Tengo este código en html para maquetar un upperheader en la página de inicio. Mi problemática radica más que nada al momento de estilizar el profile.
.body {
margin: 0;
background-color: lightgray;
}
.upperheader {
float: right;
background-color: lightgray;
width: 100%;
height: 30px;
}
.Contact-Buttons {
float: right;
}
.btn {
background-color: #5baaeb;
color: white;
padding: 5px 15px;
text-align: center;
text-decoration: none;
display: inline-block;
border-radius: 5px;
}
.dropbtn {
background-color: white;
color: black;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
list-style: none;
}
.dropdown {
position: relative;
display: inline-block;
float: right;
}
.dropdown-content {
display: none;
position: absolute;
right: 0;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
z-index: 1;
border-style: solid;
border-width: 1px;
border-color: #2449eb;
width: 50px;
}
.dropdown-content li {
color: black;
padding: 10px 10px;
text-decoration: none;
display: block;
list-style: none;
}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown-content a:hover {
background-color: #f1f1f1;
}
.profile-circle {
width: 40px;
height: 39px;
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
-webkit-border-radius: 99em;
-moz-border-radius: 99em;
border-radius: 99em;
border: 2px solid #2449eb;
box-shadow: 0 3px 2px rgba(0, 0, 0, 0.3);
vertical-align: middle;
}
.dropdown .badge {
position: relative;
top: -10px;
left: -60px;
padding: 3px 8px;
border-radius: 50%;
background: lightsalmon;
color: white;
}
.clearfix::after {
content: "";
clear: both;
display: table;
}
#notification {
color: orange;
font-style: bold;
background: #ffd9b3
}
.notifications {
background-color: #fff2e6;
font-style: bold;
}
.imgbell {
padding: 10px, 0, 0, 10px;
}
.lower {
background-color: white;
}
.Navbar {
overflow: hidden;
background-color: white;
}
.Navbar ul li {
float: left;
color: #070707;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 16px;
font-family: Verdana, Geneva, Tahoma, sans-serif;
list-style: none;
}
.Navbar li:hover {
background-color: #ddd;
color: rgb(46, 44, 44);
}
.Navbar li.active {
color: rgb(0, 102, 204);
}<header>
<div class=upperheader>
<div class="Contact-Buttons">
<button class="btn" href=#>Contact us</button>
<button class="btn" href=#>FAQ</button>
<span class=label-ntf>You have notifications</span>
</div>
<div class="dropdown">
<button class="dropbtn">
<div class=clearfix>
<img src="https://cdn3.iconfinder.com/data/icons/social-messaging-productivity-6/128/profile-male-circle2-512.png" class="profile-circle"/>
<span class="badge">3</span>
</div>
</button>
<div class="dropdown-content" style="left:0; ">
<ul>
<li>MY PROFILE</li>
<li>CHANGE PASSWORD</li>
<li>CHANGE SECURITY QUESTIONS</li>
<li>RATES/FEES INFORMATION</li>
<li>BANK INFORMATION</li>
<li id="notification"> <img class="imgbell" src=bell.png width="20" height="20"> Notifications</li>
<li class="notifications">PASSWORD EXPIRE SOON </li>
<li class="notifications">NEW CHARGEBACKS ARE ON FILE </li>
<li class="notifications">NEW FUNDING ACTIVITIES ON YOUR ACCOUNT </li>
</ul>
</div>
</div>
</div>
<div class="lower">
<img src="payments.png" alt="logo de oltiva" width=400px height=150px>
<div class="Navbar">
<ul>
<li class="active" href=#>HOME</li>
<li>TRANSACTIONS</li>
<li>CHARGEBACKS</li>
<li>STATEMENTS</li>
<li>EQUIPMENT/SUPPLIES</li>
<li>DOCUMENTS</li>
<li>REPORTS</li>
<li>TICKET CENTER</li>
<li>ADMINISTRATION</li>
</ul>
</div>
</div>
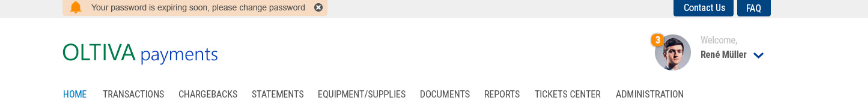
</header>Necesito algo como esto:

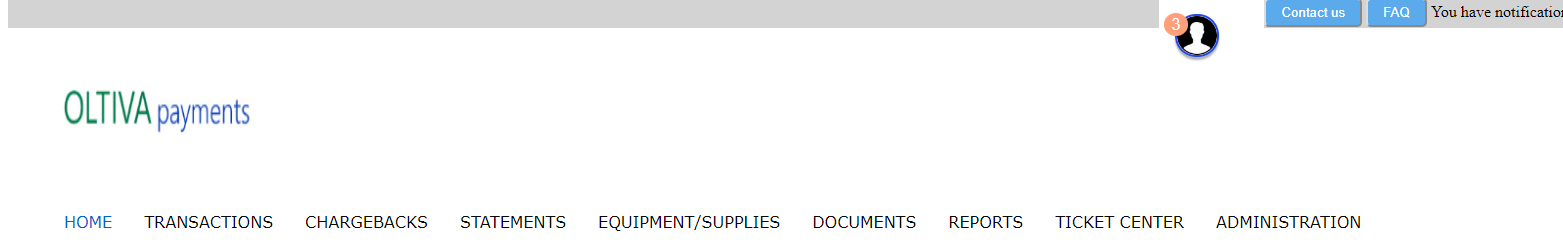
Sin embargo, el resultado más cercano al que llegué fue a esto:

¿Alguna idea o consejo sobre qué podría modificar en mi código CSS para que quede lo mas parecido a la imagen de referencia?