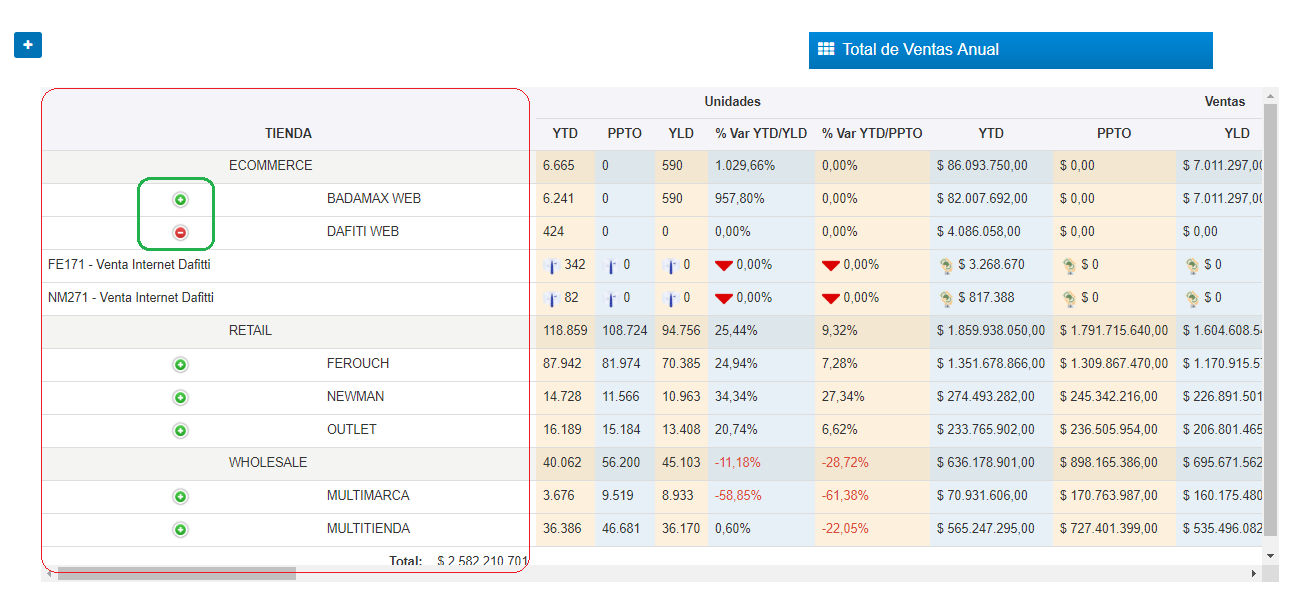
Tengo la siguiente tabla:
La filas se desplegan o se ocultan haciendo uso de los iconos de la primera columna (marcados en verde) Necesito fijar tanto esa primera columna (Tiendas) como la cabecera de la tabla.
Buscando encontré un código de boostrap que me funcionó al primer intento,
https://codepen.io/yavuzselim/pen/LNYrBd
Luego ya no funcionó, el navegador ni siquiera lee la clase .table-fixed, en un segundo intento me arroja de error que el estilo estaba mal formado o algo así, ahora no lo "ve".
.table-fixed{
width: 100%;
background-color: #f3f3f3;
tbody{
height:200px;
overflow-y:auto;
width: 100%;
}
thead,tbody,tr,td,th{
display:block;
}
tbody{
td{
float:left;
}
}
thead {
tr{
th{
float:left;
background-color: #f39c12;
border-color:#e67e22;
}
}
}
}Lo modifiqué por:
.table-fixed{
width: 100% !important;
background-color: #f3f3f3;
}
.table-fixed thead,
.table-fixed tbody,
.table-fixed tr,
.table-fixed td,
.table-fixed th {
display: block;
}
.table-fixed tbody td{
float:left;
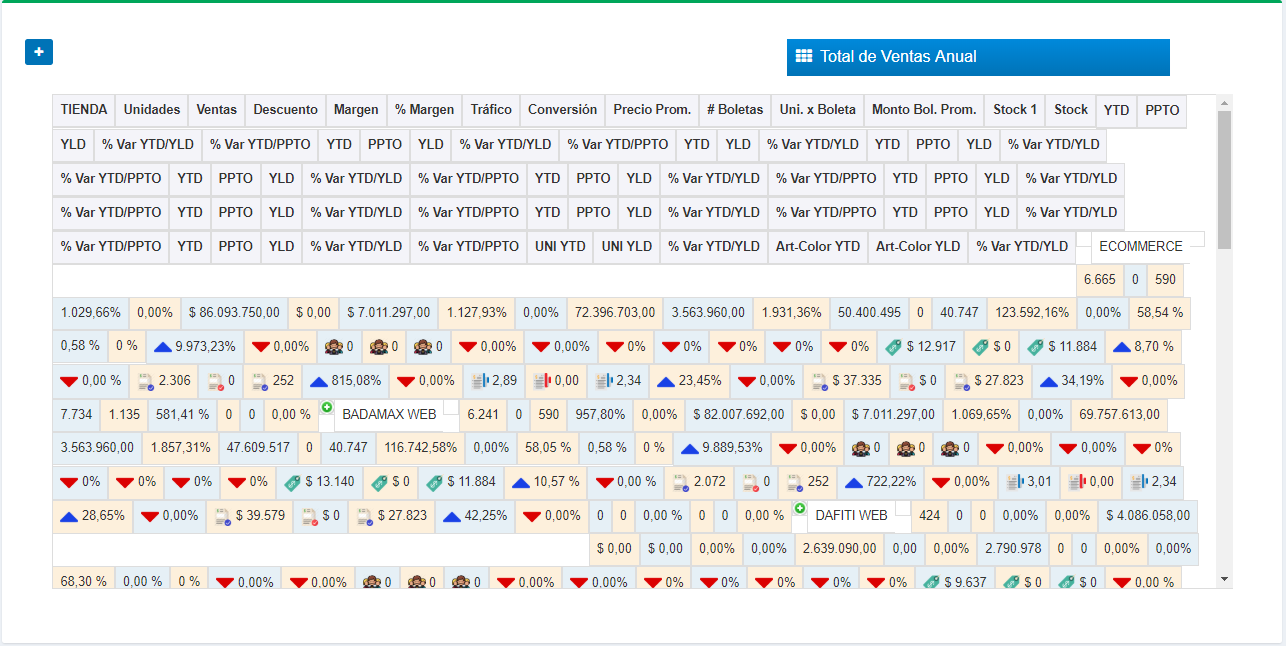
}Y fue peor porque la tabla se deforma toda y me da lo que se ve en ésta segunda imagen.
Alguien puede ayudarme.
Encontré éste código que me funciona para fijar la cabecera:
<script type="text/javascript">
function fnc() {
document.getElementById('table-scroll').onscroll = function() {
document.getElementById('fixedY').style.top = document.getElementById('table-scroll').scrollTop + 'px';
document.getElementById('fixedX').style.left = document.getElementById('table-scroll').scrollLeft + 'px';
};
document.getElementById('corner').style.width = document.getElementById('fixedX').offsetWidth -4 + "px";
}
window.onload = fnc;
</script><style type="text/css">
#table-scroll {
width: 500px;
height: 100px;
overflow: auto;
}
table, td, th {
border: rgba(193, 193, 193, 0.48) 1px solid;
}
#fixedY{
position: relative;
top: 0;
z-index: 99;
background-color: red;
}
#fixedY table{
border-collapse: collapse;
width: 900px;
}
#fixedY table th, #fixedY table td {
width: 25%;
}
#fixedY table th {
background-color: red;
font: bold 15px Tahoma, Geneva, sans-serif;
color: rgb(255, 255, 255);
}
#cuerpoDatos {
width: 900px;
overflow: hidden;
}
#cuerpoDatos > div{
float: left;
}
#cuerpoDatos > div#fixedX{
width: 25%;
position: relative;
left: 0;
z-index: 98;
background-color: yellow;
}
#cuerpoDatos > div#fixedX table{
border-collapse: collapse;
width: 100%;
}
#cuerpoDatos > div#nofixedX{
width: 75%;
}
#cuerpoDatos > div#nofixedX table{
border-collapse: collapse;
width: 100%;
}
#cuerpoDatos > div#nofixedX table td {
width: 33%;
}
#corner{
font: bold 15px/120% Tahoma, Geneva, sans-serif;
text-align: center;
border: orange 2px solid;
background-color: orange;
position: fixed;
top: default;
margin-top: -1.5em;
z-index: 2147483647;
}
</style><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<div id="table-scroll">
<div id="fixedY">
<table>
<thead>
<tr>
<th>Lote</th><th>Producto 1</th><th>Producto 2</th><th>Producto 3</th>
</tr>
</thead>
</table>
</div>
<div id="cuerpoDatos">
<div id="corner"> ☺ </div>
<div id="fixedX">
<table>
<tbody>
<tr>
<td>Viaje 1</td>
</tr>
<tr>
<td>Viaje 2</td>
</tr>
<tr>
<td>Viaje 3</td>
</tr>
<tr>
<td>Viaje 4</td>
</tr>
<tr>
<td>Viaje 5</td>
</tr>
<tr>
<td>Viaje 6</td>
</tr>
<tr>
<td>Viaje 7</td>
</tr>
<tr>
<td>Viaje 8</td>
</tr>
<tr>
<td>Viaje 9</td>
</tr>
</tbody>
</table>
</div>
<div id="nofixedX">
<table>
<tbody>
<tr>
<td>moto</td><td>avión</td><td>barco</td>
</tr>
<tr>
<td>moto</td><td>avión</td><td>barco</td>
</tr>
<tr>
<td>moto</td><td>avión</td><td>barco</td>
</tr>
<tr>
<td>moto</td><td>avión</td><td>barco</td>
</tr>
<tr>
<td>moto</td><td>avión</td><td>barco</td>
</tr>
<tr>
<td>moto</td><td>avión</td><td>barco</td>
</tr>
<tr>
<td>moto</td><td>avión</td><td>barco</td>
</tr>
<tr>
<td>moto</td><td>avión</td><td>barco</td>
</tr>
<tr>
<td>moto</td><td>avión</td><td>barco</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>Pero no me funciona para fijar la fila, cómo hacer qué
#cuerpoDatos > div#fixedX{
width: 25%;
position: relative;
left: 0;
z-index: 98;
background-color: yellow;
}
#cuerpoDatos > div#fixedX table{
border-collapse: collapse;
width: 100%;
}
sea aplicable a un td dentro de la tabla, ya que no me funciona como está porque la tabla crece dinámicamente.