Buenos días mi pregunta es la siguiente, tengo un botón "agregar" que al dar click me adiciona un <select> y un <input>.
Lo que quiero es que al seleccionar una opción del <select> se omita en el próximo,es decir que no se incluya las opciones ya seleccionadas en los anteriores <select> en el nuevo selector que se generé al hacer click al botón agregar.
Por otra parte para cada <select> se agrega un botón que elimina toda la fila, de modo que la opción seleccionada de dicho <select> debería poder estar nuevamente disponible al eliminarse.
Este es el json de prueba.
tipoDepreciacion.json
[
{
"id_sub_catalogo":"1",
"descripcion_breve":"AMORTIZACION DE SOFTWARE"
},
{
"id_sub_catalogo":"2",
"descripcion_breve":"DA DEPREC.DE EQUIPO DE COMPUTO"
},
{
"id_sub_catalogo":"3",
"descripcion_breve":"DEPREC.DE EQUIPO DE COMPUTO"
},
{
"id_sub_catalogo":"4",
"descripcion_breve":"DEPREC.DE EQUIPOS DIVERSOS"
},
{
"id_sub_catalogo":"5",
"descripcion_breve":"DEPREC.DE INFRAESTRUCTURA"
},
{
"id_sub_catalogo":"6",
"descripcion_breve":"DEPREC.DE MUEB.Y ENSERES"
},
{
"id_sub_catalogo":"7",
"descripcion_breve":"DA DEPRECIACION ASIGNADA"
}
]
javascript
$(document).ready(function() {
metodos.botonAgregar();
metodos.botonEliminarInput();
});
var metodos = function(){
return {
botonAgregar:function(){
$("#btnAgregar").click(function(){
metodos.cargaCombo();
});
},
botonEliminarInput:function(){
$("body").on("click",".delete",function(){
$(this).parent("div").remove();
});
},
cargaCombo:function(){
$.ajax({
url: 'tipoDepreciacion.json',
dataType: 'json',
type: 'GET',
success: function (json) {
var items = document.getElementById("items");
//items.innerHTML += "";
var select = `
<div class="form-row dep_val" style="margin-bottom:3px;">
<select class="idDepreciacion">
`;
for (let valor of json) {
select += "<option value='" + valor.id_sub_catalogo + "'>" + valor.descripcion_breve + "</option>";
}
var html = select + `</select>
<input class="form-control col-md-2 valor" type="number" required/>
<button class="btn btn-primary delete">-</button>
</div>`;
$("#items").append(html);
}
});
}
}
}();
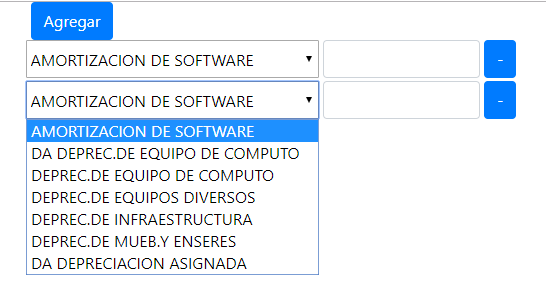
En la imagen siguiente no debería incluirse la opción seleccionada del primer <select> en el segundo <select>(debería omitirse).