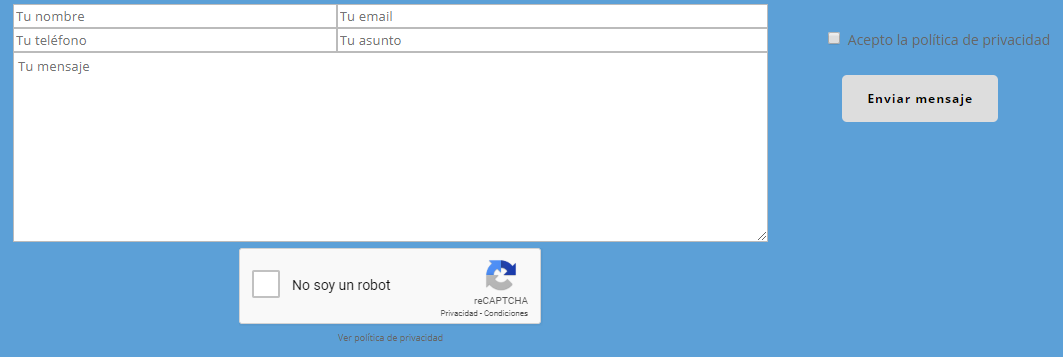
tengo un formulario creado con varios div en filas y columnas, mi pretensión es que la columna de la derecha cargara debajo de las otras columnas, es decir en version movil cargaria fila 1 columna 1 columna 2, debajo, fila 2 columna 1 columna 2, y debajo fila 1 columna 3 fila 2 columna 3, os adjunto capturas y codigo .. ¿es posible?
En mi código sería que la columna con class "column 30-2" sea la que cargue bien debajo o bien encima de la fila del recaptcha (me es indiferente).
<fieldset>
<div class="row">
<div class="column30">
[text* text-905 placeholder "Tu nombre"]
</div>
<div class="column40">
[email* email-265 placeholder "Tu email"]
</div>
</div>
<div class="row">
<div class="column30">
[tel* tel-367 placeholder "Tu teléfono"]
</div>
<div class="column40">
[text your-subject placeholder "Tu asunto"]
</div>
<div class="column30-2">
[acceptance acceptance-267] Acepto la política de privacidad [/acceptance]
</div>
</div>
<div class="row">
<div class="column70">
[textarea textarea-440 placeholder "Tu mensaje"]
</div>
<div class="column30-2">
<center>
[submit "Enviar mensaje"]
</center>
</div>
</div>
<div class="row">
<div class="column70">
[recaptcha]
</div>
</div>
</fieldset>