Hola estoy realizano un proyecto con modal para consulta y filtros en base de datos, al momento que se ejecuta un modal guardo el valor de radio en variable php para posteriormente realizar una nueva seleccion en otro modal sin embargo al enviar el nuevo modal se borra la seleccion anterior esto lo he logrado con ajax pero no he encontrado un ejemplo claro de como dejar guardada la primera variable al enviar el segundo valor de modal si alguien me pudiera orientar seria de mucha ayuda de antemano gracias, comparto codigo.
html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>mapa de riesgos</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Custom Theme files -->
<link href="css/style.css" type="text/css" rel="stylesheet" media="all">
<!-- font-awesome icons -->
<link href="css/fontawesome-all.min.css" rel="stylesheet">
<!-- //Custom Theme files -->
<!-- online-fonts -->
<link href="//fonts.googleapis.com/css?family=Source+Sans+Pro:200,300,400,600,700,900" rel="stylesheet">
</head>
<td><button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Año</button></td>
<td style="text-align:right"><button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal1">Turno</button></td>
<p>
<br>
<div class="modal fade" id="myModal1" role="dialog">
<div class="modal-dialog modal-sm">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Modal Header</h4>
</div>
<div class="modal-body">
<p>Turno.
<p>Turno.
<form name="formulario" method="post" action="sele.php" id="formulario" >
<p>
<label>
<input value="madrugada" name="turno" type="radio" />
<span>madrugada</span>
</label>
</p>
<p>
<label>
<input value="manana" name="turno" type="radio" />
<span>mañana</span>
</label>
</p>
<p>
<label>
<input value="tarde" class="with-gap" name="turno" type="radio" />
<span>tarde</span>
</label>
</p>
<p>
<label>
<input value="noche" name="turno" type="radio" />
<span>noche</span>
</label>
</p>
<input name="mysubmit" type="submit" value="Enviar" /></fieldset>
</form>
<div id="result"></div>
</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Cerrar</button>
</div>
</div>
</div>
</div>
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog modal-sm">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
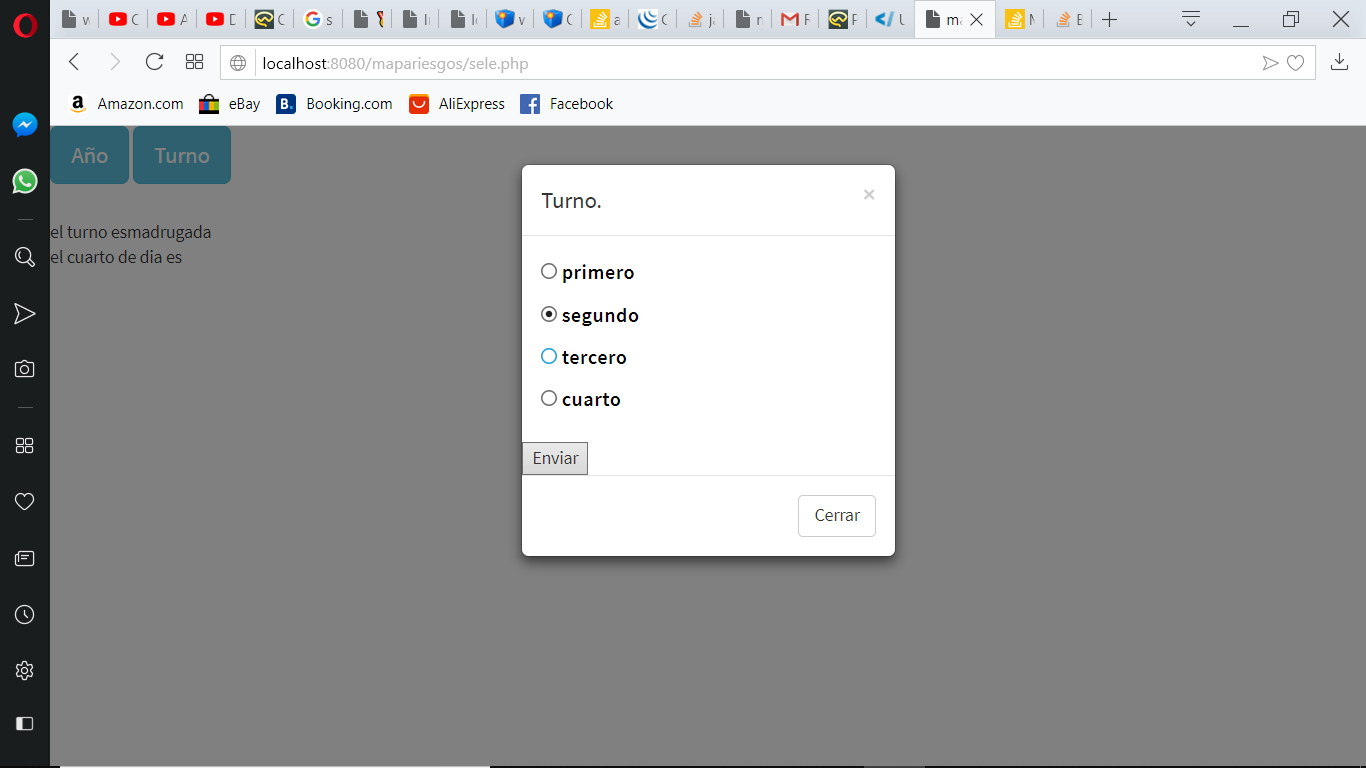
<h4 class="modal-title">Turno.</h4>
</div>
<div class="modal-body">
<p>
<form name="formulario1" method="post" action="sele.php" id="formulario1" >
<p>
<label>
<input name="group3" type="radio" value="primero" />
<span>primero</span>
</label>
</p>
<p>
<label>
<input name="group3" type="radio" value="segundo" />
<span>segundo</span>
</label>
</p>
<p>
<label>
<input class="with-gap" name="group3" type="radio" value="tercero" />
<span>tercero</span>
</label>
</p>
<p>
<label>
<input name="group3" type="radio" value="cuarto" />
<span>cuarto</span>
</label>
</p>
</p>
</div>
<input name="mysubmit" type="submit" value="Enviar" /></fieldset>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Cerrar</button>
</div>
</form>
<div id="result"></div>
</div>
</div>
</div>
AJAX //
$.ajax({
type: 'post',
url: $(this).attr('action'),
data: $(this).serialize(),
// Mostramos un mensaje con la respuesta de PHP
$('#result').html(data);
})
return false;
});
})
</script>
PHP
<?php
$turno=$_POST['turno'];
echo "el turno es".$turno."<br>";
$cuartodia=$_POST['group3'];
echo "el cuarto de dia es".$cuartodia."<br>";
?>