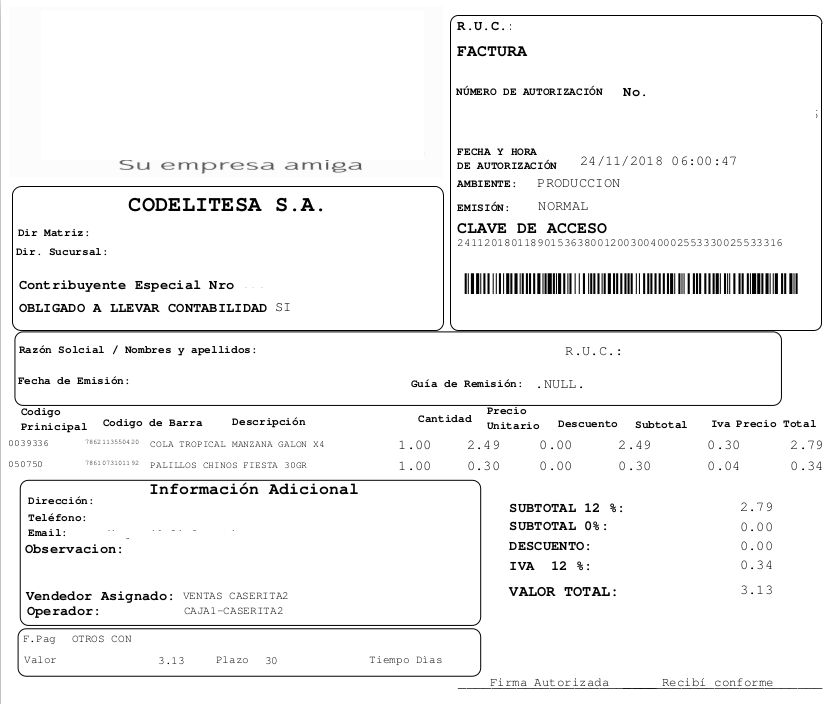
Saludos deseo obtener un formato como el siguiente:
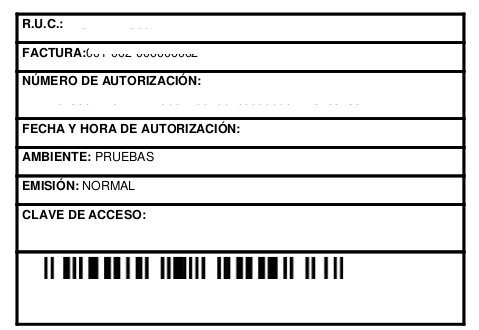
Actualizacion el resultado que obtengo es el siguiente:
mi codigo:
<style>
.clase_table {
border-collapse: separate;
border-spacing: 10;
border: 1px solid black;
border-radius: 15px;
-moz-border-radius: 20px;
padding: 2px;
}
</style>
<table class="clase_table">
<tr>
<td><b>R.U.C.:</b> {{ ruc_empresa }}</td>
</tr>
<tr >
<td><b>FACTURA:</b>{{ numero_factura }} </td>
</tr>
<tr>
<td><b>NÚMERO DE AUTORIZACIÓN:</b><br>{{ clave_acceso }}</td>
</tr>
<tr>
<td><b>FECHA Y HORA DE AUTORIZACIÓN:</b></td>
</tr>
<tr>
<td ><b>AMBIENTE:</b> PRUEBAS</td>
</tr>
<tr>
<td><b>EMISIÓN:</b> NORMAL</td>
</tr>
<tr>
<td ><b>CLAVE DE ACCESO:</b><br>{{ clave_acceso }}</td>
</tr>
<tr>
<td><img src="static/images/barcode_example.png" width="300" height="50" alt=""></td>
</tr>
</table>Actualizacion 26-12-2018
Este codigo genera en efecto los bordes deseados, pero debido a que uso una libreria Xhtml2PDF no aplica ciertos estilos como:
background-color
border-bottom-color, border-bottom-style, border-bottom-width
border-left-color, border-left-style, border-left-width
border-right-color, border-right-style, border-right-width
border-top-color, border-top-style, border-top-width
colordisplay
font-family, font-size, font-style, font-weight
height
line-height, list-style-type
margin-bottom, margin-left, margin-right, margin-top
padding-bottom, padding-left, padding-right, padding-top
page-break-after, page-break-before
size
text-align, text-decoration, text-indent
vertical-align
white-space
width
zoom
Quiza alguien me podria guiar o indicar en que estoy fallando. gracias..!!