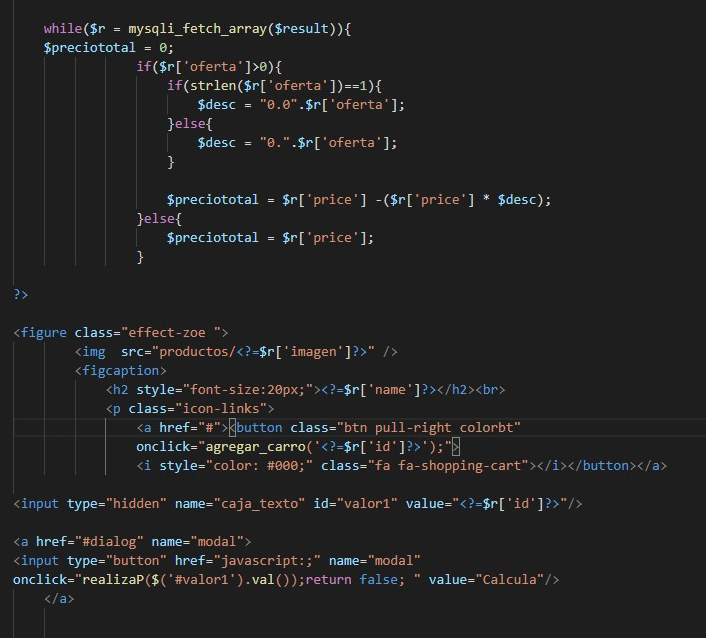
Buen día, en la imagen muestro un fragmento de código que es como llamo a todos mis <figure , el resto de código es el típico.
El otro fragmento de script es como cambio el valor que quiero mostrar en mi modal (solo de prueba).
Sin embargo, cuando selecciono <a href="#dialog"...> de diversos <figure , el valor que muestro de prueba es siempre el mismo y coincide con el del primer <figure. ¿Por qué sucede?¿Se les hace conocido este problema?
function realizaP(valorCaja1){
var parametros ={
"valorCaja1" : valorCaja1
};
$.ajax({
data: parametros,
url: './inda.php',
type: 'post',
beforeSend: function (){
$("#resul").html("Procesando");
},
success: function (response){
$("#resul").html(response);
}
});
}