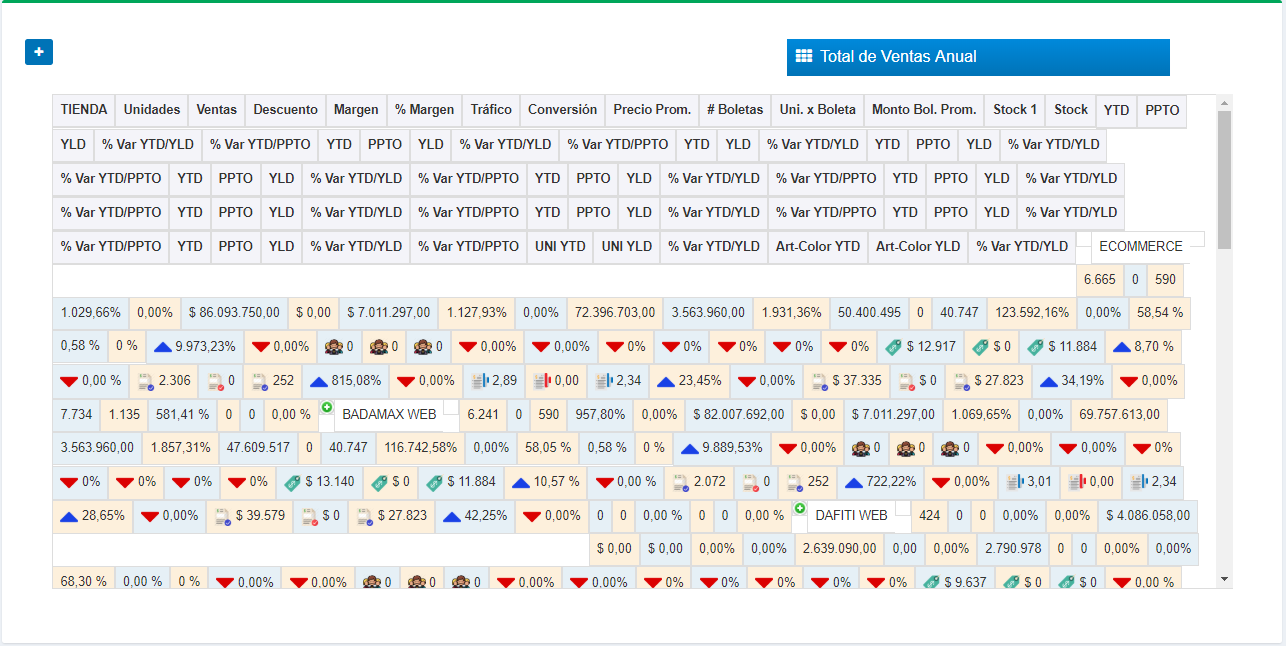
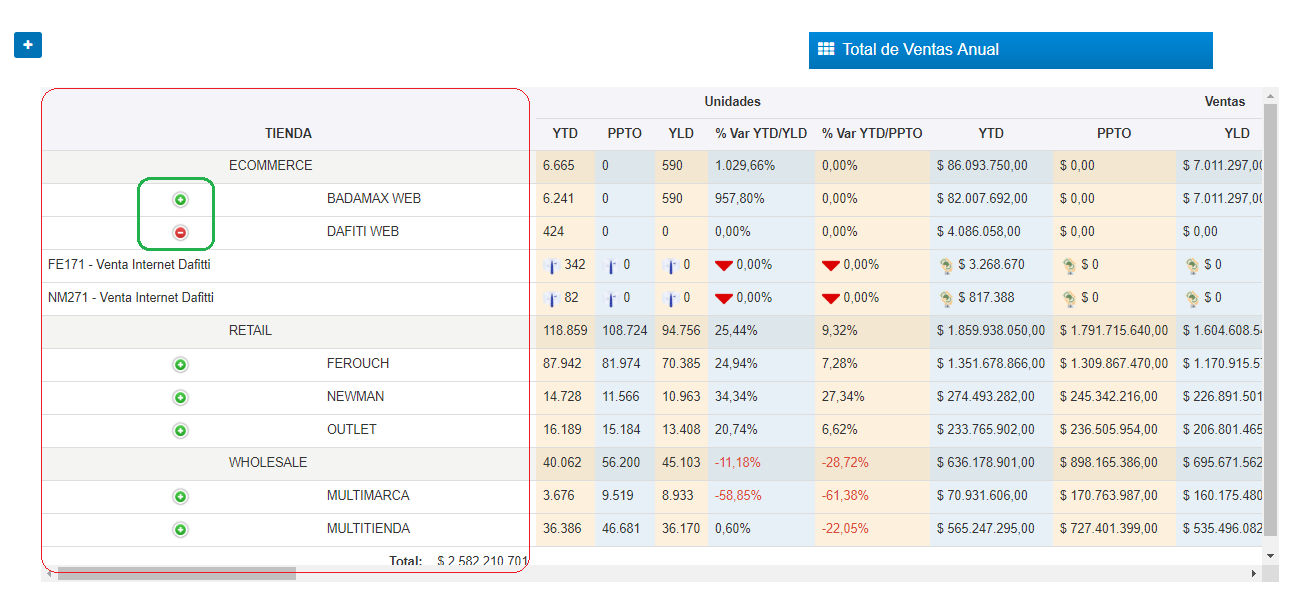
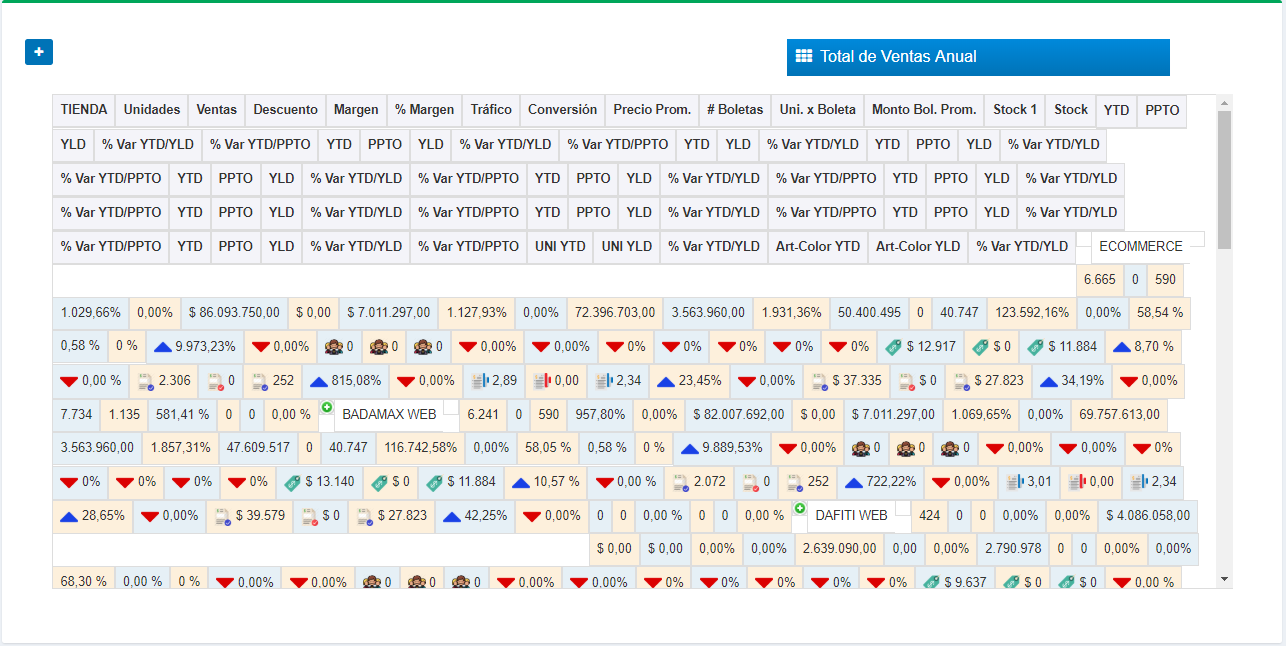
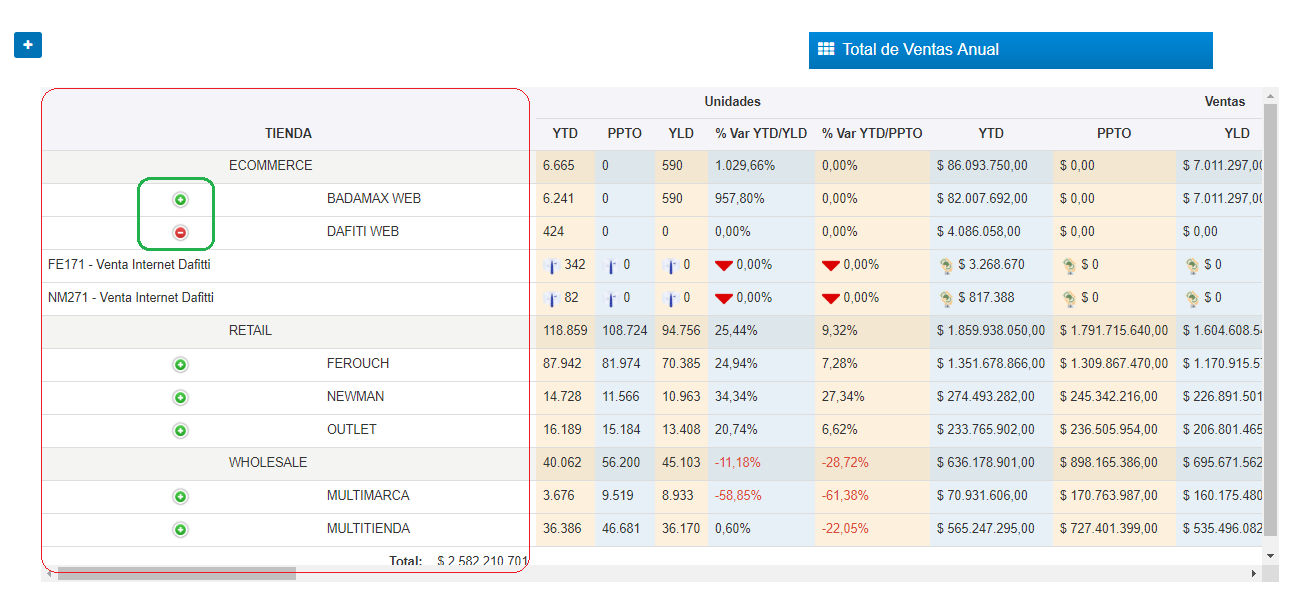
Tengo la siguiente tabla:
La filas se desplegan o se ocultan haciendo uso de los iconos de la primera columna (marcados en verde) Necesito fijar tanto esa primera columna (Tiendas) como la cabecera de la tabla.

Buscando encontré un código de boostrap que me funcionó al primer intento,
https://codepen.io/yavuzselim/pen/LNYrBd
Luego ya no funcionó, el navegador ni siquiera lee la clase .table-fixed, en un segundo intento me arroja de error que el estilo estaba mal formado o algo así, ahora no lo "ve".
.table-fixed{
width: 100%;
background-color: #f3f3f3;
tbody{
height:200px;
overflow-y:auto;
width: 100%;
}
thead,tbody,tr,td,th{
display:block;
}
tbody{
td{
float:left;
}
}
thead {
tr{
th{
float:left;
background-color: #f39c12;
border-color:#e67e22;
}
}
}
}
Lo modifiqué por:
.table-fixed{
width: 100% !important;
background-color: #f3f3f3;
}
.table-fixed thead,
.table-fixed tbody,
.table-fixed tr,
.table-fixed td,
.table-fixed th {
display: block;
}
.table-fixed tbody td{
float:left;
}
Y fue peor porque la tabla se deforma toda y me da lo que se ve en ésta segunda imagen.
Alguien puede ayudarme.