Estoy haciendo uso del paquete "vue2-google-maps" en una aplicacion desarrollada con Laravel 5.7. En este caso estoy creando un componente con el nombre google-map. Dendro de este componente se utiliza gmap-autocomplete y gmap-map. El componente està registrado en app.js y funciona correctamente tanto el mapa como el input autocomplete. El problema es que el input se ubica arriba del mapa y lo que deseo es que esté dentro del mapa.
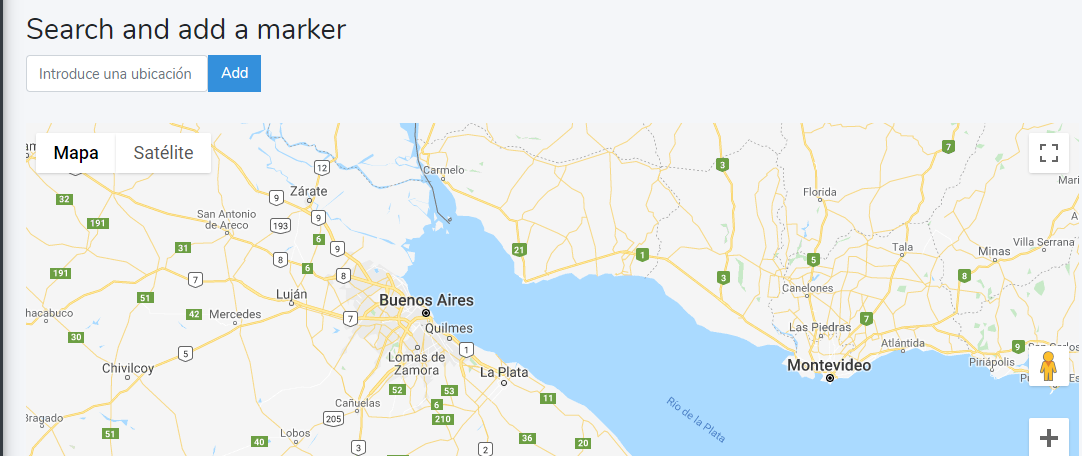
Actualmente estoy logrando esto:

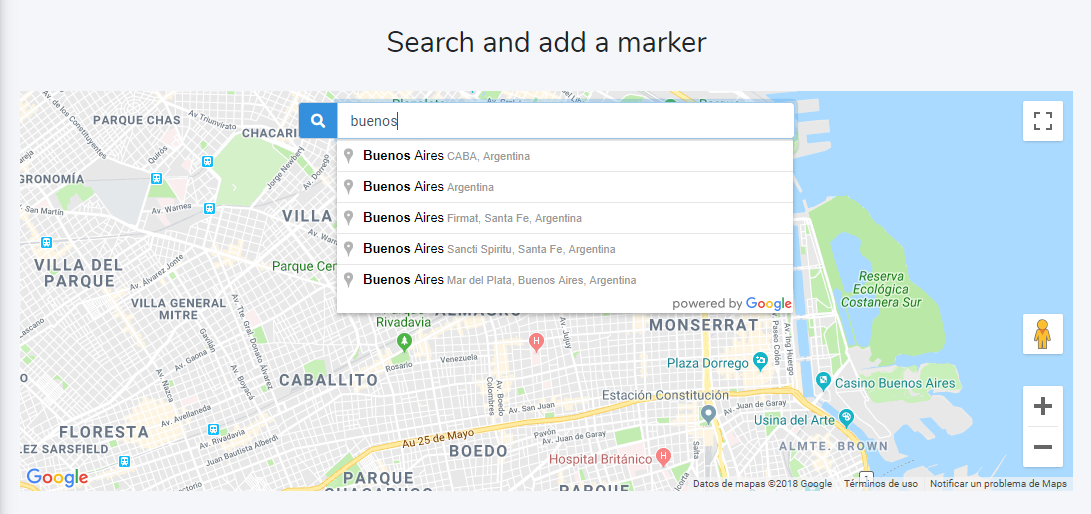
Deseo que quede como la siguiente imagen:
Esto normalmente lo lograría(sin usar vue ni dicho paquete) con las siguientes lineas:
let inputSearch = document.getElementById('pac-input');
searchBoxAdd = new google.maps.places.SearchBox(inputSearch );
myMap.controls[google.maps.ControlPosition.TOP_CENTER].push(searchBoxAdd );
Pero en este caso ya no es lo mismo. Según la documentación, vi que puedo acceder al objeto "map" agregando ref="mapRef" a mi componente gmap-map y agregando
mounted () {
this.$refs.mapRef.$mapPromise.then((map) => {
// En este punto ya tengo mi objeto map.
})
}
En base a esta información probé hacer lo siguiente:
mounted () {
this.$refs.mapRef.$mapPromise.then((map) => {
let inputSearch = document.getElementById('pac-input');
searchBoxAdd = new google.maps.places.SearchBox(inputSearch );
map.controls[google.maps.ControlPosition.TOP_CENTER].push(searchBoxAdd );
})
Pero sigue sin cargar el input en el interior del mapa y en consola me muestra el siguiente error:
controls.js:118 Uncaught (in promise) TypeError: Cannot read property 'zIndex' of undefined
Les dejo mi componente principal, que sería "google-maps"
<template>
<div>
<div>
<h2>Search and add a marker</h2>
<label>
<div class="form-inline">
<gmap-autocomplete
class="form-control"
@place_changed="setPlace">
</gmap-autocomplete>
<button @click="addMarker" class="btn btn-primary btn-flat">Add</button>
</div>
</label>
<br/>
</div>
<br>
<gmap-map ref="mapRef"
:center="center"
:zoom="12"
style="width:100%; height: 400px;"
>
<gmap-marker
:key="index"
v-for="(m, index) in markers"
:position="m.position"
@click="center=m.position"
></gmap-marker>
</gmap-map>
</div>
</template>
<script>
import {gmapApi} from 'vue2-google-maps';
export default {
name: "GoogleMap",
data() {
return {
// default to Montreal to keep it simple
// change this to whatever makes sense
center: { lat: 45.508, lng: -73.587 },
markers: [],
places: [],
currentPlace: null
};
},
mounted() {
this.geolocate();
},
methods: {
// receives a place object via the autocomplete component
setPlace(place) {
this.currentPlace = place;
},
addMarker() {
if (this.currentPlace) {
const marker = {
lat: this.currentPlace.geometry.location.lat(),
lng: this.currentPlace.geometry.location.lng()
};
this.markers.push({ position: marker });
this.places.push(this.currentPlace);
this.center = marker;
this.currentPlace = null;
}
},
geolocate: function() {
navigator.geolocation.getCurrentPosition(position => {
this.center = {
lat: position.coords.latitude,
lng: position.coords.longitude
};
});
}
}
};
</script>
Gracias. Saludos!