1) Borremos todo lo innecesario y dejemoslo simple, es decir envolvemos cada párrafo en un contenedor y quita todos los espacios innecesarios.
<p class="parrafo">Doy gracias al Señor de todo corazón, <br />
en compañía de los rectos, en la asamblea. <br />
Grandes son las obras del Señor, <br />
dignas de estudio para los que las aman.
</p>
2) Te recomiendo llamar los 2 símbolos con los pseudoelementos ::before y ::after en cada uno de los párrafos. Así:
.salmo .parrafo::before{
content: '℣.';
}
.salmo .parrafo::after{
content: '℟.';
}
.salmo .parrafo::before,
.salmo .parrafo::after{
color: #ed462f; /*Con esto pintas ambos del color rojo*/
}
3) A todos los párrafos a excepción de los dos primeros, les vamos a asignar una posición relativa y un espaciado externo con margin a la izquierda. Para el color podemos usar border o en mi ejemplo una sombra:
.salmo .parrafo{
margin-left: 40px; /*O el espacio que consideres*/
position: relative;
box-shadow: -7px 0 0 #49a99d;
}
4) Al primer símbolo lo vamos a sacar del flujo regular del html con una posición absoluta y lo ubicamos a la izquierda a la misma distancia negativa que asignamos de margen en el párrafo:
.salmo .parrafo::before{
content: '℣.'; /*<-- Esta línea ya la habíamos puesto arriba*/
position: absolute;
left: -40px;
}
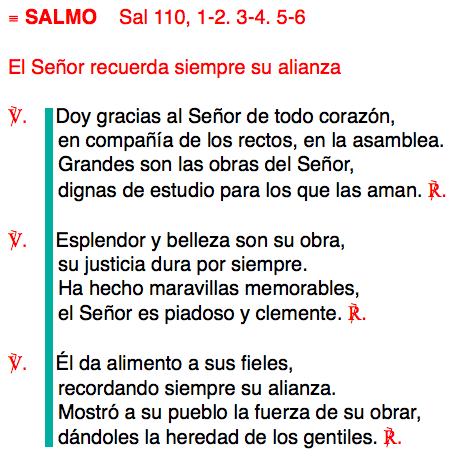
Y listo! Al paso que llevamos tendrás algo como esto:
.salmo .parrafo::before{
content: '℣.'; /*<-- Esta línea ya la habíamos puesto arriba*/
position: absolute;
left: -40px;
}
.salmo .parrafo::after{
content: '℟.';
}
.salmo .parrafo::before,
.salmo .parrafo::after{
color: #ed462f; /*Con esto pintas ambos del color rojo*/
}
.salmo .parrafo{
margin-left: 40px; /*O el espacio que consideres*/
position: relative;
box-shadow: -7px 0 0 #49a99d;
}
<div class="page_break salmo">
<p><b>≡ SALMO</b> Sal 110, 1-2. 3-4. 5-6</p>
<p>El Señor recuerda siempre su alianza</p>
<p class="parrafo">Doy gracias al Señor de todo corazón, <br />
en compañía de los rectos, en la asamblea. <br />
Grandes son las obras del Señor, <br />
dignas de estudio para los que las aman.
</p>
<p class="parrafo">
Esplendor y belleza son su obra, <br />
su justicia dura por siempre. <br />
Ha hecho maravillas memorables, <br />
el Señor es piadoso y clemente.
</p>
<p class="parrafo">
Él da alimento a sus fieles, <br />
recordando siempre su alianza. <br />
Mostró a su pueblo la fuerza de su obrar, <br />
dándoles la heredad de los gentiles.
</p>
</div>
Lo demás se tratará de acomodar los estilos de acuerdo a lo que quieres lograr, por ejemplo:
.salmo p{
font-family: sans-serif;
}
.salmo .title,
.salmo .intro
{
color: #ed462f;
}
.salmo .intro{
display: inline-block;
padding-right: 10px;
}
.salmo p:not(.intro):not(.title){
margin: 0;
margin-left: 40px;
padding: 10px 5px;
padding-left: 10px;
position: relative;
box-shadow: -7px 0 0 #49a99d;
line-height: 1.2em;
}
.salmo p:not(.salmo):not(.title)::before,
.salmo p:not(.salmo):not(.title)::after{
color: #ed462f;
}
.salmo p:not(.salmo):not(.title)::before{
content: '℣.';
position: absolute;
left: -40px;
}
.salmo p:not(.salmo):not(.title)::after{
content: '℟.';
}
<div class="page_break salmo">
<p class="title"> <b>≡ SALMO</b> Sal 110, 1-2. 3-4. 5-6
<p class="intro">
El Señor recuerda siempre su alianza
</p>
<p class="parrafo">Doy gracias al Señor de todo corazón, <br />
en compañía de los rectos, en la asamblea. <br />
Grandes son las obras del Señor, <br />
dignas de estudio para los que las aman.
</p>
<p class="parrafo">
Esplendor y belleza son su obra, <br />
su justicia dura por siempre. <br />
Ha hecho maravillas memorables, <br />
el Señor es piadoso y clemente.
</p>
<p class="parrafo">
Él da alimento a sus fieles, <br />
recordando siempre su alianza. <br />
Mostró a su pueblo la fuerza de su obrar, <br />
dándoles la heredad de los gentiles.
</p>
</div>
En el remoto caso, de que no puedas (o no quieras) agregar clases a cada párrafo dentro de cada salmo, siempre puedes agregar una clase únicamente a los dos primeros párrafos y usar un selector para los otros párrafos que excluya a estos. Ejemplo:
.salmo p:not(.salmo):not(.title){ /*Este sería el selector*/ }
O incluso puedes volverte un hipster y hacer uso solo de los selectores específicos de CSS sin asignar clases a ningún elemento dentro del salmo, algo así:
.salmo p{
font-family: sans-serif;
}
.salmo p:first-child,
.salmo p:nth-child(2)
{
color: #ed462f;
}
.salmo p:first-child b{
display: inline-block;
padding-right: 10px;
}
.salmo p:not(:first-child):not(:nth-child(2)){
margin: 0;
margin-left: 40px;
padding: 10px 5px;
padding-left: 10px;
position: relative;
box-shadow: -7px 0 0 #49a99d;
line-height: 1.2em;
}
.salmo p:not(:first-child):not(:nth-child(2))::before,
.salmo p:not(:first-child):not(:nth-child(2))::after{
color: #ed462f;
}
.salmo p:not(:first-child):not(:nth-child(2))::before{
content: '℣.';
position: absolute;
left: -40px;
}
.salmo p:not(:first-child):not(:nth-child(2))::after{
content: '℟.';
}
<div class="page_break salmo">
<p> <b>≡ SALMO</b> Sal 110, 1-2. 3-4. 5-6
<p>
El Señor recuerda siempre su alianza
</p>
<p>Doy gracias al Señor de todo corazón, <br />
en compañía de los rectos, en la asamblea. <br />
Grandes son las obras del Señor, <br />
dignas de estudio para los que las aman.
</p>
<p>
Esplendor y belleza son su obra, <br />
su justicia dura por siempre. <br />
Ha hecho maravillas memorables, <br />
el Señor es piadoso y clemente.
</p>
<p>
Él da alimento a sus fieles, <br />
recordando siempre su alianza. <br />
Mostró a su pueblo la fuerza de su obrar, <br />
dándoles la heredad de los gentiles.
</p>
</div>
O dejando, las locuras de lado lo más simple, es que lo envuelvas todo en un solo contenedor tipo lista <ul> y cada párrafo sea un <li>, ejemplo:
.salmo{
--red: #ed462f;
--green: #49a99d;
}
.salmo p,
.salmo li{
font-family: sans-serif;
}
.salmo p:first-child,
.salmo p:nth-child(2)
{
color: var(--red);
}
.salmo p:first-child b{
display: inline-block;
padding-right: 10px;
}
.salmo ul{
list-style: none;
padding: 0;
}
.salmo li{
margin: 0;
margin-left: 40px;
padding: 10px 5px;
padding-left: 10px;
position: relative;
box-shadow: -7px 0 0 var(--green);
line-height: 1.2em;
}
.salmo li::before,
.salmo li::after{
color: var(--red);
}
.salmo li::before{
content: '℣.';
position: absolute;
left: -40px;
}
.salmo li::after{
content: '℟.';
}
<div class="page_break salmo">
<p> <b>≡ SALMO</b> Sal 110, 1-2. 3-4. 5-6
<p>
El Señor recuerda siempre su alianza
</p>
<ul>
<li>Doy gracias al Señor de todo corazón, <br />
en compañía de los rectos, en la asamblea. <br />
Grandes son las obras del Señor, <br />
dignas de estudio para los que las aman.
</li>
<li>
Esplendor y belleza son su obra, <br />
su justicia dura por siempre. <br />
Ha hecho maravillas memorables, <br />
el Señor es piadoso y clemente.
</li>
<li>
Él da alimento a sus fieles, <br />
recordando siempre su alianza. <br />
Mostró a su pueblo la fuerza de su obrar, <br />
dándoles la heredad de los gentiles.
</li>
</ul>
</div>
Si tienes alguna otra duda, no olvides dejar tu comentario.