Tengo la siguiente función para obtener los los valores 0, 1 o 2 de los botones tipo radio de 2 categorías (ciclos for) La idea es poder sumar (y enviar al botón TOTAL) las 2 categorías.
Dejo el código. Me arroja undefined.
<form>
<input type="radio" name="dressing" value="0">0 </input>
<input type="radio" name="dressing" value="1">1 </input>
<input type="radio" name="dressing" value="2">2 </input>
<input type="radio" name="stairs" value="0">0 </input>
<input type="radio" name="stairs" value="1">1 </input>
<input type="radio" name="stairs" value="2">2 </input>
</form>
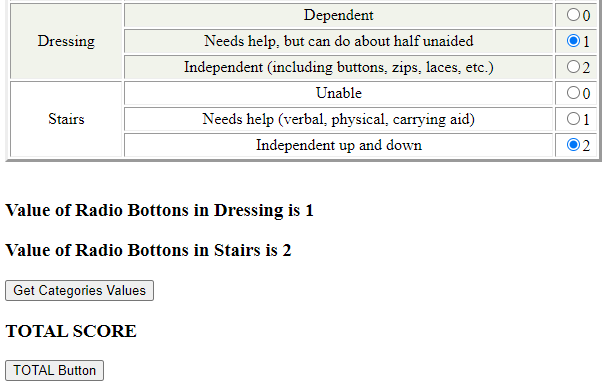
<h3 id="resultRadioDressing">Value of Radio Bottons in Dressing</h3>
<h3 id="resultRadioStairs">Value of Radio Bottons in Stairs</h3>
<button type="button" onclick="displayRadioValue()"> Get Categories Values </button>
<h3 id="ResultTOTAL">TOTAL SCORE</h3>
<button type="button" onclick="displayRadioValue()">TOTAL Button</button>
<script>
function displayRadioValue(){
var dressing = document.getElementsByName('dressing');
for(i = 0; i < dressing.length; i++) {
if(dressing[i].checked)
document.getElementById("resultRadioDressing").innerHTML
= "Value of Radio Bottons in Dressing is "+
dressing[i].value;
}
var stairs = document.getElementsByName('stairs');
for(j = 0; j < stairs.length; j++) {
if(stairs[j].checked)
document.getElementById("resultRadioStairs").innerHTML
= "Value of Radio Bottons in Stairs is "+
stairs[j].value;
}
document.getElementById("ResultTOTAL").innerHTML = parseInt(dressing[i].value) + parseInt(stairs[j].value);
}
</script>