Lo que quiero es que al seleccionar una opción del <select> se omita en el próximo, eses decir que no se incluyanincluya las opciones ya seleccionadas en los anteriores <select> en el nuevo selector que se generé al hacer click en elal botón agregar.
Este es el json de prueba:.
tipoDepreciacion.json
Código javascript:
$(document).ready(function() {
metodos.botonAgregar();
metodos.botonEliminarInput();
});
var metodos = function(){
return {
botonAgregar:function(){
$("#btnAgregar").click(function(){
metodos.cargaCombo();
});
},
botonEliminarInput:function(){
$("body").on("click",".delete",function(){
$(this).parent("div").remove();
});
},
cargaCombo:function(){
$.ajax({
url: 'tipoDepreciacion.json',
dataType: 'json',
type: 'GET',
success: function (json) {
var items = document.getElementById("items");
// items.innerHTML += "";
var select = `
<div class="form-row dep_val" style="margin-bottom:3px;">
<select class="idDepreciacion">
`;
for (let valor of json) {
select += "<option value='" + valor.id_sub_catalogo + "'>" + valor.descripcion_breve + "</option>";
}
var html = select + `</select>
<input class="form-control col-md-2 valor" type="number" required/>
<button class="btn btn-primary delete">-</button>
</div>`;
$("#items").append(html);
}
});
}
}
}();
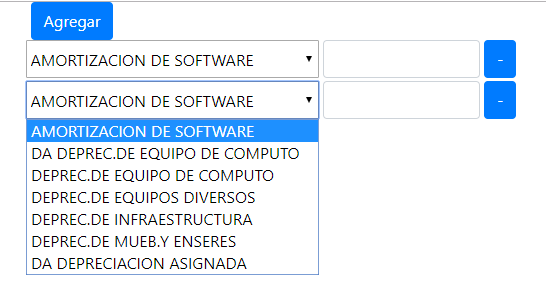
En la imagen siguiente no debería incluirse la opción seleccionada del primer <select> en el segundo <select>(debería omitirse).