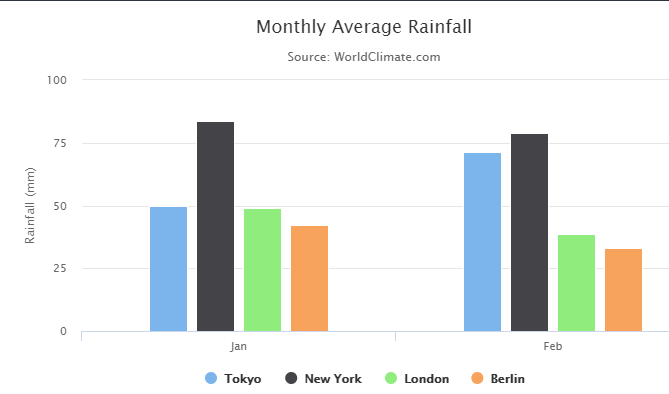
tengo un gráfico de barras, así:
Me gustaría poder cambiar el color de cada barra libremente. es decir si yo tengo los siguientes valores:
series: [{
name: 'Tokyo',
data: [49.9, 71.5]
}, {
name: 'New York',
data: [83.6, 78.8]
}, {
name: 'London',
data: [48.9, 38.8]
}, {
name: 'Berlin',
data: [42.4, 33.2]
}]
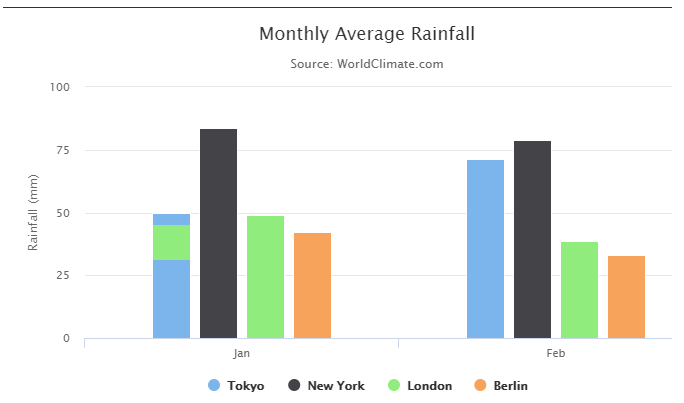
Por ejemplo para el mes de Enero, para la medida de Tokyo poder cambiar el color del valor 30 al 45.
Algo parecido a:
¿Es posible cambiar el color un rango concreto?