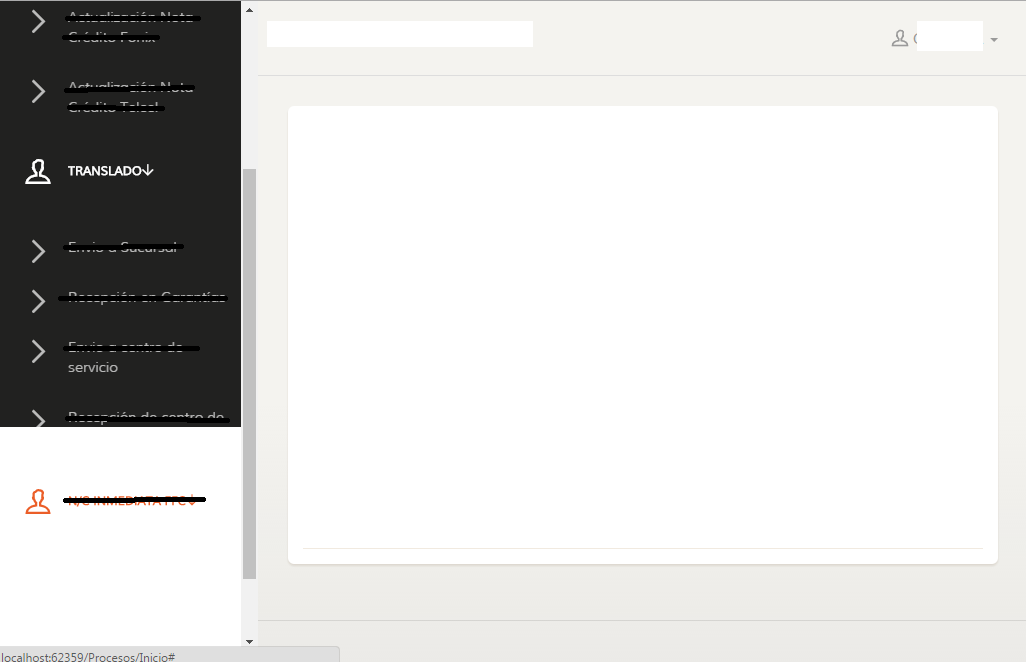
Tengo problema con CSS que no cubre el 100% de un menu vertical

los estilos son
/* General overwrite */
body {
color: #66615b;
font-size: 14px;
font-family: 'Muli', Arial, sans-serif;
}
body .wrapper {
min-height: 100vh;
position: relative;
}
/* Animations */
.form-control,
.input-group-addon,
.tagsinput,
.navbar,
.navbar .alert {
-webkit-transition: all 300ms linear;
-moz-transition: all 300ms linear;
-o-transition: all 300ms linear;
-ms-transition: all 300ms linear;
transition: all 300ms linear;
}
.sidebar .nav a,
.table > tbody > tr .td-actions .btn {
-webkit-transition: all 150ms ease-in;
-moz-transition: all 150ms ease-in;
-o-transition: all 150ms ease-in;
-ms-transition: all 150ms ease-in;
transition: all 150ms ease-in;
}
.btn {
-webkit-transition: all 100ms ease-in;
-moz-transition: all 100ms ease-in;
-o-transition: all 100ms ease-in;
-ms-transition: all 100ms ease-in;
transition: all 100ms ease-in;
}
.fa {
width: 21px;
text-align: center;
}
.fa-base {
font-size: 1.25em !important;
}
.margin-top {
margin-top: 50px;
}
hr {
border-color: #F1EAE0;
}
.wrapper {
position: relative;
top: 0;
height: 100vh;
}
.sidebar {
position: absolute;
top: 0;
bottom: 0;
left: 0;
z-index: 1;
background-size: cover;
background-position: center center;
}
.sidebar .sidebar-wrapper {
position: relative;
max-height: none;
min-height: 100%;
overflow: hidden;
width: 260px;
z-index: 4;
box-shadow: inset -1px 0px 0px 0px #DDDDDD;
}
.sidebar .sidebar-background {
position: absolute;
z-index: 1;
height: 100%;
width: 100%;
display: block;
top: 0;
left: 0;
background-size: cover;
background-position: center center;
}
.sidebar,
.off-canvas-sidebar {
width: 260px;
display: block;
font-weight: 200;
}
.sidebar .logo,
.off-canvas-sidebar .logo {
padding: 18px 0px;
margin: 0 20px;
}
.sidebar .logo p,
.off-canvas-sidebar .logo p {
float: left;
font-size: 20px;
margin: 10px 10px;
line-height: 20px;
}
.sidebar .logo .simple-text,
.off-canvas-sidebar .logo .simple-text {
text-transform: uppercase;
padding: 4px 0px;
display: block;
font-size: 18px;
text-align: center;
font-weight: 400;
line-height: 30px;
}
.sidebar .nav,
.off-canvas-sidebar .nav {
margin-top: 20px;
}
.sidebar .nav li > a,
.off-canvas-sidebar .nav li > a {
margin: 10px 0px;
padding-left: 25px;
padding-right: 25px;
opacity: .7;
}
.sidebar .nav li:hover > a,
.off-canvas-sidebar .nav li:hover > a {
opacity: 1;
}
.sidebar .nav li.active > a,
.off-canvas-sidebar .nav li.active > a {
color: #7A9E9F;
opacity: 1;
}
.sidebar .nav li.active > a:before,
.off-canvas-sidebar .nav li.active > a:before {
border-right: 17px solid #DDDDDD;
border-top: 17px solid transparent;
border-bottom: 17px solid transparent;
content: "";
display: inline-block;
position: absolute;
right: 0;
top: 8px;
}
.sidebar .nav li.active > a:after,
.off-canvas-sidebar .nav li.active > a:after {
border-right: 17px solid #f4f3ef;
border-top: 17px solid transparent;
border-bottom: 17px solid transparent;
content: "";
display: inline-block;
position: absolute;
right: -1px;
top: 8px;
}
.sidebar .nav p,
.off-canvas-sidebar .nav p {
margin: 0;
line-height: 30px;
font-size: 12px;
font-weight: 600;
text-transform: uppercase;
}
.sidebar .nav i,
.off-canvas-sidebar .nav i {
font-size: 24px;
float: left;
margin-right: 15px;
line-height: 30px;
width: 30px;
text-align: center;
}
.sidebar:after, .sidebar:before,
.off-canvas-sidebar:after,
.off-canvas-sidebar:before {
display: block;
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: 2;
background: #FFFFFF;
}
.sidebar:after, .sidebar:before, .sidebar[data-background-color="white"]:after, .sidebar[data-background-color="white"]:before,
.off-canvas-sidebar:after,
.off-canvas-sidebar:before,
.off-canvas-sidebar[data-background-color="white"]:after,
.off-canvas-sidebar[data-background-color="white"]:before {
background-color: #FFFFFF;
}
.sidebar .logo, .sidebar[data-background-color="white"] .logo,
.off-canvas-sidebar .logo,
.off-canvas-sidebar[data-background-color="white"] .logo {
border-bottom: 1px solid rgba(102, 97, 91, 0.3);
}
.sidebar .logo p, .sidebar[data-background-color="white"] .logo p,
.off-canvas-sidebar .logo p,
.off-canvas-sidebar[data-background-color="white"] .logo p {
color: #66615B;
}
.sidebar .logo .simple-text, .sidebar[data-background-color="white"] .logo .simple-text,
.off-canvas-sidebar .logo .simple-text,
.off-canvas-sidebar[data-background-color="white"] .logo .simple-text {
color: #66615B;
}
.sidebar .nav li:not(.active) > a, .sidebar[data-background-color="white"] .nav li:not(.active) > a,
.off-canvas-sidebar .nav li:not(.active) > a,
.off-canvas-sidebar[data-background-color="white"] .nav li:not(.active) > a {
color: #66615B;
}
.sidebar .nav .divider, .sidebar[data-background-color="white"] .nav .divider,
.off-canvas-sidebar .nav .divider,
.off-canvas-sidebar[data-background-color="white"] .nav .divider {
background-color: rgba(102, 97, 91, 0.2);
}
.sidebar[data-background-color="black"]:after, .sidebar[data-background-color="black"]:before,
.off-canvas-sidebar[data-background-color="black"]:after,
.off-canvas-sidebar[data-background-color="black"]:before {
background-color: #212120;
}
.sidebar[data-background-color="black"] .logo,
.off-canvas-sidebar[data-background-color="black"] .logo {
border-bottom: 1px solid rgba(255, 255, 255, 0.3);
}
.sidebar[data-background-color="black"] .logo p,
.off-canvas-sidebar[data-background-color="black"] .logo p {
color: #FFFFFF;
}
.sidebar[data-background-color="black"] .logo .simple-text,
.off-canvas-sidebar[data-background-color="black"] .logo .simple-text {
color: #FFFFFF;
}
.sidebar[data-background-color="black"] .nav li:not(.active) > a,
.off-canvas-sidebar[data-background-color="black"] .nav li:not(.active) > a {
color: #FFFFFF;
}
.sidebar[data-background-color="black"] .nav .divider,
.off-canvas-sidebar[data-background-color="black"] .nav .divider {
background-color: rgba(255, 255, 255, 0.2);
}
.sidebar[data-active-color="primary"] .nav li.active > a,
.off-canvas-sidebar[data-active-color="primary"] .nav li.active > a {
color: #7A9E9F;
opacity: 1;
}
.sidebar[data-active-color="info"] .nav li.active > a,
.off-canvas-sidebar[data-active-color="info"] .nav li.active > a {
color: #68B3C8;
opacity: 1;
}
.sidebar[data-active-color="success"] .nav li.active > a,
.off-canvas-sidebar[data-active-color="success"] .nav li.active > a {
color: #7AC29A;
opacity: 1;
}
.sidebar[data-active-color="warning"] .nav li.active > a,
.off-canvas-sidebar[data-active-color="warning"] .nav li.active > a {
color: #F3BB45;
opacity: 1;
}
.sidebar[data-active-color="danger"] .nav li.active > a,
.off-canvas-sidebar[data-active-color="danger"] .nav li.active > a {
color: #EB5E28;
opacity: 1;
}
.main-panel .navbar {
margin-bottom: 0;
}
.sidebar,
.main-panel {
overflow: auto;
max-height: 100%;
height: 100%;
-webkit-transition-property: top,bottom;
transition-property: top,bottom;
-webkit-transition-duration: .2s,.2s;
transition-duration: .2s,.2s;
-webkit-transition-timing-function: linear,linear;
transition-timing-function: linear,linear;
-webkit-overflow-scrolling: touch;
}
.dropdown-menu {
background-color: #FFFCF5;
border: 0 none;
border-radius: 6px;
display: block;
margin-top: 10px;
padding: 0px;
position: absolute;
visibility: hidden;
z-index: 9000;
opacity: 0;
filter: alpha(opacity=0);
-webkit-box-shadow: 0 2px rgba(17, 16, 15, 0.1), 0 2px 10px rgba(17, 16, 15, 0.1);
box-shadow: 0 2px rgba(17, 16, 15, 0.1), 0 2px 10px rgba(17, 16, 15, 0.1);
}
.open .dropdown-menu {
opacity: 1;
filter: alpha(opacity=100);
visibility: visible;
}
.dropdown-menu .divider {
background-color: #F1EAE0;
margin: 0px;
}
.dropdown-menu .dropdown-header {
color: #9A9A9A;
font-size: 12px;
padding: 10px 15px;
}
.select .dropdown-menu {
border-radius: 0 0 10px 10px;
-webkit-box-shadow: none;
box-shadow: none;
-webkit-transform-origin: 50% -40px;
-moz-transform-origin: 50% -40px;
-o-transform-origin: 50% -40px;
-ms-transform-origin: 50% -40px;
transform-origin: 50% -40px;
-webkit-transform: scale(1);
-moz-transform: scale(1);
-o-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
-webkit-transition: all 150ms linear;
-moz-transition: all 150ms linear;
-o-transition: all 150ms linear;
-ms-transition: all 150ms linear;
transition: all 150ms linear;
margin-top: -20px;
}
.select.open .dropdown-menu {
margin-top: -1px;
}
.dropdown-menu > li > a {
color: #66615b;
font-size: 14px;
padding: 10px 15px;
-webkit-transition: none;
-moz-transition: none;
-o-transition: none;
-ms-transition: none;
transition: none;
}
.dropdown-menu > li > a img {
margin-top: -3px;
}
.dropdown-menu > li > a:focus {
outline: 0 !important;
}
.dropdown-menu > li:first-child > a {
border-top-left-radius: 6px;
border-top-right-radius: 6px;
}
.dropdown-menu > li:last-child > a {
border-bottom-left-radius: 6px;
border-bottom-right-radius: 6px;
}
.select .dropdown-menu > li:first-child > a {
border-radius: 0;
border-bottom: 0 none;
}
.dropdown-menu > li > a:hover,
.dropdown-menu > li > a:focus {
background-color: #66615B;
color: rgba(255, 255, 255, 0.7);
opacity: 1;
text-decoration: none;
}
.dropdown-menu.dropdown-primary > li > a:hover, .dropdown-menu.dropdown-primary > li > a:focus {
background-color: #7A9E9F;
}
.dropdown-menu.dropdown-info > li > a:hover, .dropdown-menu.dropdown-info > li > a:focus {
background-color: #68B3C8;
}
.dropdown-menu.dropdown-success > li > a:hover, .dropdown-menu.dropdown-success > li > a:focus {
background-color: #7AC29A;
}
.dropdown-menu.dropdown-warning > li > a:hover, .dropdown-menu.dropdown-warning > li > a:focus {
background-color: #F3BB45;
}
.dropdown-menu.dropdown-danger > li > a:hover, .dropdown-menu.dropdown-danger > li > a:focus {
background-color: #EB5E28;
}
.btn-group.select {
overflow: hidden;
}
.btn-group.select.open {
overflow: visible;
}
@media (min-width: 992px) {
.navbar {
min-height: 75px;
}
.navbar-form {
margin-top: 21px;
margin-bottom: 21px;
padding-left: 5px;
padding-right: 5px;
}
.navbar-search-form {
display: none;
}
.navbar-nav > li > .dropdown-menu,
.dropdown .dropdown-menu {
transform: translate3d(0px, -40px, 0px);
transition: all 0.3s cubic-bezier(0.215, 0.61, 0.355, 1) 0s, opacity 0.3s ease 0s, height 0s linear 0.35s;
}
.navbar-nav > li.open > .dropdown-menu, .dropdown.open .dropdown-menu {
transform: translate3d(0px, 0px, 0px);
}
.navbar-nav > li > .dropdown-menu:before {
border-bottom: 11px solid #F1EAE0;
border-left: 11px solid transparent;
border-right: 11px solid transparent;
content: "";
display: inline-block;
position: absolute;
right: 12px;
top: -11px;
}
.navbar-nav > li > .dropdown-menu:after {
border-bottom: 11px solid #FFFCF5;
border-left: 11px solid transparent;
border-right: 11px solid transparent;
content: "";
display: inline-block;
position: absolute;
right: 12px;
top: -10px;
}
.navbar-nav.navbar-left > li > .dropdown-menu:before {
right: auto;
left: 12px;
}
.navbar-nav.navbar-left > li > .dropdown-menu:after {
right: auto;
left: 12px;
}
.navbar .navbar-header {
margin-left: 10px;
}
.footer:not(.footer-big) nav > ul li:first-child {
margin-left: 0;
}
body > .navbar-collapse.collapse {
display: none !important;
}
/* Changes for small display */
@media (max-width: 991px) {
.sidebar {
display: none;
}
.main-panel {
width: 100%;
}
.navbar-transparent {
padding-top: 15px;
background-color: rgba(0, 0, 0, 0.45);
}
body {
position: relative;
}
h6 {
font-size: 1em;
}
.wrapper {
-webkit-transform: translate3d(0px, 0, 0);
-moz-transform: translate3d(0px, 0, 0);
-o-transform: translate3d(0px, 0, 0);
-ms-transform: translate3d(0px, 0, 0);
transform: translate3d(0px, 0, 0);
-webkit-transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1);
-moz-transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1);
-o-transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1);
-ms-transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1);
transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1);
left: 0;
background-color: white;
}
.navbar .container {
left: 0;
width: 100%;
-webkit-transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1);
-moz-transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1);
-o-transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1);
-ms-transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1);
transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1);
position: relative;
}
.navbar .navbar-collapse.collapse,
.navbar .navbar-collapse.collapse.in,
.navbar .navbar-collapse.collapsing {
display: none !important;
}
.navbar-nav > li {
float: none;
position: relative;
display: block;
}
.off-canvas-sidebar {
position: fixed;
display: block;
top: 0;
height: 100%;
width: 230px;
right: 0;
z-index: 1032;
visibility: visible;
background-color: #999;
overflow-y: visible;
border-top: none;
text-align: left;
padding-right: 0px;
padding-left: 0;
-webkit-transform: translate3d(230px, 0, 0);
-moz-transform: translate3d(230px, 0, 0);
-o-transform: translate3d(230px, 0, 0);
-ms-transform: translate3d(230px, 0, 0);
transform: translate3d(230px, 0, 0);
-webkit-transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1);
-moz-transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1);
-o-transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1);
-ms-transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1);
transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1);
}
.off-canvas-sidebar .sidebar-wrapper {
position: relative;
z-index: 3;
overflow-y: scroll;
height: 100%;
box-shadow: inset 1px 0px 0px 0px #DDDDDD;
}
.off-canvas-sidebar .nav {
margin-top: 0;
padding: 10px 15px 0;
}
.off-canvas-sidebar .nav > li > a {
margin: 0px 0px;
color: #66615B;
text-transform: uppercase;
font-weight: 600;
font-size: 12px;
line-height: 1.4em;
padding: 10px 0;
}
.off-canvas-sidebar .nav > li > a:hover, .off-canvas-sidebar .nav > li > a.active {
color: #403D39;
}
.off-canvas-sidebar .nav > li > a p,
.off-canvas-sidebar .nav > li > a .notification,
.off-canvas-sidebar .nav > li > a .caret {
display: inline-block;
}
.off-canvas-sidebar .nav > li > a .caret {
float: right;
position: relative;
top: 12px;
}
.off-canvas-sidebar .nav > li > a i {
font-size: 18px;
margin-right: 10px;
line-height: 26px;
}
.off-canvas-sidebar .nav > li.active > a:before {
border-right: none;
border-left: 12px solid #DDDDDD;
border-top: 12px solid transparent;
border-bottom: 12px solid transparent;
right: auto;
margin-left: -15px;
left: 0px;
top: 10px;
}
.off-canvas-sidebar .nav > li.active > a:after {
border-right: none;
border-left: 12px solid #f4f3ef;
border-top: 12px solid transparent;
border-bottom: 12px solid transparent;
right: auto;
margin-left: -15px;
left: -1px;
top: 10px;
}
.off-canvas-sidebar::after {
top: 0;
left: 0;
height: 100%;
width: 100%;
position: absolute;
background-color: #f4f3ef;
background-image: linear-gradient(to bottom, transparent 0%, rgba(112, 112, 112, 0) 60%, rgba(186, 186, 186, 0.15) 100%);
display: block;
content: "";
z-index: 1;
}
.off-canvas-sidebar.has-image::after {
top: 0;
left: 0;
height: 100%;
width: 100%;
position: absolute;
background-color: rgba(17, 17, 17, 0.8);
display: block;
content: "";
z-index: 1;
}
.off-canvas-sidebar .logo {
position: relative;
z-index: 4;
padding-top: 11px;
padding-bottom: 11px;
}
.off-canvas-sidebar .divider {
height: 1px;
margin: 10px 0;
}
.nav-open .navbar-collapse {
-webkit-transform: translate3d(0px, 0, 0);
-moz-transform: translate3d(0px, 0, 0);
-o-transform: translate3d(0px, 0, 0);
-ms-transform: translate3d(0px, 0, 0);
transform: translate3d(0px, 0, 0);
}
.nav-open .navbar .container {
left: -230px;
}
.nav-open .wrapper {
left: 0;
-webkit-transform: translate3d(-230px, 0, 0);
-moz-transform: translate3d(-230px, 0, 0);
-o-transform: translate3d(-230px, 0, 0);
-ms-transform: translate3d(-230px, 0, 0);
transform: translate3d(-230px, 0, 0);
}
.navbar-toggle .icon-bar {
display: block;
position: relative;
background: #fff;
width: 24px;
height: 2px;
border-radius: 1px;
margin: 0 auto;
}
.navbar-header .navbar-toggle {
margin: 10px 15px 10px 0;
width: 40px;
height: 40px;
}
.navbar-nav {
margin: 1px 0;
}
.dropdown-menu {
display: none;
}
.dropdown-menu > li > a:hover, .dropdown-menu > li > a:focus {
background-color: transparent;
}
.navbar-fixed-top {
-webkit-backface-visibility: hidden;
}
.navbar-toggle:hover, .navbar-toggle:focus {
background-color: transparent !important;
}
.btn.dropdown-toggle {
margin-bottom: 0;
}
.navbar-collapse.collapse {
height: 100% !important;
}
.navbar-collapse.collapse.in {
display: block;
}
.navbar-header .collapse, .navbar-toggle {
display: block !important;
}
.navbar-header {
float: none;
}
.navbar-nav .open .dropdown-menu {
position: static;
float: none;
width: auto;
margin-top: 0;
background-color: transparent;
border: 0;
-webkit-box-shadow: none;
box-shadow: none;
}
.main-panel > .content {
padding-left: 0;
padding-right: 0;
}
.nav .open > a, .nav .open > a:focus, .nav .open > a:hover {
background-color: transparent;
}
.footer .copyright {
padding: 0px 15px;
width: 100%;
}
}
@media (min-width: 992px) {
.table-full-width {
margin-left: -15px;
margin-right: -15px;
}
.table-responsive {
overflow: visible;
}
}
@media (max-width: 991px) {
.table-responsive {
width: 100%;
margin-bottom: 15px;
border: 1px solid #dddddd;
overflow-x: scroll;
overflow-y: hidden;
-ms-overflow-style: -ms-autohiding-scrollbar;
-webkit-overflow-scrolling: touch;
}
}<!doctype html>
<html lang="es">
<head>
<meta charset="utf-8" />
<link rel="apple-touch-icon" sizes="76x76" href="assets/img/apple-icon.png">
<link rel="icon" type="image/png" sizes="96x96" href="assets/img/favicon.png">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title></title>
<meta content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0' name='viewport' />
<meta name="viewport" content="width=device-width" />
</head>
<body>
<div class="wrapper">
<div class="sidebar" data-background-color="black" data-active-color="danger">
<div class="sidebar-wrapper">
<div class="logo">
<div style="margin:auto auto"><center><img src="../Images/logofb.png" / width="80px" height="40px"></center></div>
</div>
<ul class="nav">
<li>
<a href="#" data-toggle="collapse" data-target="#ordenes" class="collapsed">
<p><i class="ti-user"></i> MENU<span class="ti-arrow-down"></span></p>
</a>
<div class="collapse" id="ordenes" style="height: 0px;">
<ul class="nav nav-list">
<li><a href="#"><i class="ti-angle-right"></i> SUMMENU 1</a></li>
<li><a href="#"><i class="ti-angle-right"></i>SUBMENU 2</a></li>
</ul>
</div>
</li>
<li>
<a href="#" data-toggle="collapse" data-target="#toggleDemo" class="collapsed">
<p><i class="ti-user"></i>translado<span class="ti-arrow-down"></span></p>
</a>
<div class="collapse" id="toggleDemo" style="height: 0px;">
<ul class="nav nav-list">
<li><a href="#"><i class="ti-angle-right"></i> SUMBMENU</a></li>
<li><a href="#"><i class="ti-angle-right"></i> SUMBMENU</a></li>
<li><a href="#"><i class="ti-angle-right"></i> SUMBMENU</a></li>
<li><a href="#"><i class="ti-angle-right"></i> SUBMENU</a></li>
<li><a href="#"><i class="ti-angle-right"></i> SUBMENU</a></li>
</ul>
</div>
</li>
<li>
<a href="#" data-toggle="collapse" data-target="#toggleDemonc" class="collapsed">
<p><i class="ti-user"></i>N/C INMEDIATA FFC<span class="ti-arrow-down"></span></p>
</a>
<div class="collapse" id="toggleDemonc" style="height: 0px;">
<ul class="nav nav-list">
<li><a href="#"><i class="ti-angle-right"></i> SUBMENU</a></li>
</ul>
</div>
</li>
</ul>
</div>
</div>
<div class="main-panel">
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar bar1"></span>
<span class="icon-bar bar2"></span>
<span class="icon-bar bar3"></span>
</button>
<a class="navbar-brand" href="#">sistema</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="ti-user"></i>
<p>usuario/p>
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="../cerrarSesion">Cerrar sesión</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div class="content">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div class="card">
<div class="header">
</div>
<div class="content">
<div class="container-fluid" id="maximoPagina">
</div>
<div id="chartHours" class="ct-chart"></div>
<div class="footer">
<hr>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<footer class="footer">
<div class="container-fluid">
</div>
</footer>
</div>
</div>
</body>
</html>