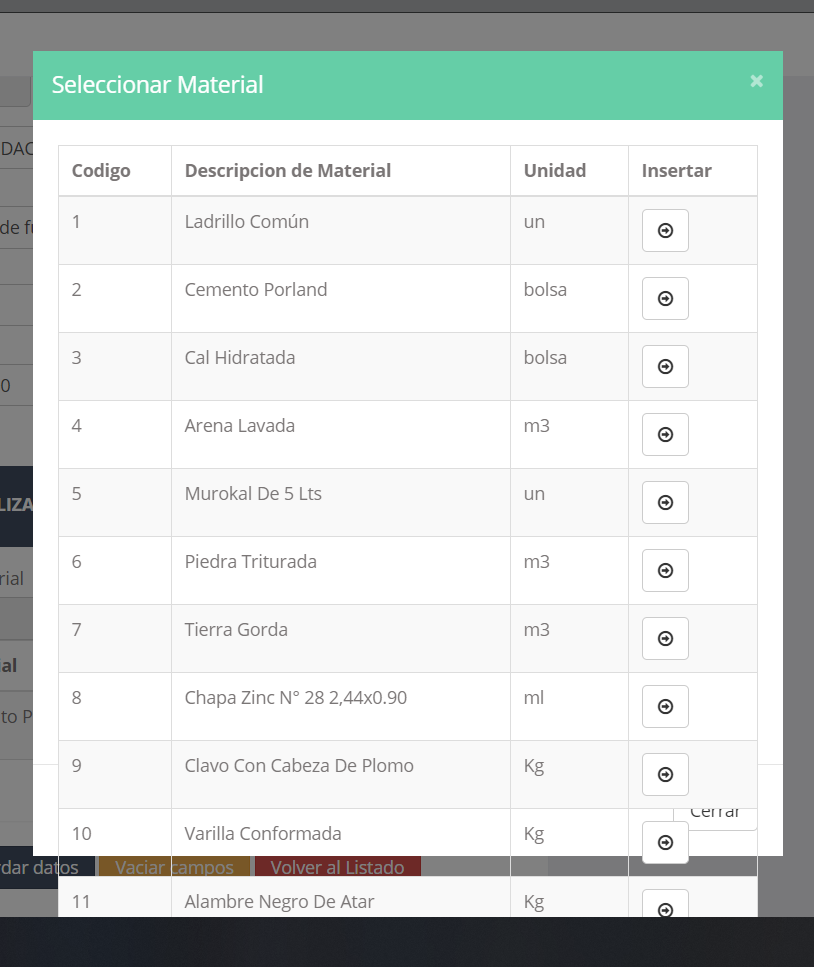
Tengo un pequeño inconveniente con una tabla que me muestra unos datos almacenados en la base de datos, una vez que tengo cargado muchos registros la tabla se sale de control.
Mi idea es que la tabla tenga un scroll vertical, pero no se como ponerlo, probe con esto, pero no funciona:
style="height: 200px; overflow-y: auto;"
desde ya, Muchas gracias a todos!!