Necesito hacer tres círculos con un texto en el centro del círculo y debajo de cada círculo va a ir un texto que puede ser una palabra, o varias palabras, los círculos deben estar alineados en el centro de la línea, todo funciona OK.
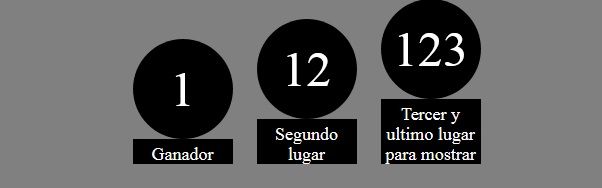
El problema se presenta cuando el texto debajo de los círculos tienen más de una línea, los círculos se alinean hacia abajo, cuando deberían alinearse hacia arriba.
¿Alguna idea que me puede estar faltando o sobrando en el código?
Adjunto imagen con el resultado del código:

Este es el código:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.centrar_circulos {
width: 100%;
margin: auto;
}
.circulo {
width: 100px;
height: 100px;
-moz-border-radius:50%;
-webkit-border-radius:50%;
border-radius:50%;
line-height: 100px;
text-align:center;
color: #FFFFFF;
background-color: #000000;
font-size: 50px;
}
.texto_circulo {
width: 100px;
padding-top: 5px;
line-height: 20px;
color: #FFFFFF;
background-color: #000000;
font-size: 18px;
}
nav {
background-color: grey;
text-align:center;
}
nav ul {
justify-content: top;
padding-left: 10px;
padding-right: 10px;
}
nav li {
display:inline-block;
padding: 0 10px 25px 10px;
}
</style>
</head>
<body>
<div class="centrar_circulos">
<nav>
<ul>
<li><div class="circulo">1</div><div class="texto_circulo">Ganador</div></li>
<li><div class="circulo">12</div><div class="texto_circulo">Segundo lugar</div></li>
<li><div class="circulo">123</div><div class="texto_circulo">El ultimo lugar</div></li>
</ul>
</nav>
</div>
</body>
</html>