Tengo un problema que es hasta difícil de explicar, asi que dejo los mayores datos posibles.
Aclaración: Estoy usando bootstrap.
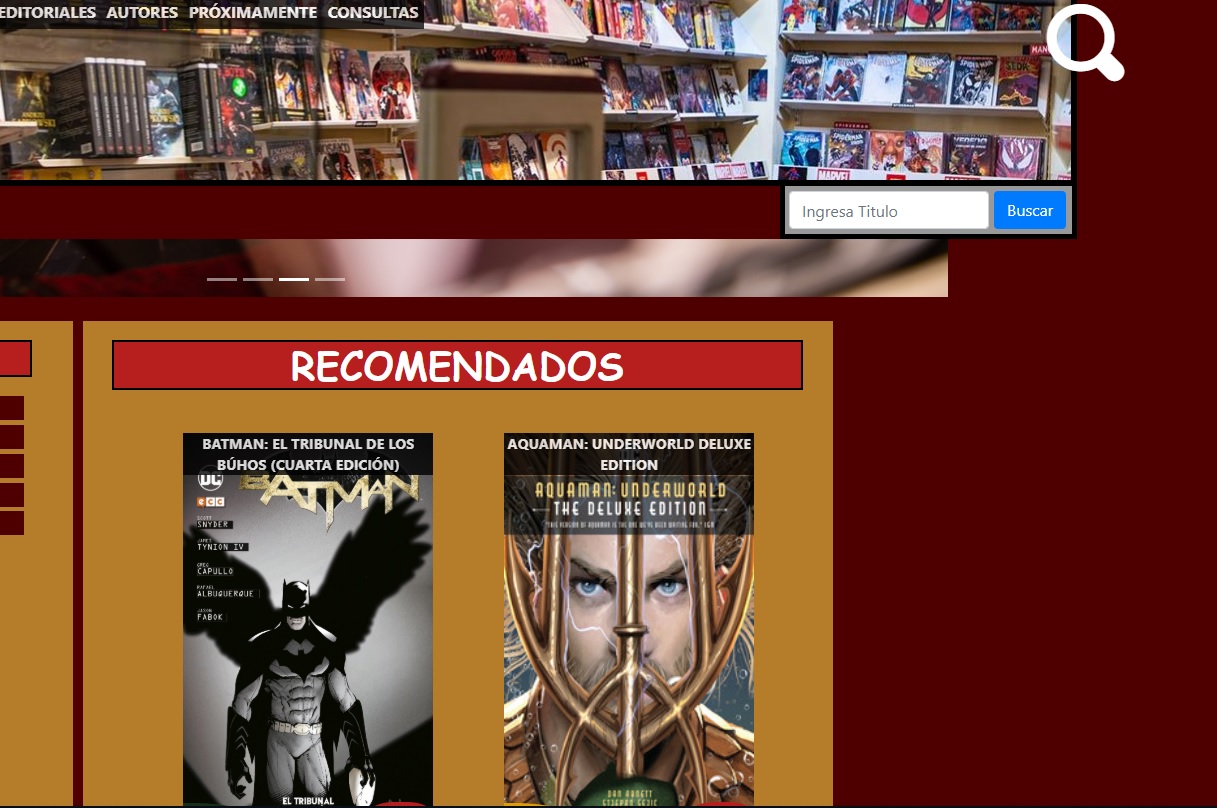
Primero comparto una imagen de la zona en cuestión

Al hacer clic en la lupa se activa un toggler que me despliega el input buscador. Mi idea es que una vez hecho enter/click en Buscar, se muestren los resultados de la búsqueda en un div que esta oculto sobre RECOMENDADOS. Esto no es toggler ya que recargo la pagina para hacer la petición php, es simplemente un div vacío que se llena para mostrar los resultados de la búsqueda.
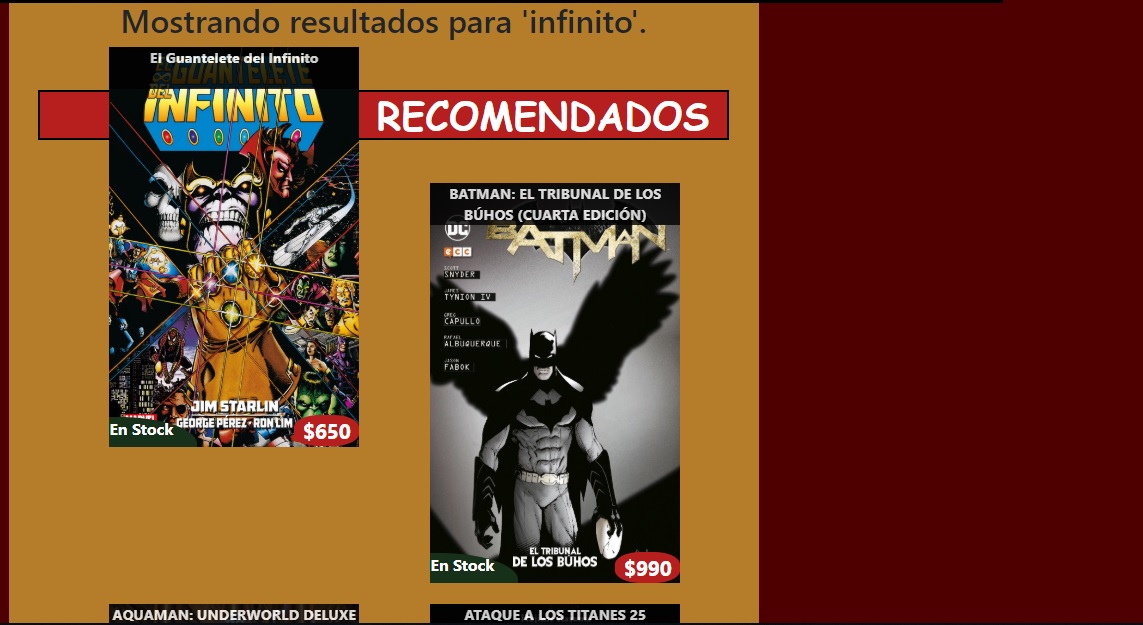
El problema es que cuando este div aparece, me rompe literalmente todos los estilos que ya tengo armados.

Realmente no se donde empieza un div y donde empieza el otro. Simplemente quiero que se muestre uno arriba de otro, que el div RECOMENDADOS se desplaza hacia abajo para mostrar en primer lugar los resultados de la búsqueda.
Ahora si dejo código. Primero el css involucrado y luego el html/php:
#rightCol {
background: #b57d29;
margin-top: 1vw;
border: 0.25vw solid #4d0000;
}
.miniLibro {
width: 250px;
height: 400px;
background-size: 100% 100%;
float: left;
margin-bottom: 3%;
transition: 0.5s;
color: #ffffff;
}
.miniLibro:hover {
cursor: pointer;
filter: brightness(130%);
}
.titulo {
position: relative;
height: 42px;
background: #000000;
filter: opacity(80%);
font-size: 0.9em;
text-align: center;
}
.stock {
position: relative;
margin-top: 131.1%;
transition: 0.5s;
font-size: 1em;
}
.precio {
position: relative;
text-align: center;
font-size: 1.3em;
float: right;
border-radius: 40%;
width: 26%;
margin-top: -12.5%;
background-color: #b71f1f;
transition: 0.5s;
}
.miniLibro:hover>.precio {
filter: brightness(80%);
}
.enStock {
background-color: #173019;
width: 35%;
text-align: left;
height: 30px;
border-radius: 0 90% 0 0;
}
.pocoStock {
background-color: #e09e02;
text-align: left;
width: 35%;
height: 30px;
border-radius: 0 90% 0 0;
}
.agotado {
background-color: #e03901;
text-align: left;
width: 35%;
height: 30px;
border-radius: 0 90% 0 0;
}
.miniLibro:hover>.stock {
filter: brightness(80%);
}<div class="container">
<div class="row">
<div id="leftCol" class="col-lg-4">
</div>
<div id="rightCol" class="col-lg-8">
<?php
if (isset($_POST['buscar'])) {
require 'conexion.php';
$src = $_POST['src'];
$consulta = "
SELECT titulo, imagen, categoria, precio, cantidad
FROM lecturas_db.inventario
WHERE titulo LIKE '%$src%'
";
$resultado = mysqli_query($conexion,$consulta);
$direct = 'img/cover/';
/* $_SERVER['DOCUMENT_ROOT'].'/Lecturas Comics/ agregar para ruta completa */
if (!$resultado) {
echo "Error";
}
else { ?>
<div class="container">
<h2 align="center">
<?php
if(mysqli_num_rows($resultado)>0) {
echo "Mostrando resultados para '".$_POST['src']."'.";
} else {
echo "No hay resultados para '".$_POST['src']."'.";
} ?>
</h2>
<?php
while($row = mysqli_fetch_array($resultado)) {
if($row['categoria'] == 'proximamente') { ?>
<a href="busProx.php?titulo=<?php echo $row['titulo'] ?>">
<div
style="background-image: url('<?php echo $direct.$row["imagen"] ?>')"
class="miniLibro">
<div class="titulo" align="center">
<b><?php echo $row['titulo'] ?></b>
</div>
<div class="stock" align="left">
<div class="proximamente"> <b>
Próximamente
</b></div>
</div>
</div>
</a>
<?php } else { ?>
<a href="busLibro.php?titulo=<?php echo $row['titulo'] ?>">
<div
style="background-image: url('<?php echo $direct.$row["imagen"] ?>')"
class="miniLibro">
<div class="titulo" align="center">
<b><?php echo $row['titulo'] ?></b>
</div>
<div class="stock" align="left">
<b><?php if($row['cantidad'] > '3') { ?>
<div class="enStock">En Stock</div>
<?php } if($row['cantidad'] <= '3' && $row['cantidad'] > '0') { ?>
<div class="pocoStock">
<?php echo $row['cantidad'] ?> en Stock
</div>
<?php } if($row['cantidad'] == '0') { ?>
<div class="agotado">Agotado</div>
<?php } ?>
</b>
</div>
<div class="precio" align="right">
<b><?php echo "$".$row['precio'] ?></b>
</div>
</div>
<?php } ?>
</a></div><br>
<?php }
}
}
?>
<div class="container">
<h1 align="center"><b>RECOMENDADOS</b></h1><br>
<?php
require 'conexion.php';
$direct = 'img/cover/';
$sql = "
SELECT titulo, imagen, precio, cantidad
FROM lecturas_db.inventario
WHERE categoria = 'recomendado' ORDER BY titulo ASC
";
$resultado = mysqli_query($conexion,$sql);
while ($row = mysqli_fetch_array($resultado)) { ?>
<a href="busLibro.php?titulo=<?php echo $row['titulo'] ?>">
<div
style="background-image: url('<?php echo $direct.$row["imagen"] ?>')"
class="miniLibro">
<div class="titulo" align="center">
<b><?php echo $row['titulo'] ?></b>
</div>
<div class="stock" align="left">
<b><?php if($row['cantidad'] > '3') { ?>
<div class="enStock">
En Stock
</div>
<?php } if($row['cantidad'] <= '3' && $row['cantidad'] > '0') { ?>
<div class="pocoStock">
<?php echo $row['cantidad'] ?> en Stock
</div>
<?php } if($row['cantidad'] == '0') { ?>
<div class="agotado">
Agotado
</div>
<?php }
?></b>
</div>
<div class="precio" align="right">
<b><?php echo "$".$row['precio'] ?></b>
</div>
</div>
<?php } ?>
</a>
</div>
</div>
</div>
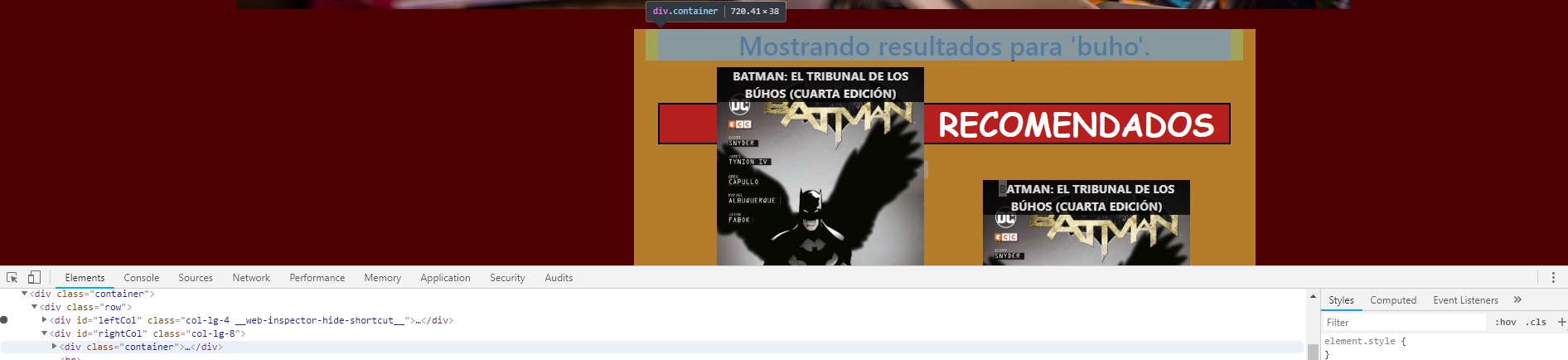
</div>Actualizo: Luego de revisar detenidamente el codigo por si me habia dejado algun div abierto o cerrado de mas, y tras no encontrar error, decidi revisar la ubicacion de los contenedores desde el mismo navegador y estos se encuentran perfectamente ubicador, uno sobre el otro.
El problema es que el contenido de estos contenedores se sale para afuera. Les muestro

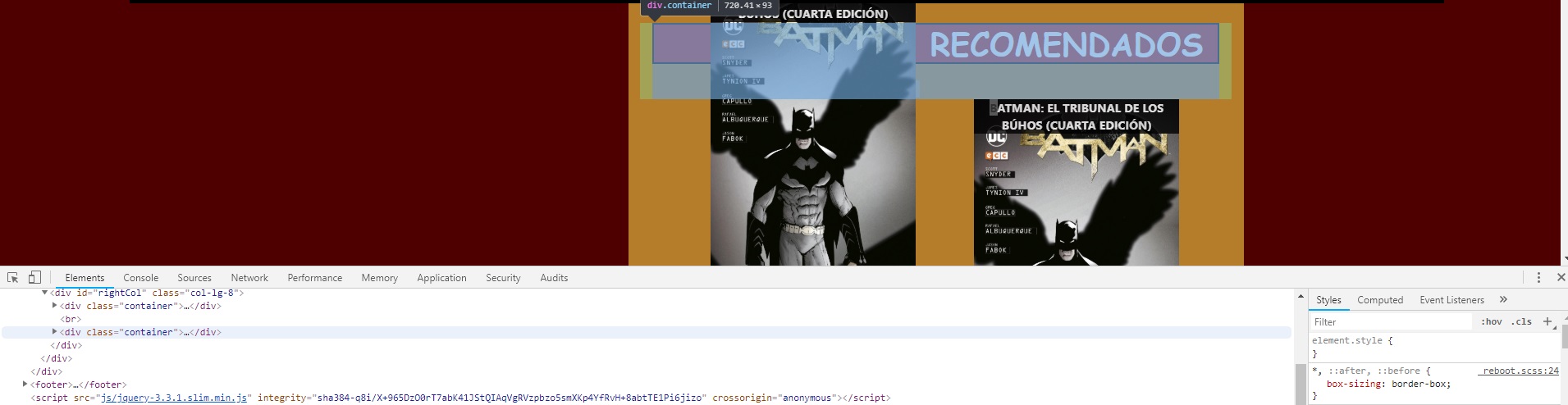
Ese es el contenedor de mi busqueda, vean como el contenedor esta bien ubicado pero el libro queda por fuera. Ahora les muestro el siguente contenedor.

vean como en realidad solo me marca el titulo.
whileantes del cierre del anchor</a>