Tengo un problema en cuanto a este código HTML, estoy usando Laravel y Bootstrap
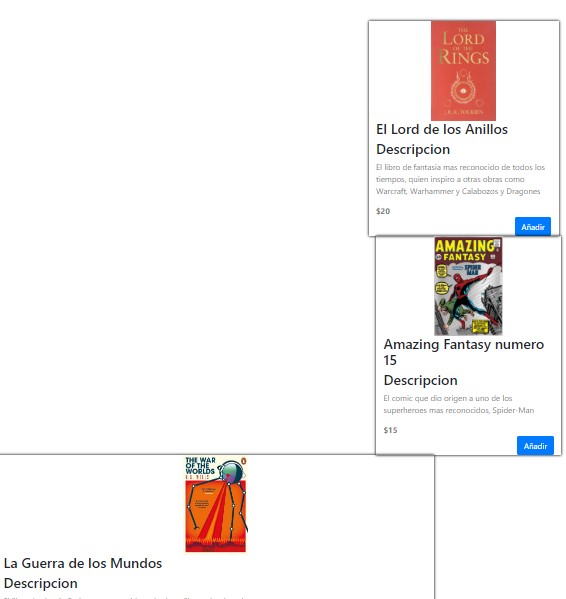
Por alguna razón, los productos no salen de lado a lado, salen uno debajo del otro y no puedo encontrar el porque, parece que algo anda mal con los div caption y thumbnail pero no puedo solucionarlo correctamente. El resto funciona perfecto menos el grid que debe salir de lado a lado, me gustaría saber como arreglarlo
Este es mi codigo de HTML
@extends('layouts.master')
@section('title')
Shopping Cart
@endsection
@section('content')
<br></br>
@foreach($products->chunk(3) as $productChunk)
<div class="row"> <!-- Esta es la tabla de los productos en si-->
@foreach($productChunk as $product)
<div class="col-sm-3 col-md-4 columna">
<div class="thumbnail">
<center><img src="{{ $product->imagePath }}" alt="El Señor de los Anillos" class="img-responsive"></center>
<h3>{{ $product->title }}</h3>
<h3>Descripcion</h3>
<div class="caption">
<p class="description">{{ $product->description }}</p>
<div class="text-left price">${{ $product->price }}</div>
<div class="text-right"><a href="#" class="btn btn-primary pull-right" role="button">Añadir</a></div>
</div>
</div>
</div>
</div>
@endforeach
</div>
@endforeach
@endsection
Este es mi codigo del css
.thumbnail img{
max-height: 200px;
}
.thumbnail .caption{
color: #7F7F7F;
}
.columna{
box-shadow: 0 0 5px black;
}
.price{
font-weight: bold;
font-size: 16px;
}
Aqui estan las dependencias de Laravel y todo lo que usa Bootstrap (layouts.master)
<html>
<head>
<meta charset="UTF-8">
<title>@yield('title')</title> <!--Obtiene el titulo del archivo PHP el cuel esta-->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script defer src="https://friconix.com/cdn/friconix.js"></script>
<link href="{{ URL::to('src/css/app.css') }}" rel="stylesheet" type="text/css" >
@yield('styles') <!--Obtiene el css de arriba-->
</head>
<body>
@include('partials.header') <!--Obtiene la barra de navegacion -->
<div class="container">
@yield('content') <!--Coloca lo que se encuentre con la tag contenido en la pagina -->
</div>
<script
src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ="
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
@yield('scripts') <!--Coloca los scripts de bootstrap -->
</body>
</html>

@foreach($products->chunk(3) as $productChunk) <div class="row d-flex"> ...</div>de más dentro del foreach anidado, posiblemente sea eso