tengo un desafío como principiante en programación y es encriptar y desencriptar a través de Js con parte de código HTML y no se en que le estoy errando.
alguien me podría iluminar?
muchas gracias desde ya
index.html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1 class="titulo">código secreto</h1>
<main class="main">
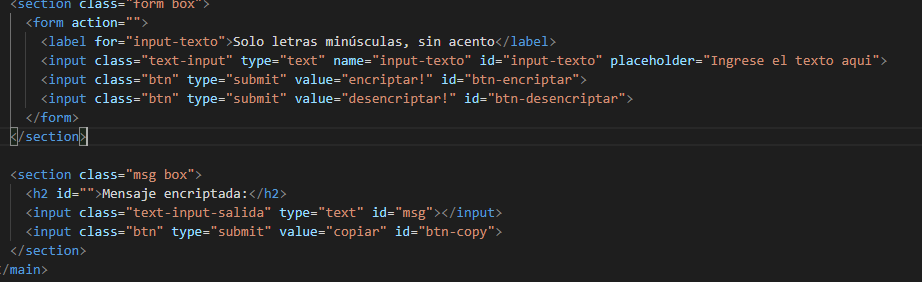
<section class="form box">
<form action="">
<label for="input-texto">Solo letras minúsculas, sin acento</label>
<input class="text-input" type="text" name="input-texto" id="input-texto" placeholder="Ingrese el texto aqui">
<input class="btn" type="submit" value="encriptar!" id="btn-encriptar">
<input class="btn" type="submit" value="desencriptar!" id="btn-desencriptar">
</form>
</section>
<section class="msg box">
<h2 id="">Mensaje encriptada:</h2>
<input class="text-input-salida" type="text" id="msg">
<input class="btn" type="submit" value="copiar" id="btn-copy">
</section>
</main>
<script src="script.js"></script>
<script src="Copiar-pegar.js"></script>
</body>
</html>
script.js
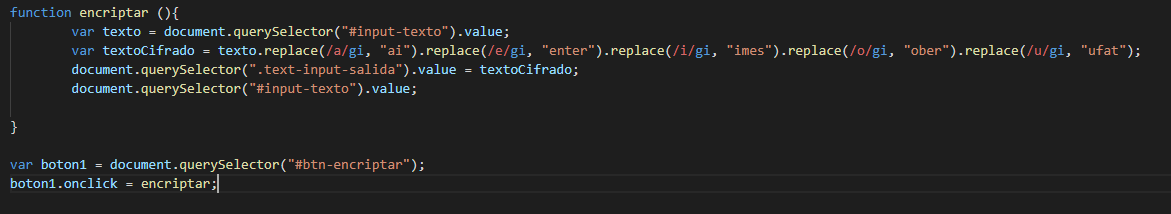
function encriptar (){
var texto = document.querySelector("#input-texto").value;
var textoCifrado = texto.replace(/e/gi, "enter").replace(/i/gi, "imes").replace(/a/gi, "ai").replace(/o/gi, "ober").replace(/u/gi, "ufat");
document.querySelector(".text-input-salida").value = textoCifrado;
document.querySelector("#input-texto").value;
}
var boton1 = document.querySelector("#btn-encriptar");
boton1.onclick = encriptar;
function desencriptar (){
var texto = document.querySelector("#input-texto").value;
var textoCifrado = texto.replace(/enter/gi, "e").replace(/imes/gi, "i").replace(/ai/gi, "a").replace(/ober/gi, "o").replace(/ufat/gi, "u");
document.querySelector(".text-input-salida").value = textoCifrado;
document.querySelector("#input-texto").value;
}
var boton2 = document.querySelector("#btn-desencriptar");
boton2.onclick = desencriptar;