Estoy recogiendo valores de varios input, para luego procesarlos y obtener dos resultados. Esos dos resultados los quiero mostrar en dos input direfentes pero no sucede nada al momento de llamar a la funcion "calcular()" con el evento onclick de javascript.
Aqui el codigo:
<body>
<div class="container">
<form method="GET" action="{{ url('registrarVentas') }}">
<p class="display h2 text-center">REGISTRO DE VENTAS</p>
<div class="row">
<div class="col-12 col-sm-12 col-md-6 col-lg-6 col-xl-6 ">
<table class="table table-dark">
<tbody>
<tr>
<td>2</td>
<td>Cantidad Total</td>
<td><div class="col-auto"><div class="form-group">
<input type="number" class="form-control" id="numberCantidad" value="cantidad" name="numberCantidad" required >
</div></div></td>
</tr>
<tr>
<td>3</td>
<td>Fecha</td>
<td><div class="col-auto"><div class="form-group">
<input type="date" class="form-control" id="fecha" name="fecha" value="<?php echo date('Y-m-d', strtotime('2019-05-11')) ?>" required>
</div></div></td>
</tr>
<tr>
<td>4</td>
<td>Importe Total</td>
<td><div class="col-auto"><div class="form-group">
<input type="number" class="form-control" id="numberImportetotal" value="importetotal" name="numberImportetotal" required>
</div></div></td>
</tr>
<tr>
<td>5</td>
<td>Nit</td>
<td><div class="col-auto"><div class="form-group">
<input type="number" class="form-control" id="numberImportetotal" value="importetotal" name="numberImportetotal" required >
</div></div></td>
</tr>
<tr>
<td>6</td>
<td>Cliente</td>
<td><div class="col-auto"><div class="form-group">
<input type="text" class="form-control" id="textCliente" value="nombre_cliente" name="textCliente" required>
</div></div></td>
</tr>
<tr>
<td>7</td>
<td>Vendedor</td>
<td><div class="col-auto"><div class="form-group">
<input type="text" class="form-control" id="textVendedor" value="persona_id" name="texVendedor" required>
</div></div></td>
</tr>
</tbody>
</table>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-6 col-xl-6 ">
<table class="table table-dark">
<tbody>
<tr class="bg-danger">
<td>Productos</td>
<td>Precio/Unidad</td>
<td>Cantidad</td>
</tr>
<tr>
<td>Pan casero</td>
<td class="text-center">1</td>
<td><input type="number" id="PanCasero" min="0" name="radio" value="0" ></td>
</tr>
<tr>
<tr>
<td>Marrraqueta</td>
<td class="text-center">3</td>
<td><input type="number" min="0" id="Marrraqueta" name="Marrraqueta" value="0" ></td>
</tr>
<tr>
<td>Pan Frances</td>
<td class="text-center">2</td>
<td><input type="number" min="0" id="Pan Frances" name="PanFrances" value="0" ></td>
</tr>
<tr>
<td>Roscas</td>
<td class="text-center">2</td>
<td><input type="number" min="0" id="Roscas" name="Roscas" value="0" ></td>
</tr>
<tr>
<td>Pan Galleta</td>
<td class="text-center">1</td>
<td><input type="number" min="0" id="PanGalleta" name="PanGalleta" value="0" ></td>
</tr>
<tr>
<td class="text-white">Mollete</td>
<td class="text-center">2</td>
<td><input type="number" min="0" id="Mollete" name="Mollete" value="0"></td>
</tr>
<tr>
<td class="text-white">Pan con Harina</td>
<td class="text-center">2</td>
<td><input type="number" min="0" id="PanConHarina" name="PanConHarina" value="0" ></td>
</tr>
</tbody>
</table>
<div class="text-right"><input type="button" onclick="calcular()" class="btn btn-success" value="Agregar"></div>
</div>
</div>
<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-danger">Insertar</button>
<button type="button" class="btn btn-primary">Actualizar</button>
<button type="button" class="btn btn-success">Borrar</button>
</div>
</form>
</div>
<script>
function calcular() {
var Pan_casero = parseInt(document.getElementById("PanCasero").value);
var Marrraqueta = parseInt(document.getElementById("Marraqueta")value);
var Pan_Frances = parseInt(document.getElementById("PanFrances")value);
var Roscas = parseInt(document.getElementById("Roscas").value);
var Pan_Galleta = parseInt(document.getElementById("PanGalleta").value);
var Mollete = parseInt(document.getElementById("Mollete")value);
var Pan_con_Harina = parseInt(document.getElementById("PanConHarina").value);
document.write(Pan_con_Harina);
if(Pan_casero!=0 || Marrraqueta!=0 || Pan_Frances!=0 || Roscas!=0 || Pan_Galleta!=0 || Mollete!=0 || Pan_con_Harina!=0){
var cantidad=Pan_casero+Marrraqueta+Pan_Frances+Roscas+Pan_Galleta+Mollete+Pan_con_Harina;
var ImporteTotal=(Pan_casero*1)+(Marrraqueta*3)+(Pan_Frances*2)+(Roscas*2)+(Pan_Galleta*1)+(Mollete*2)+(Pan_con_Harina*2);
document.getElementById("numberCantidad").value = cantidad;
document.getElementById("numberImportetotal").value = ImporteTotal;
}else{
}
}
</script>
</body>
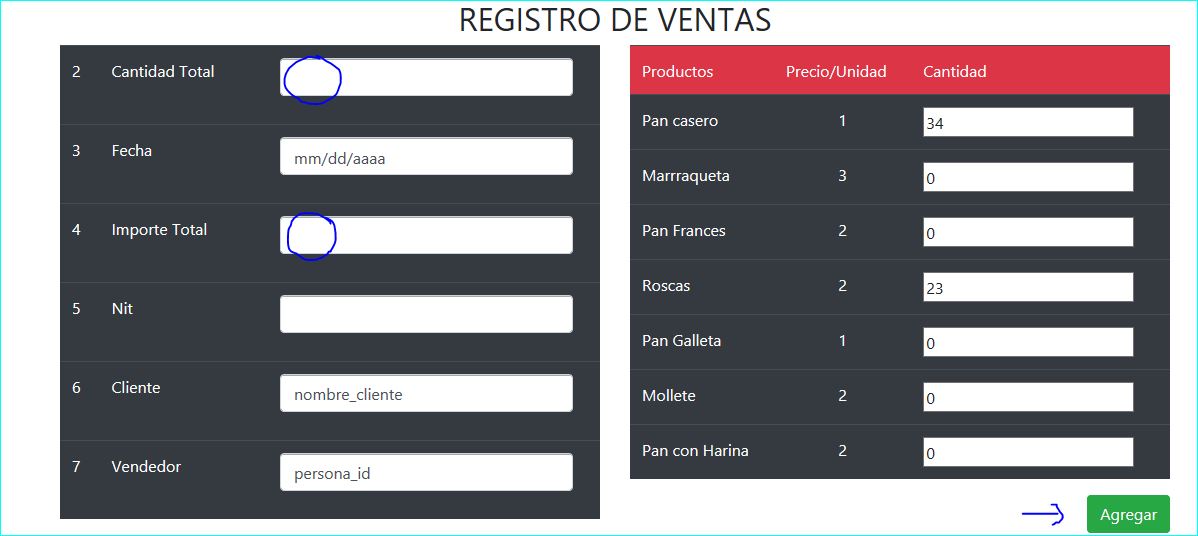
Aqui les paso una imagen para comprender mejor el problema que tengo: A la derecha de la imagen los input que recogere y calculare con la funcion calcular() y a la izquierda encerrado con circulos azul donde quiero que vayan las dos variables calculadas en la funcion, cada variable en cada input