Mi problema es el siguiente:
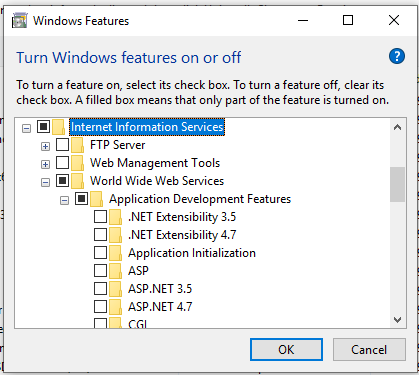
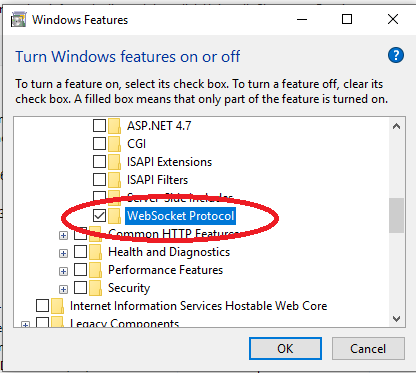
Tengo una aplicación en ASP.NET MVC la cual incorpora librerias para manipular SignalR y realizar un chat en una de las páginas de la aplicación. El problema con el que me encuentro es que al debuguear la aplicación funciona de manera correcta, pero al publicar en IIS la funcionalidad del chat no funciona y no logro resolver el porqué a ésto.
El código jQuery que utilizo para manipular SignalR:
<script src="~/Scripts/jquery.signalR-2.4.0.min.js"></script>
<!--Reference the autogenerated SignalR hub script. -->
<script src="~/signalr/hubs"></script>
<!--SignalR script to update the chat page and send messages.-->
<script>
$(function () {
// Reference the auto-generated proxy for the hub.
var chat = $.connection.chatHub;
// Create a function that the hub can call back to display messages.
chat.client.addNewMessageToPage = function (name, message) {
// Add the message to the page.
$('#discussion').append('<li><strong>' + htmlEncode(name)
+ '</strong>: ' + htmlEncode(message[0]) + '</li>');
$('#discussion2').append('<li><strong>' + htmlEncode(name)
+ '</strong>: ' + htmlEncode(message[1]) + '</li>');
};
// Get the user name and store it to prepend to messages.
$('#displayname').val(prompt('Enter your name:', ''));
// Set initial focus to message input box.
$('#message').focus();
// Start the connection.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
});
// This optional function html-encodes messages for display in the page.
function htmlEncode(value) {
var encodedValue = $('<div />').text(value).html();
return encodedValue;
}
</script>
El código que utilizo en el ChatHub (Concentrador de SignalR) para llamar a la funcion:
public void Send(string name, string message)
{
// Call the addNewMessageToPage method to update clients.
Clients.All.addNewMessageToPage(name, message);
}
La aplicación cuenta con el archivo Startup.cs para inicializar el mapeo a signalr:
Espero haber sido claro, soy nuevo en la comunidad de Stack asi que sepan disculpar si me falta claridad en la pregunta.
Muchas gracias de antemano!