Hola tengo una sección en la cabecera de la pagina, por encima de la barra de navegación, donde muestro el nombre de la empresa a la izquierda, y el correo y teléfono a la derecha.
Cuando aumento el tamaño del texto del correo electrodo, esto hace que el numero de teléfono se pase a la linea de abajo.
He modificado el css, reduciendo el padding-letf, pero lo único que consigo es que el texto se una mas al icono.
No encuentro la manera de desplazar el icono del correo hacia la izquierda.
EDITO: A petición de un compañero, mostrando imágenes en las que en la parte derecha de arriba, es lo que me da los problemas
Muestro capturas:
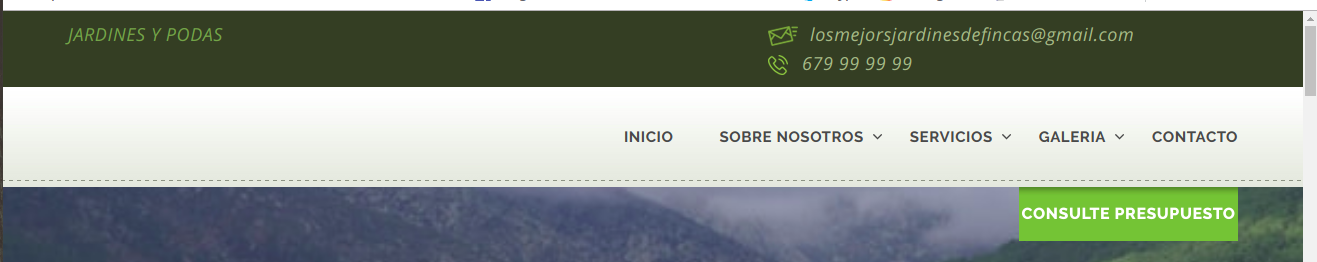
Añado una imagen de como queda ahora el texto:

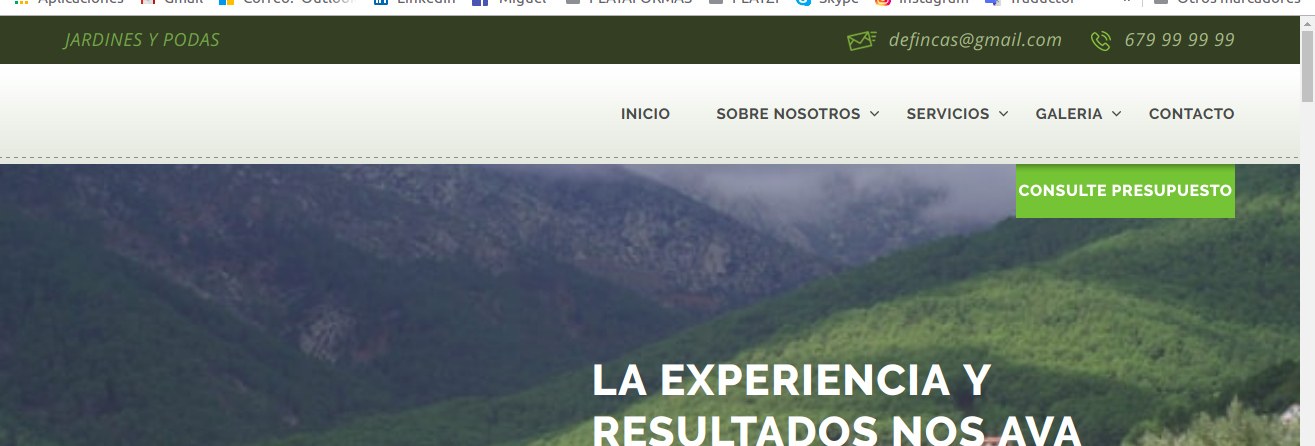
Y ahora otra captura de como debería quedar aun con el texto tan largo como en la primera imagen. Así debería quedar:
 Muestro parte del código que espero sea suficiente para que puedan darme alguna idea.
Gracias.
Muestro parte del código que espero sea suficiente para que puedan darme alguna idea.
Gracias.
.hdr_top_bar {
background: #33381e;
padding: 8px 0px 9px;
}
.hdr_top_bar.hdr_top_bar_var2 {
background: rgba(0, 0, 0, .4);
padding: 11px 0px 12px;
}
.hdr_top_bar.hdr_top_bar_var3 {
background: none;
border-bottom: 1px solid #776250;
padding: 7px 0px;
margin-bottom: 7px;
}
.landing_gardening_txt {
font-size: 18px;
color: #7f9a48;
font-style: italic;
float: left;
margin: 3px 0px;
}
.landing_gardening_txt.land_garden_txtvar2 {
color: #fff;
}
.hdr_cnt {
float: right;
}
.hdr_cnt ul {
margin: 1px 0px 0px;
padding: 0px;
float: right;
}
.hdr_cnt ul li {
float: left;
font-size: 18px;
font-weight: 400;
font-style: italic;
color: #abb488;
margin-right: 28px;
line-height: 29px;
}
.hdr_cnt ul li.cnt_white_color {
color: #a2a4a5;
}
.hdr_cnt ul li:last-child {
margin-right: 0px;
}
.hdr_cnt ul li a {
color: #abb488;
text-decoration: none;
}
.hdr_cnt ul li a.cnt_white_color {
color: #fff;
}
.hdr_cnt ul li.var3_white {
color: #fff;
}
.hdr_cnt ul li a.var3_white {
color: #fff;
}
.hdr_msg_icon {
background: url(../images/common_in_all/msg_icon.png) no-repeat 0px 6px;
padding-left: 42px;
font-size: 16px;
}
.hdr_call_icon {
background: url(../images/common_in_all/call_icon.png) no-repeat 0px 6px;
padding-left: 34px;
font-size: 18px;
}
.hdr_msg_icon.white_msg_icon {
background: url(../images/common_in_all/white_msg_icon.png) no-repeat 0px 6px;
}
.hdr_call_icon.white_call_icon {
background: url(../images/common_in_all/white_call_icon.png) no-repeat 0px 6px;
}
.hdr_top_variation4 {
background: url(../images/common_in_all/main_header_bg.jpg) repeat-x bottom #fff;
border-top: 3px solid #7fa319;
position: relative;
}
.hdr_top_variation4 ul li::after {
display: none
}
.hdr_top_variation4 ul {
margin: 25px 0px;
padding: 0px;
float: right;
}
.hdr_top_variation4 ul li {
list-style: none;
float: left;
padding-left: 48px;
position: relative;
padding-right: 22px;
margin-right: 22px;
padding-top: 4px;
padding-bottom: 4px;
} <div class="hdr_top_bar">
<div class="container">
<div class="row">
<div class="col-lg-5 col-md-6 col-sm-5 col-xs-12 mobile_none"><span class="landing_gardening_txt">JARDINESS Y IMPIEZAS DE TODO</span></div>
<div class="col-lg-5 col-md-6 col-sm-7 col-xs-12 hdr_cnt">
<ul>
<li class="hdr_msg_icon"><a href="#">[email protected] </a></li>
<li class="hdr_call_icon">699 99 99 99</li>
</ul>
</div>
</div>
</div>
</div>