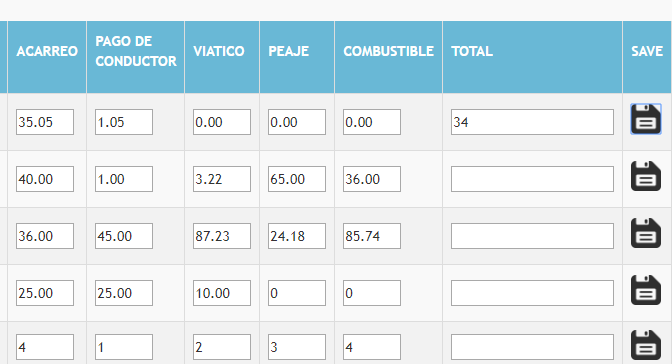
Tengo este código que me permite sumar los TextBox e imprimir los resultados en el último TextBox pero solo funciona en la primera fila.
function sum() {
var acarreo = document.getElementById('acarreo[]').value;
var pagocond = document.getElementById('pagocond[]').value;
var via = document.getElementById('via[]').value;
var peaje = document.getElementById('peaje[]').value;
var combust = document.getElementById('combust[]').value;
var result = parseFloat(acarreo)-( parseFloat(pagocond)+ parseFloat(via)+ parseFloat(peaje)+ parseFloat(combust));
if (!isNaN(result)) {
document.getElementById('txt3').value = result;
}
}
window.onload = function() {
sum();
}
<td><input type="text" size="5" onkeyup="sum();" name="acarreo[]" id="acarreo[]" value="<?php echo $acarreo=$row['acarreo']?>" title="ACARREO"></td>
<td><input type="text" size="5" onkeyup="sum();" name="pagocond[]" id="pagocond[]" value="<?php echo $pagocond=$row['pagocond']?>" title="PAGO DE CONDUCTOR"></td>
<td><input type="text" size="5" onkeyup="sum();" name="via[]" id="via[]" value="<?php echo $via=$row['via']?>" title="VIATICO"></td>
<td><input type="text" size="5" onkeyup="sum();" name="peaje[]" id="peaje[]" value="<?php echo $peaje=$row['peaje']?>" title="PEAJE"></td>
<td><input type="text" size="5" onkeyup="sum();" name="combust[]" id="combust[]" value="<?php echo $combust=$row['combust']?>" title="COMBUSTIBLE"></td>
<td><input type="text" id="txt3" readonly/></td>