Estoy intentando que un <input> y una lista tengan un mismo tamaño dentro de una página.
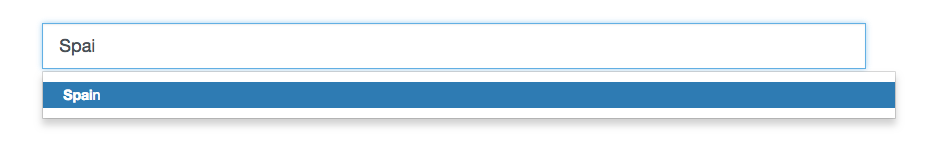
Para controlarlo, tengo ambos valores al 100%, pero al generar la lista de resultados, este es mas grande.
El <input> lo tengo dentro de un <div> por lo que cuando genero la lista, esta queda fuera y entiendo que por eso no me coge el tamaño correcto.
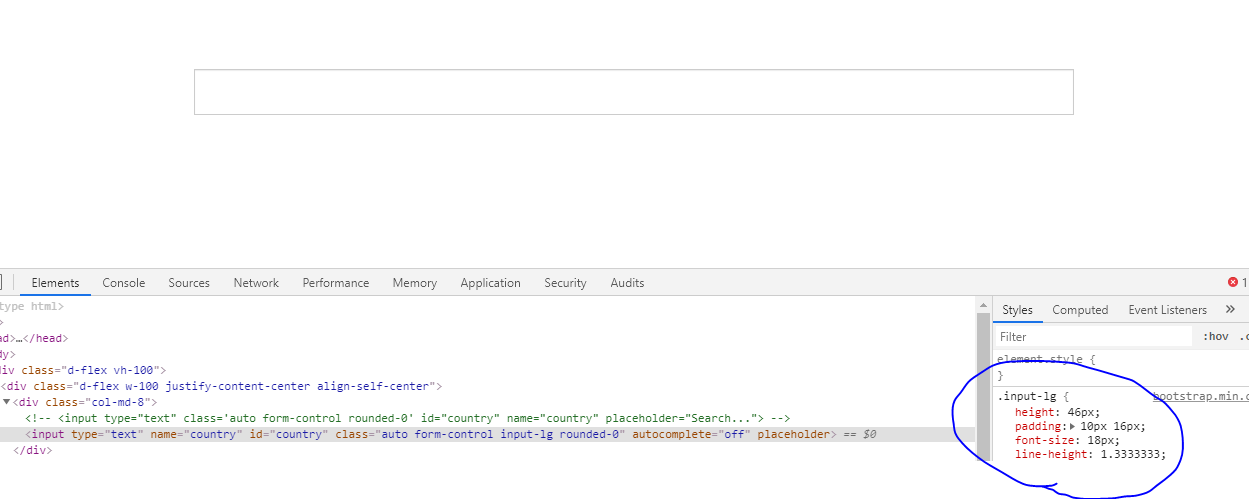
Estos son los valores que tengo en cada uno de los elementos:
.form-control {
width: 100%;
.dropdown-menu {
min-width: 100%;
Hay forma de poder controlar los tamaños en este caso?
Dejo subido el <input> para que se pueda ver el contenido CSS y una imagen con lo que sucede.
https://139.162.206.138/bootstrap/autocomplete_v2/
gracias!