mi problema es el siguiente, cuando trato de hacer mi menú desplegable, básicamente me permite hacerlo, pero se acumula todo en uno, y no permite ver las demás, no sé como solucionar eso.
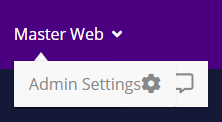
Esto es lo que me muestra:
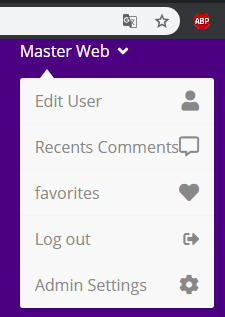
Cuando debería mostrarme esto
Pero arriba del todo, intenté hacerlo con z.index, inclusive, elevándolo al 999 pero sigue sin funcionar correctamente
https://codepen.io/padr-n-rocha/pen/WWpJvV
Bueno, precisamente el problema radica en que no se posiciona correctamente los bloques como deberían


position: absolutea la clase.dropdown