: {
accessibility: {
rangeDescription: 'Rango: 2016 al 2019'
},
categories: ['2016', '2017', '2018','2019']
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle'
},
credits: {
enabled: false
},
plotOptions: {
series: {
borderWidth: 0,
dataLabels: {
enabled: false
}
}
},
series: [{
name: 'Procesadores',
data: [43934, 52503, 57177, 89658]
}, {
name: 'GPUs',
data: [24916, 24064, 29742,89658]
}, {
name: 'Memorias RAM',
data: [11744, 17722, 16005,79304]
}, {
name: 'Fuentes de Poder',
data: [9847, 5978, 7988, 31169]
}, {
name: 'Tarjetas Madre',
data: [12908, 5948, 8105, 55948]
}],
responsive: {
rules: [{
condition: {
maxWidth: 500
},
chartOptions: {
legend: {
layout: 'horizontal',
align: 'center',
verticalAlign: 'bottom'
}
}
}]
}
});<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/modules/series-label.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
<script src="https://code.highcharts.com/modules/export-data.js"></script>
<script src="https://code.highcharts.com/modules/accessibility.js"></script>
<figure class="highcharts-figure">
<div id="container"></div>
</figure>Aquí dejo una imagen del menú al que me refiero:
Entonces mi duda es si es posible cambiar el idioma de ese menú ya que lo necesito en español, gracias de antemano