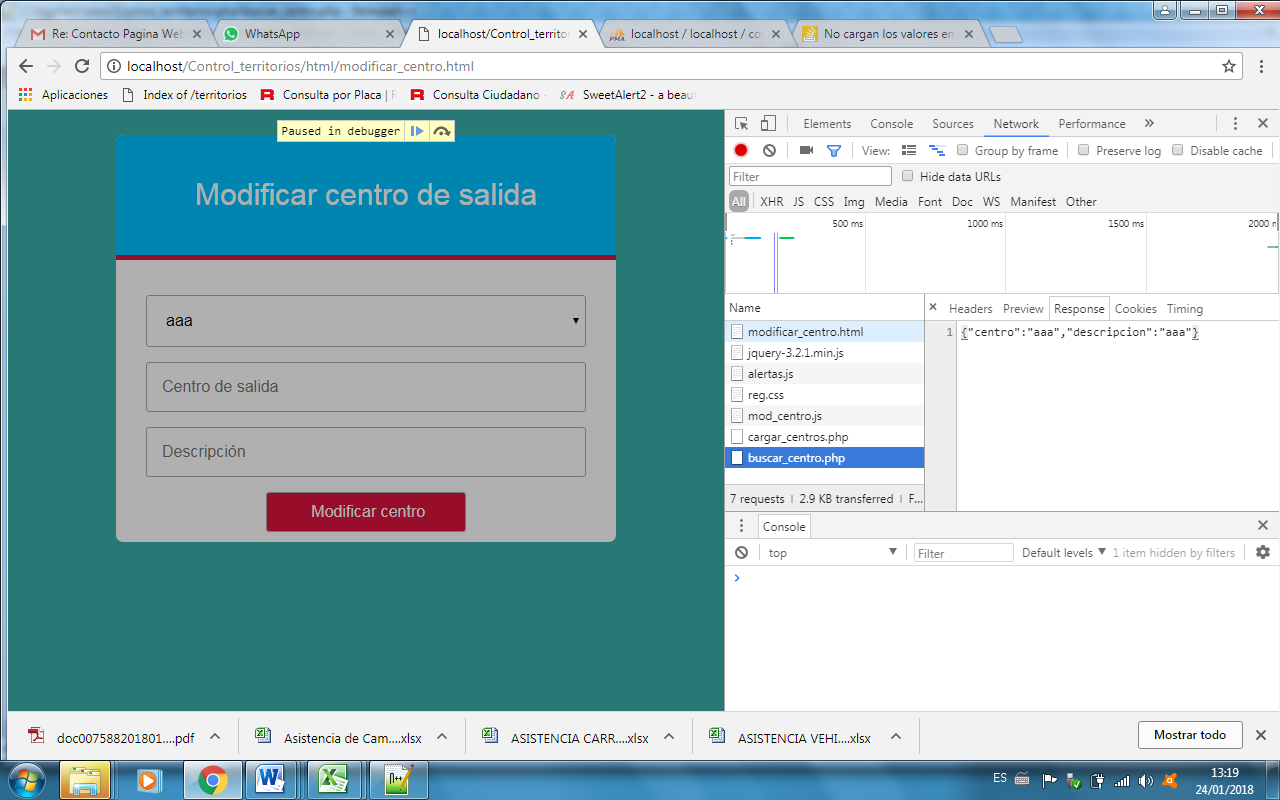
Buenas tardes a todos, estoy jalando unos datos de la BD y los envio al javascript por json los datos los jala asi como ven en la imagen,no se por que no se asignan los valores en los input. Agradezco mucho su ayuda.
$(function(){
$.post("../php/cargar_centros.php", function(data){
$("#centro").html(data);
});
$("#centro").change(function(){
$.post("../php/buscar_centro.php",{centro: $("#centro").val()}, function(data){
$("input").removeAttr('disabled');
$("#nombre").val(data.centro);
$("#descripcion").val(data.descripcion);
});
});
$("#btn-enviar").click(function(){
});
});<?php
include("conex.php");
session_start();
$centro = $_POST['centro'];
$sql = "SELECT nombre, descripcion FROM centros_salidas WHERE id_centro = '$centro'";
$result = mysqli_query($con, $sql);
$row = mysqli_fetch_array($result);
echo json_encode(array("centro"=>$row['nombre'], "descripcion" =>$row['descripcion']));
mysqli_free_result($result);
mysqli_close($con);
?><!DOCTYPE html>
<html lang = "es">
<head>
<meta charset = "UTF-8">
<title></title>
<link rel="stylesheet" href="../css/reg.css">
<script src = "../js/jquery-3.2.1.min.js"></script>
<script src = "../js/alertas.js"></script>
<script src = "../js/mod_centro.js"></script>
</head>
<body>
<div class="contenedor">
<form method= "post" class = "form-registro">
<h2> Modificar centro de salida</h2>
<div class ="contenedor-input">
<select name = "centro" id = "centro" class = "input-100">
</select>
<input type = "text" id = "nombre" name = "nombre" placeholder = "Centro de salida" class = "input-100" disabled = false/>
<input type = "text" id = "descripcion" name = "descripcion" placeholder = "Descripción" class = "input-100" disabled = false/>
<input type = "button" value = " Modificar centro" class = "btn-enviar" id = "btn-enviar"/>
</div>
</form>
</div>
</body>
</html>este es el resultado del php