¿Alguien me puede ayudar con la vista en Grid?
Estoy integrando un nuevo diseño para un antiguo script. Va bien el trabajo pero como siempre tuve problemas con los <div> aun sigo liándome en el código.
Sé que es una tontera, pero me tire un dia entero y no consigo poner en el formato correcto lo siguiente:
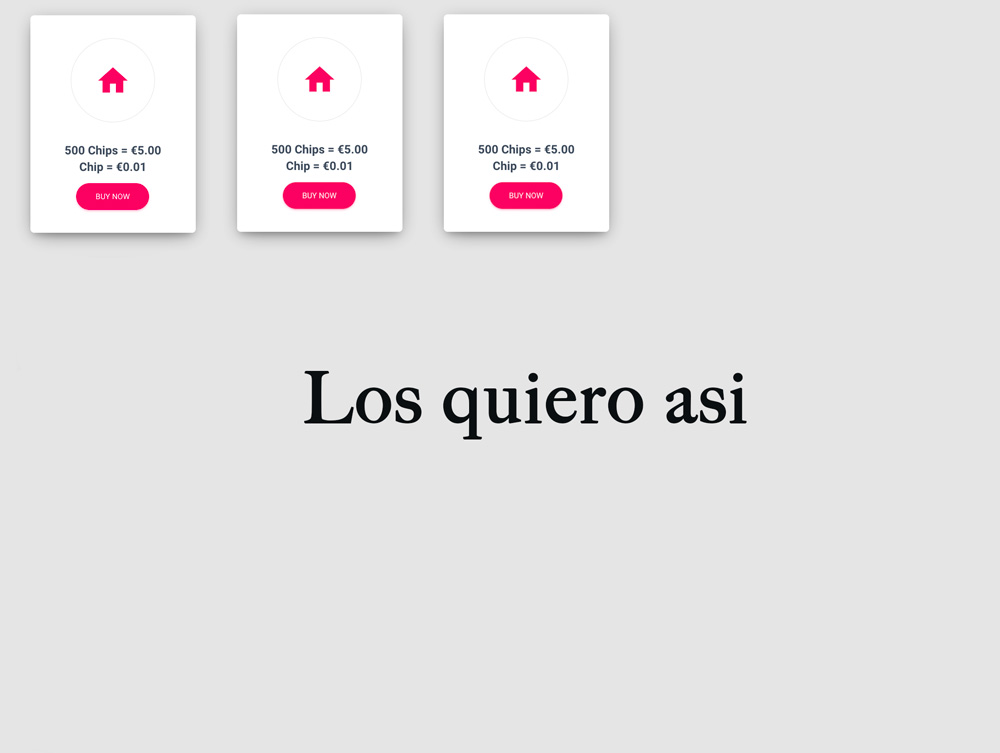
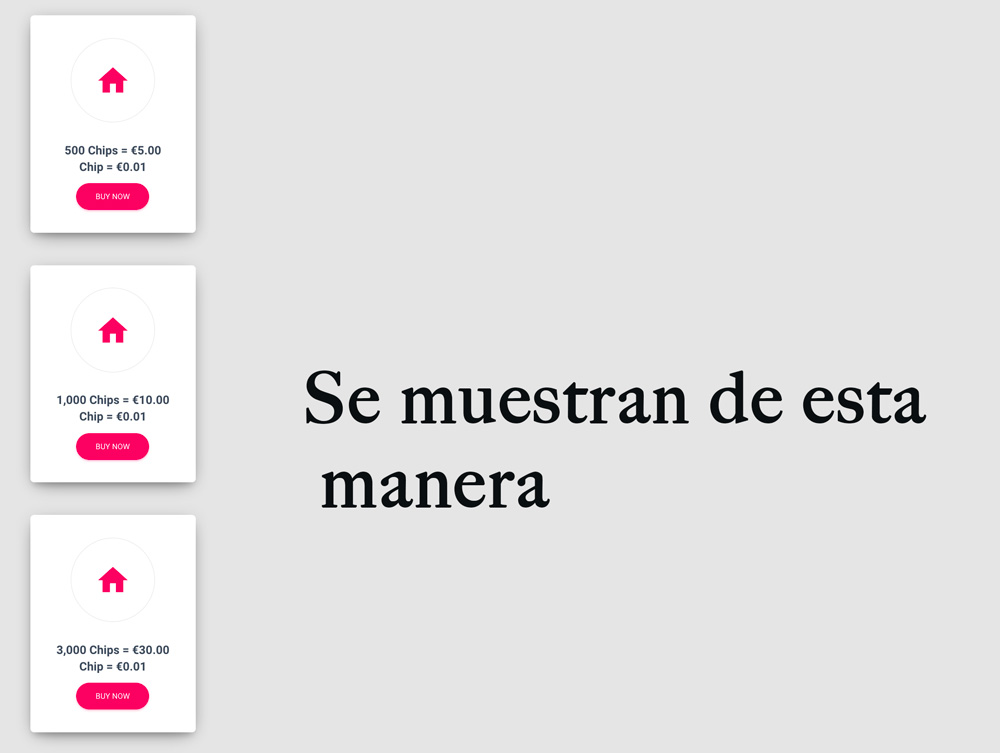
Estoy tirando de la db datos para una tabla de precios. Como debo jugar con el php entre el html no consigo ponerlo para que se muestre en horizontal. Haga lo que haga siempre esta en vertical. Estos datos auto genera las tablas de precio en vertical, no puedo diseñar varias tablas en horizontal e insertar los datos por separado. Solo tengo un código que genera automáticamente en numero de tablas configuradas desde admin. Y este es mi problema, quiero mostrarlo en horizontal, un formato grid. Aquí os dejo el código por si alguien me puede ayudar o dejarme alguna mejor idea.
introducir la descripción de la imagen aquí

<div class="content">
<div class="container">
<div class="row">
<div>
<h2 class="title"><?=$lang['b_07']?> & <?=$lang['b_247']?>
</h2>
<h5 class="description"><?=$lang['b_395']?></h5>
</div>
</div>
<?php
$packs = $db->QueryFetchArrayAll("SELECT id,coins,price FROM `c_pack`
ORDER BY `id` ASC");
if(!$packs){
echo '<div class="msg"><div class="error">'.$lang['b_43'].'</div>
</div>';
}
foreach($packs as $pack){
$price = ($site['c_discount'] > 0 ? number_format($pack['price'] *
((100-$site['c_discount']) / 100), 2) : $pack['price']);
?>
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="col-md-3">
<div class="card card-pricing card-raised">
<div class="card-content">
<div class="icon icon-rose">
<i class="material-icons">home</i>
</div>
<h4 class="card-title">
<?=number_format($pack['coins']).' '.$lang['b_42'].' = '.($site['currency_code'] == '' ? get_currency_symbol('USD') :
get_currency_symbol($site['currency_code'])).$price?></br><?=$lang['b_36']?> = <?=($site['c_discount'] > 0 ? ''.get_currency_symbol($site['currency_code']).round($pack['price']/$pack['coins'], 4).''.get_currency_symbol($site['currency_code']).round($price/$pack['coins'], 4).'' : get_currency_symbol($site['currency_code']).round($price/$pack['coins'], 4))?></h4>
<div class="btn btn-rose btn-round" onclick="buyPack(<?=$pack['id']?>); return false"><?=$lang['b_199']?></div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
<?php }?>
<div style="clear:both"></div>
<div id="pay_method"></div>
</div>
col-md-12seguidamente declaras uncol-md-3, ya estas usando los 12 espacios de tu grid, en tal caso tendrias que poner despues delcol-md-12un nuevorowy ya despues si pones elcol-md-3