Estoy realizando la migración de una aplicación que entre otras cosas tiene una applet de la que se invocan varios métodos en ciertos momentos. Esto me funciona correctamente en Internet Explorer, pero cuando pretendo realizar lo mismo en mi nueva aplicación no funciona. La applet si que se está ejecutando en un principio ya que al iniciar la página me aparecen los mensajes necesarios para darle a ejecutar, pero es el momento en el que invoco a los métodos cuando falla. El código de prueba es el siguiente:
<html>
<head>
<title>Prueba</title>
</head>
<body>
<input type="button" value="Call Applet" onclick="arrancar();"/>
<p>
<object classid="clsid:CAFEEFAC-0016-0000-FFFF-ABCDEFFEDCBA"
id="idApplet" width="0" height="0"
codebase="http://java.sun.com/products/plugin/autodl/jinstall-1_4-windows-i586.cab#Version=1,4,0,0">
<param name="code" value="com.matchmind.clientesfd.applet.ClienteSFDApplet" />
<param name="archive" value="./sfd_jar/appletSFD.jar" />
<param name="type" value="application/x-java-applet;version=1.4" />
</object>
</p>
<script type="text/javascript">
function arrancar() {
var applet = document.getElementById('idApplet');
applet.iniciarCheckEstadoSimple();
idApplet.arrancarServicio();
console.log(document.applets.item(0).arrancarServicio());
}
</script>
</body>
</html>En el método "arrancar" pruebo a invocar los métodos de diferentes maneras pero ninguna funciona, siempre da un error que dice El objeto no acepta la propiedad o el método. En la aplicación a migrar no da este error y la forma en la que realizan las invocaciones es a través del getElementById. ¿Alguien sabe por qué puede ser esto? Gracias.
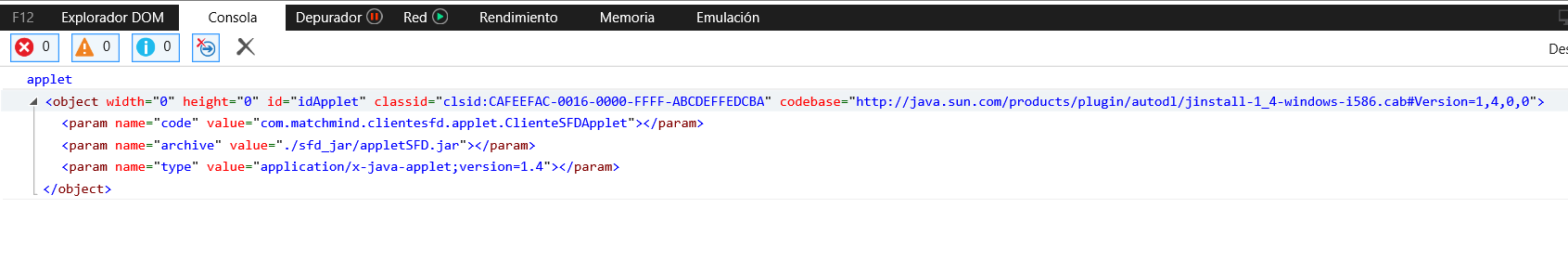
Esta es la depuración por consola de applet:

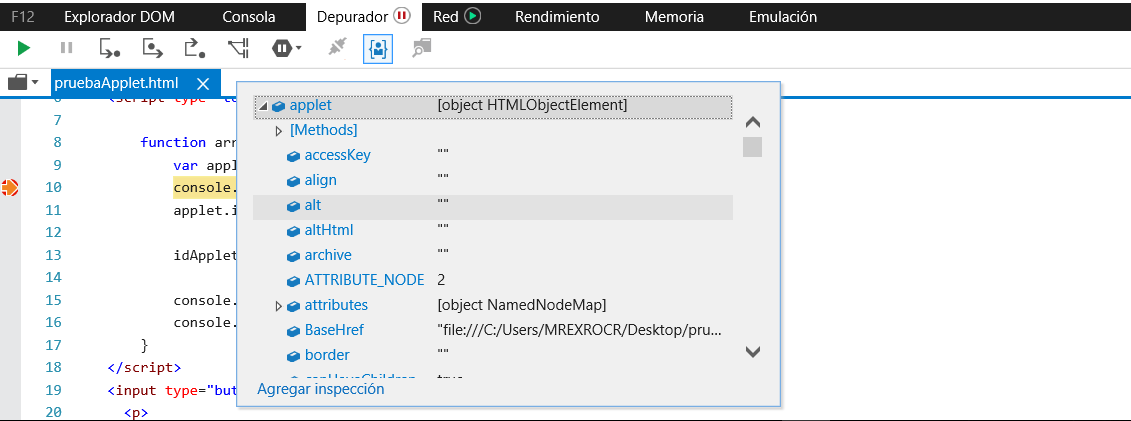
y si la muestro por consola: