Trabajo con html y jquery a la función le paso un número que es de tipo string y me devuelve el código de barras de acuerdo al número.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/jquery-latest.min.js"></script>
</head>
<body>
<div id="barcode"></div>
</body>
<script type="text/javascript">
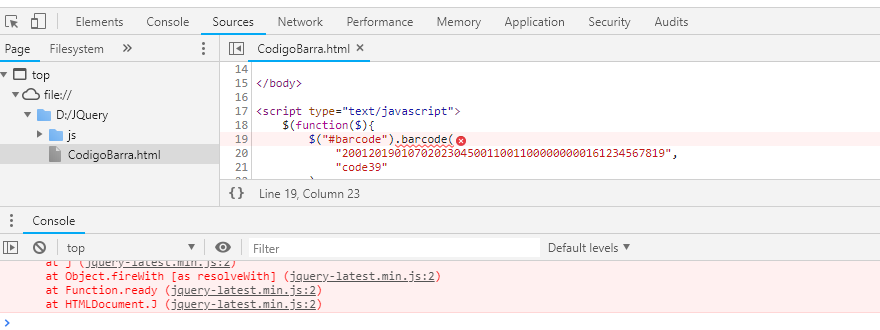
$(function(){
$("#barcode").barcode(
"2001201901070202304500110011000000000161234567819",
"code39"
);
});
</script>
</html>
Saludos!