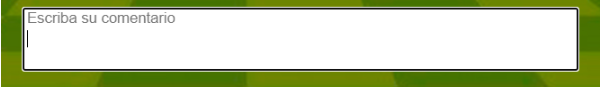
Quiero cambiar la posicion donde escribo un comentario, no esta alineado con el placeholder, el placeholder esta en la esquina superior izquierda y yo escribo en el centro, pero quiero que se alinee
Este es el input del comentario
<input class="coment-input" type="text" name="comentario" placeholder="Escriba su comentario">
Este es su codigo css:
.coment-input{
position: absolute;
width: 90%;
height: 50px;
left: 20px;
top: 90px;
}
//Y del placeholder
.coment-input::placeholder{
position: absolute;
top: 0;
}
¿Como le hago para escribir en el comentario(en la esquina superior izquierda donde esta el placeholder)