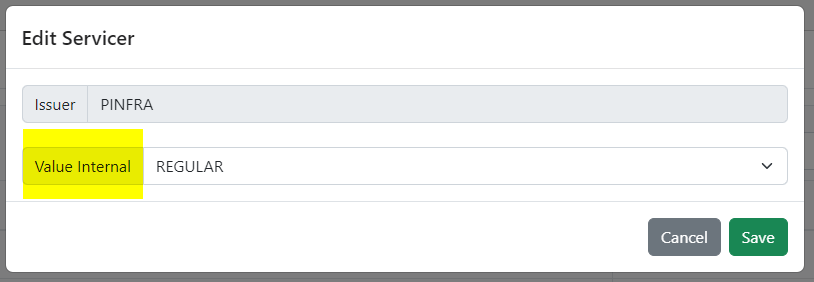
Hola tengo un modal que muestra un bloque de controles ordenados con la clase input group que se acoplan al tamaño del texto.
1.- Quisiera saber como puedo hacer que los controles label se ajusten al tamaño del control que contengan el texto más grande. Cómo el ejemplo siguiente.
2.- Lo intente con un widht:30% pero quisiera saber si se puede calcular para no dejarlo en duro.
<div class="input-group">
<span class="input-group-text" id="basic-addon1">Issuer</span>
<input class="form-control" disabled="true" id="Issuer-DropDown" name="Issuer" type="text" value="PINFRA">
</div>
<div class="col">
<div class="input-group">
<span class="input-group-text" id="basic-addon1">Value Internal</span>
<select class="form-select" data-val="true" data-val-number="El campo SelectedServicer debe ser un número." id="Market-DropDown" name="SelectedServicer"><option value="">Select one...</option>
<option value="709">BUENO</option>
<option selected="selected" value="710">REGULAR</option>
<option value="711">MALO</option>
</select>
</div>
</div>


<span class="input-group-text"tengan el mismo ancho; puntualmente el ancho del que dice "Value Internal"