Agregar
ref="mapRef"a la etiqueta gmap-map. Con esto mas adelante podré tener acceso al objeto "map". La etiqueta debe quedar asiasí:<gmap-map ref="mapRef" :center="center" :zoom="12" :options="mapOptions" // Para ocultar el control "mapTypeControl" style="width:100%; height: 400px;" > </gmap-map>Mi control queda del siguiente modo:
<div class="hide"> <div class="input-group col-md-6" id="myAutocomplete"> <div class="input-group-prepend"> <span class="input-group-text bg-primary" id="basic-text1"> <i class="fa fa-search text-white" aria-hidden="true"></i> </span> </div> <gmap-autocomplete class="form-control my-0 py-1" @place_changed="setPlace"> </gmap-autocomplete> </div> </div>El div "padre" con la clase "hide" es importante, sino el input se mostratámostrará en la pagina antes de terminar de cargar el mapa y luego lo moveramoverá a su interior. Con esto, cuando esta listo el mapa lo muestra en su interior directamente. El resto ya son estilos...
Voy a agregar una configuracionconfiguración extra para ocultar mapTypeControl .Esto NO es obligatorio.
data() { return { // default to Montreal to keep it simple // change this to whatever makes sense center: { lat: 45.508, lng: -73.587 }, markers: [], places: [], currentPlace: null, mapOptions: { mapTypeControl: false } }; },Una vez que el componente esta montado, es decir en el evento "
mounted()" voy a usar el objeto "map" para agregar mi componente. El código debe quedar así:mounted() { this.$refs.mapRef.$mapPromise.then((map) => { var myControl = document.getElementById('myAutocomplete'); myControl.index = 1; // Esto es importante sino arroja error. map.controls[google.maps.ControlPosition.TOP_CENTER].push(myControl); }) },
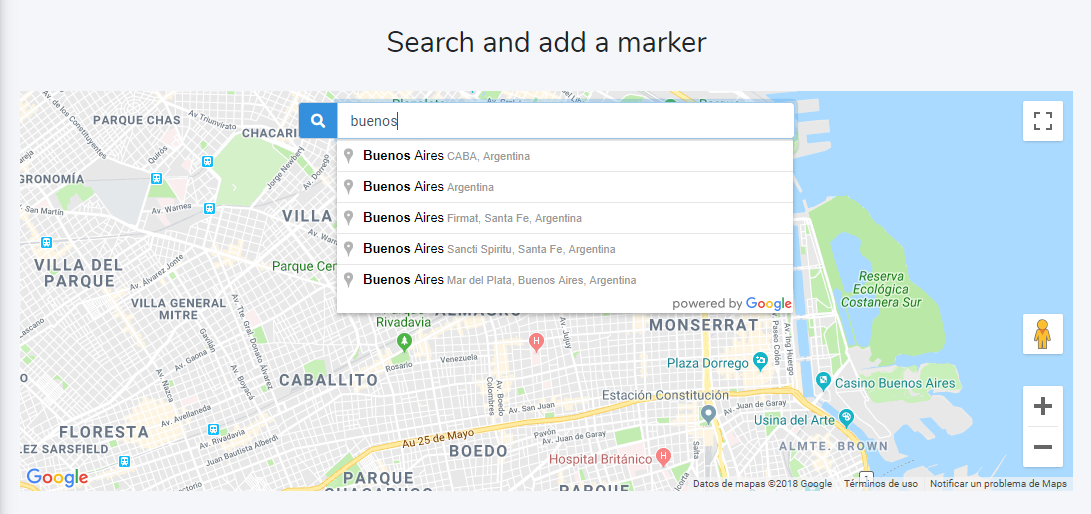
Una vez echohecho todo esto, obtengo el siguiente resultado: