para comenzar soy bastante nuevo en la programación en ASP.NET MVC, por lo tanto realizo la pregunta correspondiente y en caso de poder realizar criticas constructivas hacia mi metodologia de programacion seran bienvenidas.
El problema: estoy desarrollando una aplicacion en ASP.NET MVC (.NET 4.6), a la hora de Debuguear no hay problema alguno, todas las librerias y paginas funcionan correctamente. Pero a la hora de publicar la aplicación en IIS en mi maquina a modo de testear funcionalidades de la pagina de manera remota (con varias pcs) me encuentro con los siguientes errores.
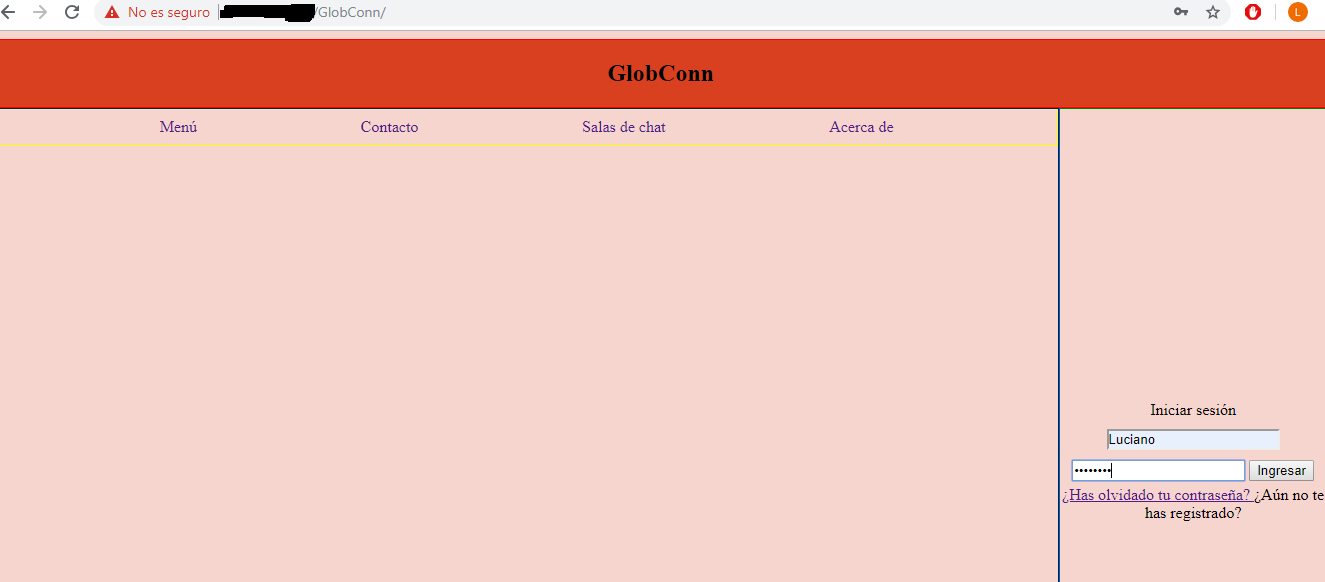
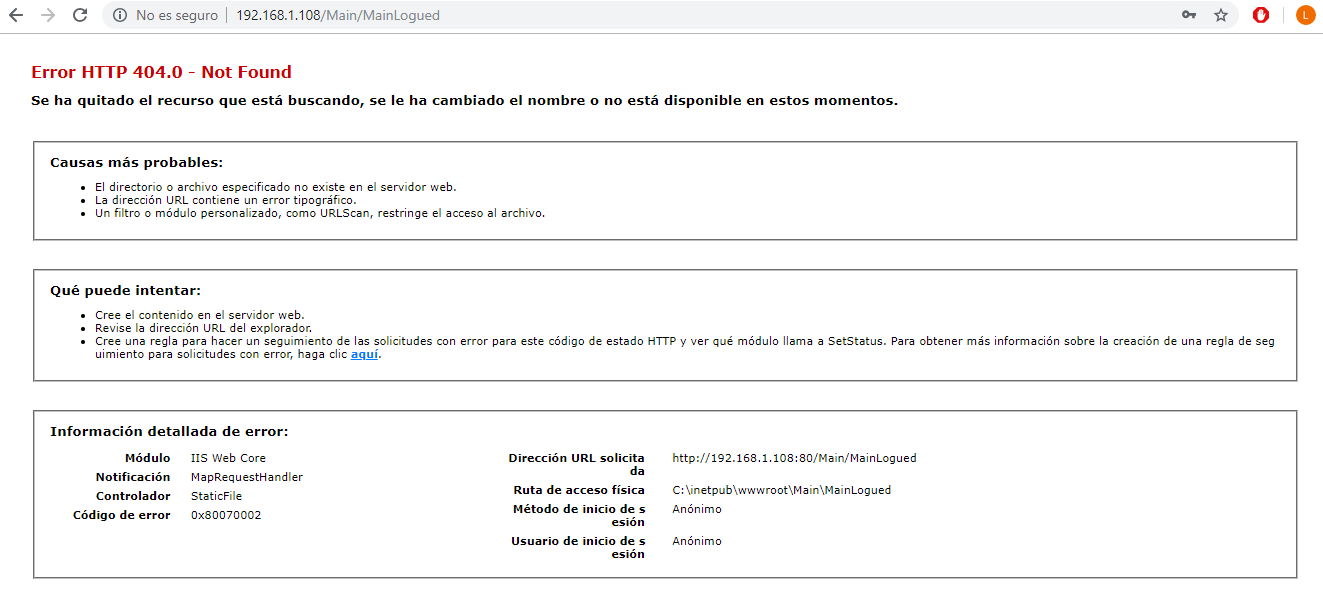
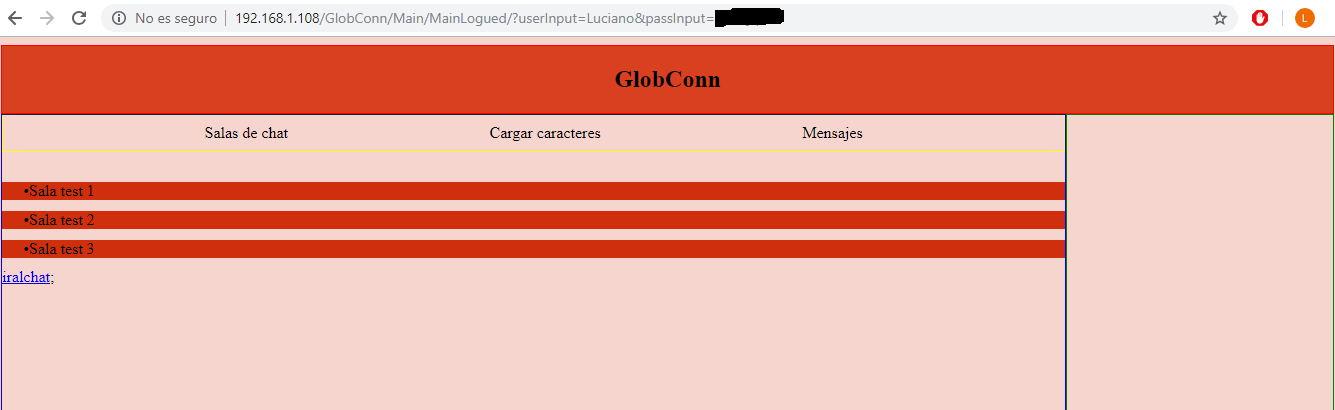
1- La pagina principal carga de manera correcta, pero luego de loguear deberia redigir hacia otra pagina y es alli en donde me encuentro con el error 404. De manera manual coloque en la URL las credenciales (datos de loguin) que solicita el Action para hacer la redirección, y me dirige de manera correcta hacia el sitio. Añado capturas para saber si me esta faltando alguna configuracion en IIS, o estoy realizando mal la redirección.
El código en el controlador MainController:
[HttpPost]
public ActionResult MainLogued(string userInput, string passInput)
{
using (GlobConnEntities bd = new GlobConnEntities())
{
Usuario user = bd.Usuario.Where(b => b.Usuario1 == userInput && b.Contraseña == passInput).FirstOrDefault();
if(user == null)
{
//string Error = "Usuario y/o contraseña incorrectos.";
return View("Index");
}
else
{
usuarioLogueado = user;
return View("MainLogued", usuarioLogueado);
}
}
}
El código en la pagina desde donde hago el llamado al action:
<form action="/Main/MainLogued" method="post">
<p class="rightSection-menu-item">
Iniciar sesión
</p>
<input id="userLog" class="rightSection-menu-item" type="text" name="userInput" placeholder="Usuario">
<input id="passLog" class="rightSection-menu-item" type="password" name="passInput" placeholder="Contraseña">
<input class="rightSection-menu-item" type="submit" value="Ingresar">
<a class="rightSection-menu-item" href="https://google.com.ar">
¿Has olvidado tu contraseña?
</a>
<a class="rightSection-menu-item" onclick="abrirRegistro()">
¿Aún no te has registrado?
</a>
</form>
Tengo otro problema pero creo que ya la pregunta se ha vuelto extensa, disculpas por las imagenes y si se hizo muy extenso, quise ser lo mas claro posible y espero puedan ayudarme ya que como he dicho, soy nuevo en MVC y no se que tan buenas sean mis prácticas a la hora del código.
Saludos y muchas gracias!