Tome este ejemplo de demostración jsfiddle, cómo referencia u guía para añadir efectos y mostrar mensaje de error.
Logre el mismo efecto, pero la validación del mensaje de error no, al insertar una etiqueta duplicada o una etiqueta no permitida muestra el mismo mensaje de error "No se puede añadir etiqueta duplicada" ahora al eliminar la etiqueta el mensaje de error permanece no desaparece.
Código completo en ejecución:
https://jsfiddle.net/39m2nukg/
//var arr_db = [];
var arr_db = ["html", "css", "jquery", "javascript", "php"];
var usuario_tags = [];
$(function(){
$.ajax({
url: 'tags.php',
success: function(result) {
var returnedData = JSON.parse(result);
var total = returnedData.length;
for(var i = 0; i < total; i++) {
arr_db.push(returnedData[i]);
}
}
});
// ::: TAGS BOX
$("#tags input").on({
focusout : function() {
var txt = this.value.replace(/[^a-z0-9\+\-\.\#]/ig,''); // allowed characters
var control = agregar_tags(txt.toLowerCase(), usuario_tags);
var verifica_tags = control_tags(txt.toLowerCase(), arr_db);
if(txt && control == false && verifica_tags == true) {
$('#message').hide();
$("<span/>",
{
text: txt.toLowerCase(),
insertBefore:this
});
} else {
$('#message').show();
}
this.value = "";
},
keyup : function(ev) {
// if: comma|enter (delimit more keyCodes with | pipe)
if(/(188|13)/.test(ev.which)) $(this).focusout();
}
});
$('#tags').on('click', 'span', function() {
$(this).remove();
quitar_tags(usuario_tags, $(this).text());
});
});
function agregar_tags(tag, arrtags) {
var index = -1;
var resultado = control_tags(tag, arrtags);
for(var i = 0; i < arrtags.length; i++) {
if(arrtags[i] === tag) {
index = i;
}
}
if(index > -1) {
arrtags[index] = tag;
} else {
arrtags.push(tag);
}
return resultado;
}
function control_tags(needle, haystack) {
var length = haystack.length;
for(var i = 0; i < length; i++) {
if(typeof haystack[i] == 'object') {
if(arrayCompare(haystack[i], needle)) return true;
} else {
if(haystack[i] == needle) return true;
}
}
return false;
}
function quitar_tags(array, element) {
const index = array.indexOf(element);
array.splice(index, 1);
}#tags{float:left;border:1px solid #ccc;padding:5px;font-family:Arial;} #tags > span{cursor:pointer;display:block;float:left;color:#fff;background:#789;padding:5px;padding-right:25px;margin:4px;} #tags > span:hover{opacity:0.7;} #tags > span:after{position:absolute;content:"×";border:1px solid;padding:2px 5px;margin-left:3px;font-size:11px;} #tags > input{background:#eee;border:0;margin:4px;padding:7px;width:auto;}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<form method="post">
<label>Título<br/>
<input type="text" name="titulo" maxlength="255" />
</label><br/>
<label>Noticia<br/>
<textarea name="novedad"></textarea>
</label><br/><br/>
<div id="tags">
<input type="text" value="" placeholder="Add a tag" />
</div>
<p id="message" style="display:none">No se puede añadir una etiqueta duplicada.</p><br/><br/><br/>
<button type="submit">Publicar noticia</button>
</form>Estoy aplicando mal los parámetros o las variables en el código jQuery es muy diferente a php, me podrían guiar que debo tomar en cuenta para aplicar correctamente estos mensajes de errores.
¿Cómo aplico correctamente éstos mensaje de errores al código jQuery?
Ejemplo:
Mostrar mensaje de error al añadir una etiqueta duplicada.
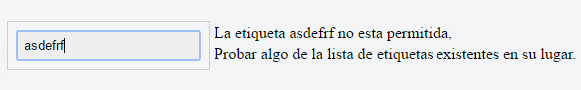
Mostrar mensaje de error al intentar añadir una etiqueta no permitida, las etiquetas tags permitidas se toman desde esta variable directa o desde una base de datos
var arr_db = [];
Limitar el máximo de etiquetas y a la vez mostrar un mensaje de error.



$('#message').hide();